溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何使用watch觀察路由變化重新獲取內容,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
問題背景:
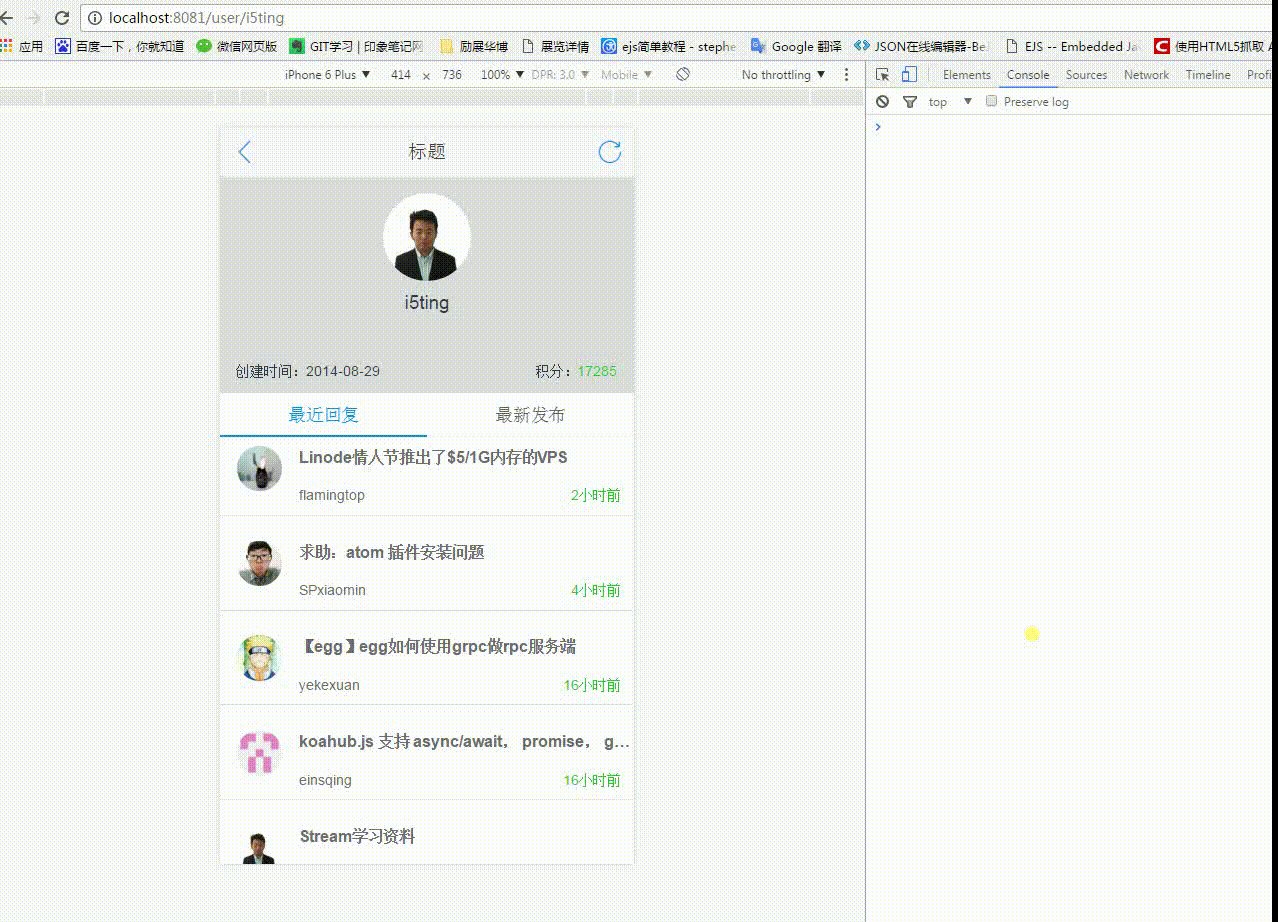
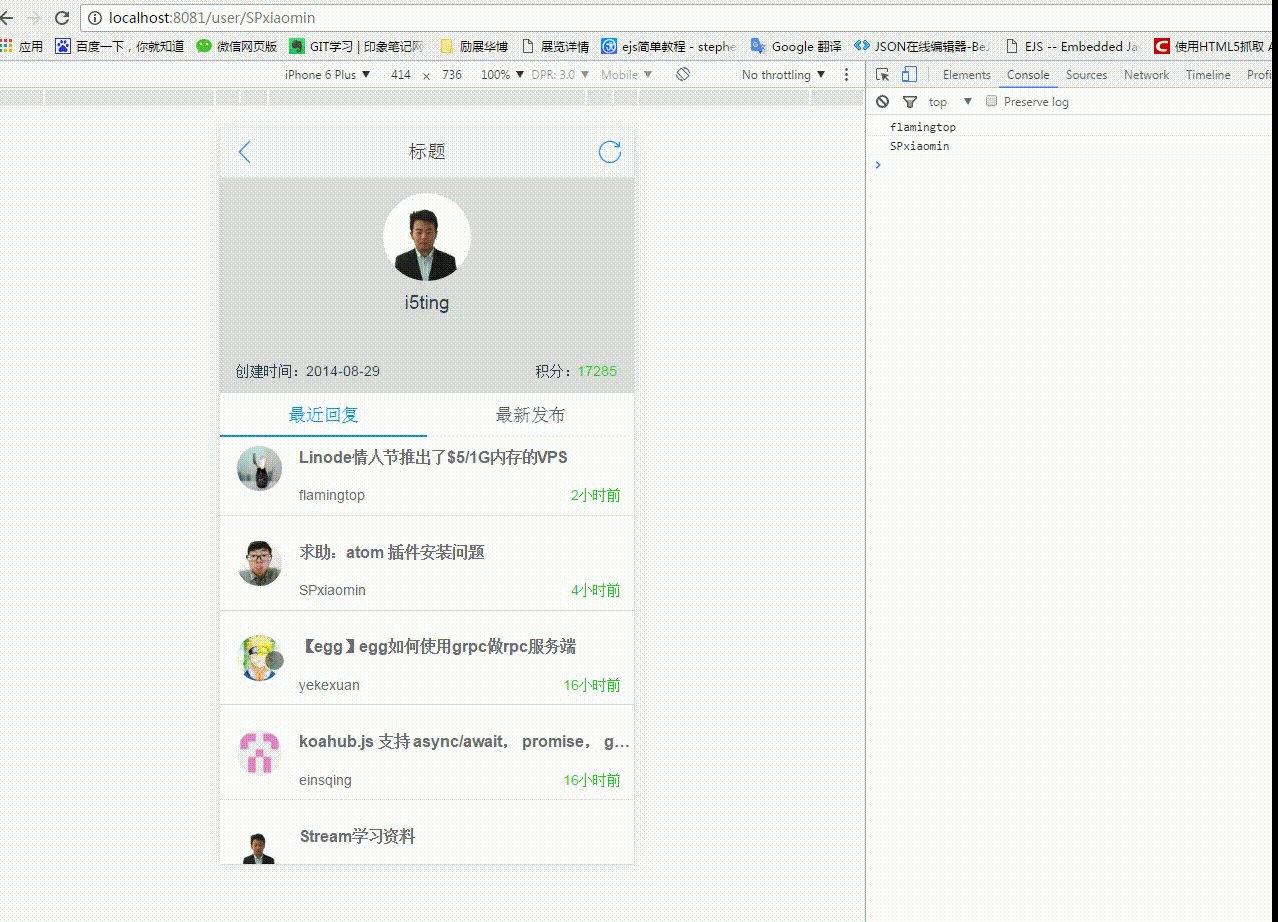
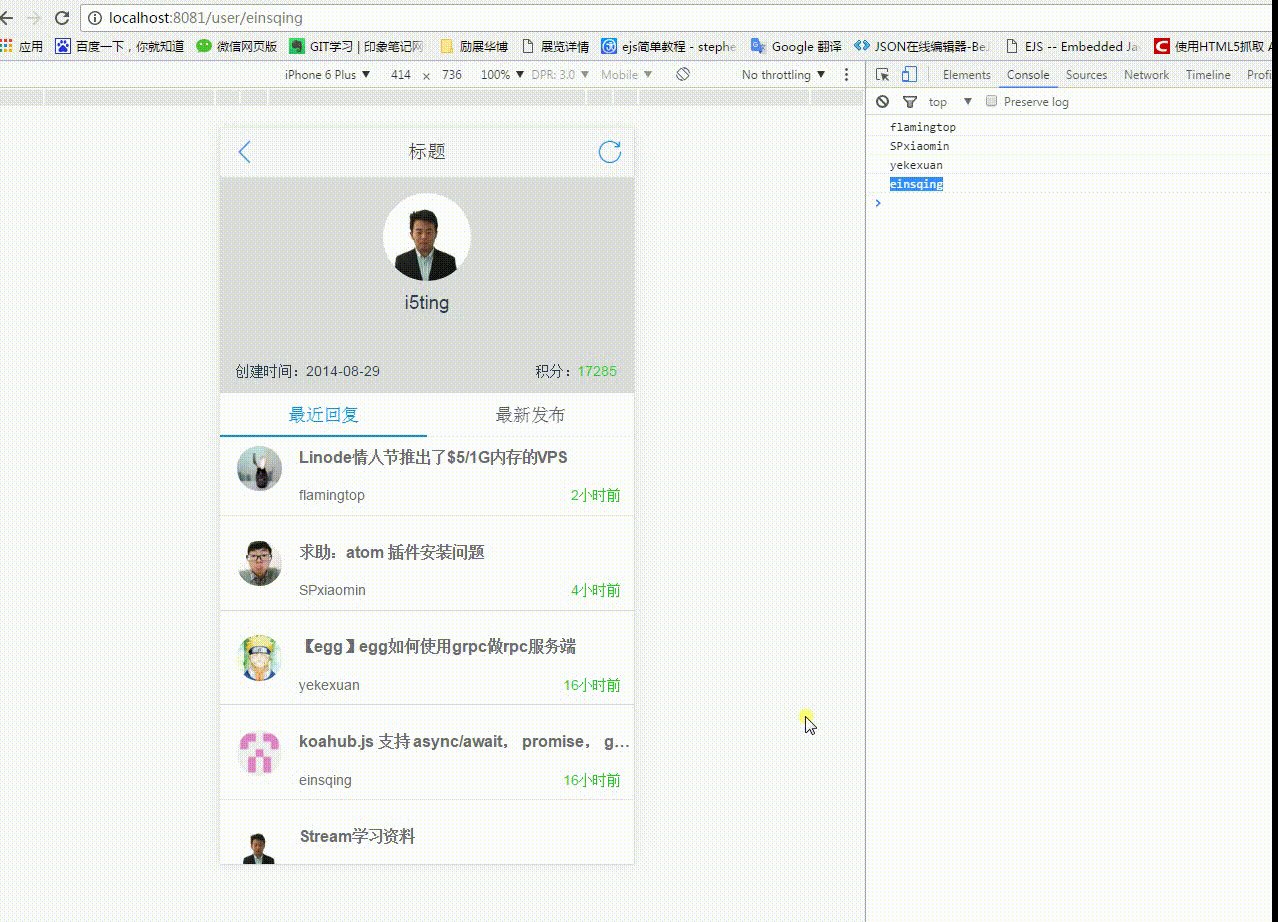
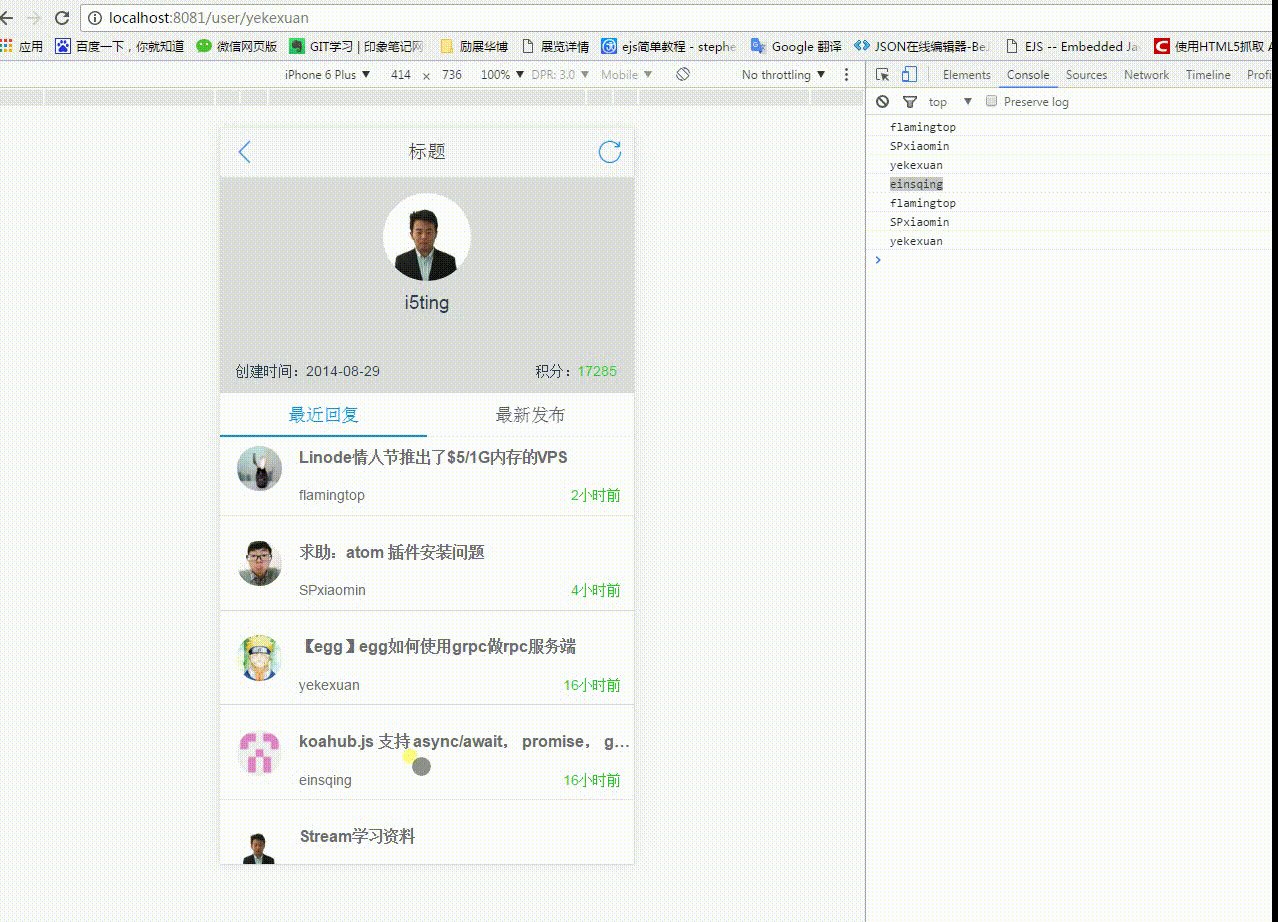
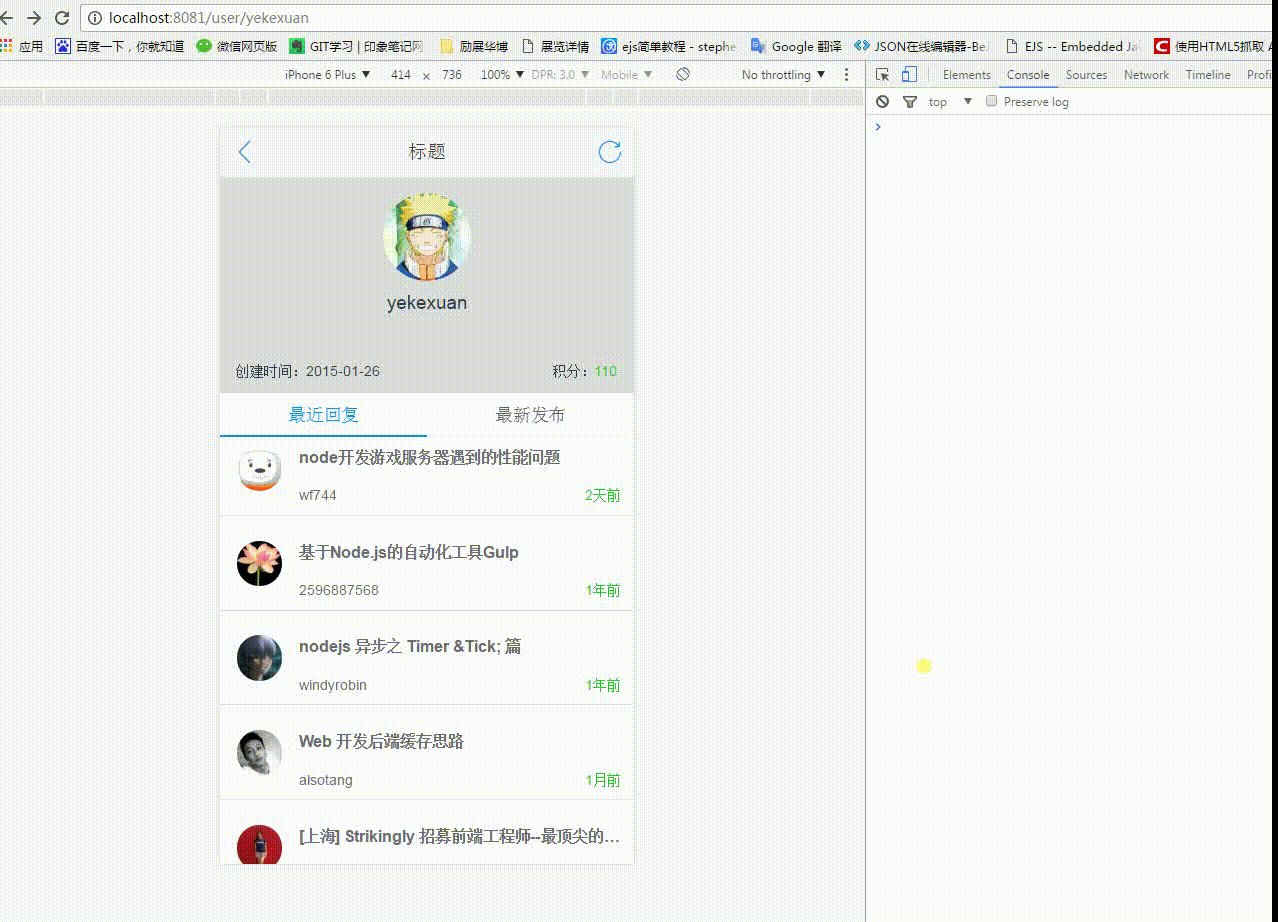
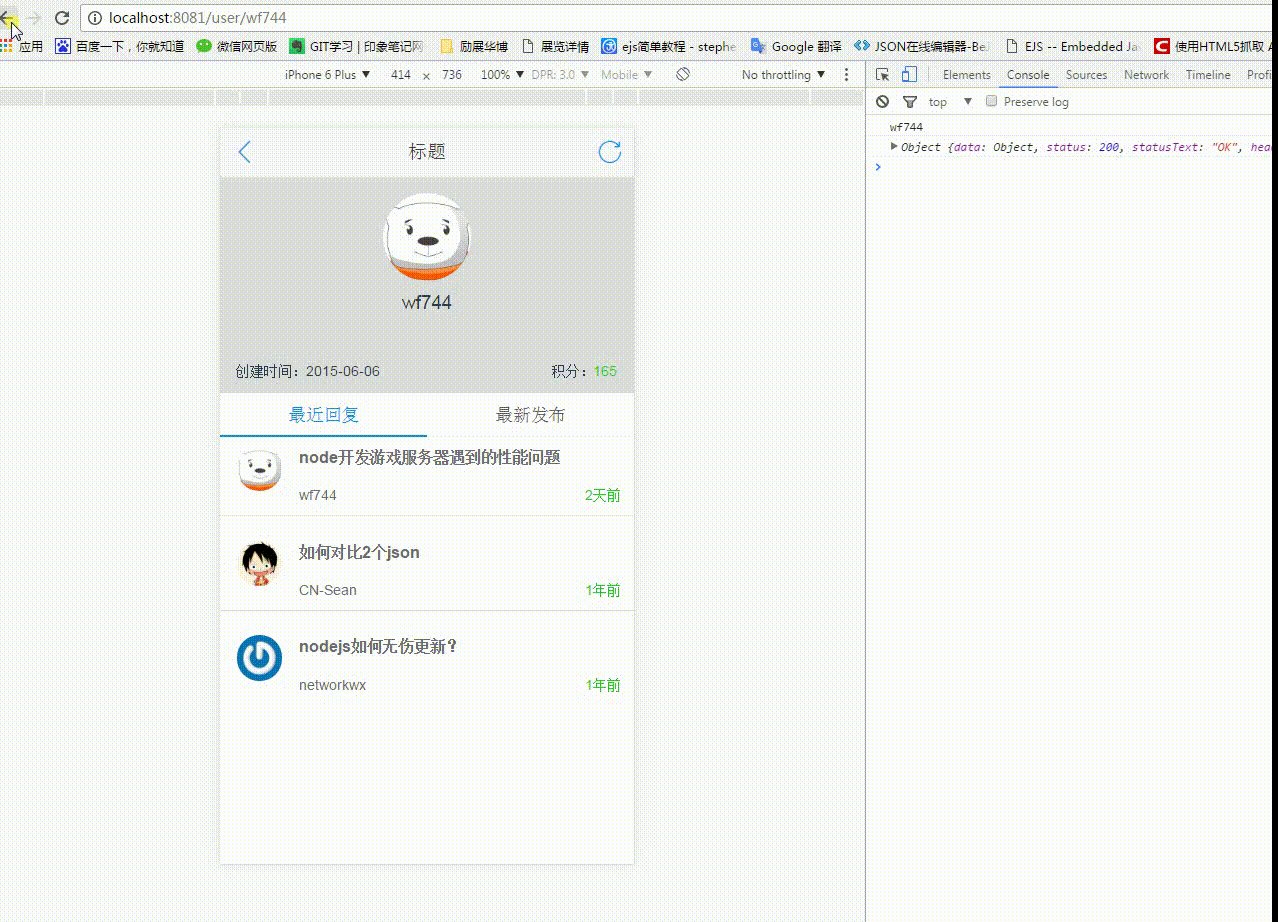
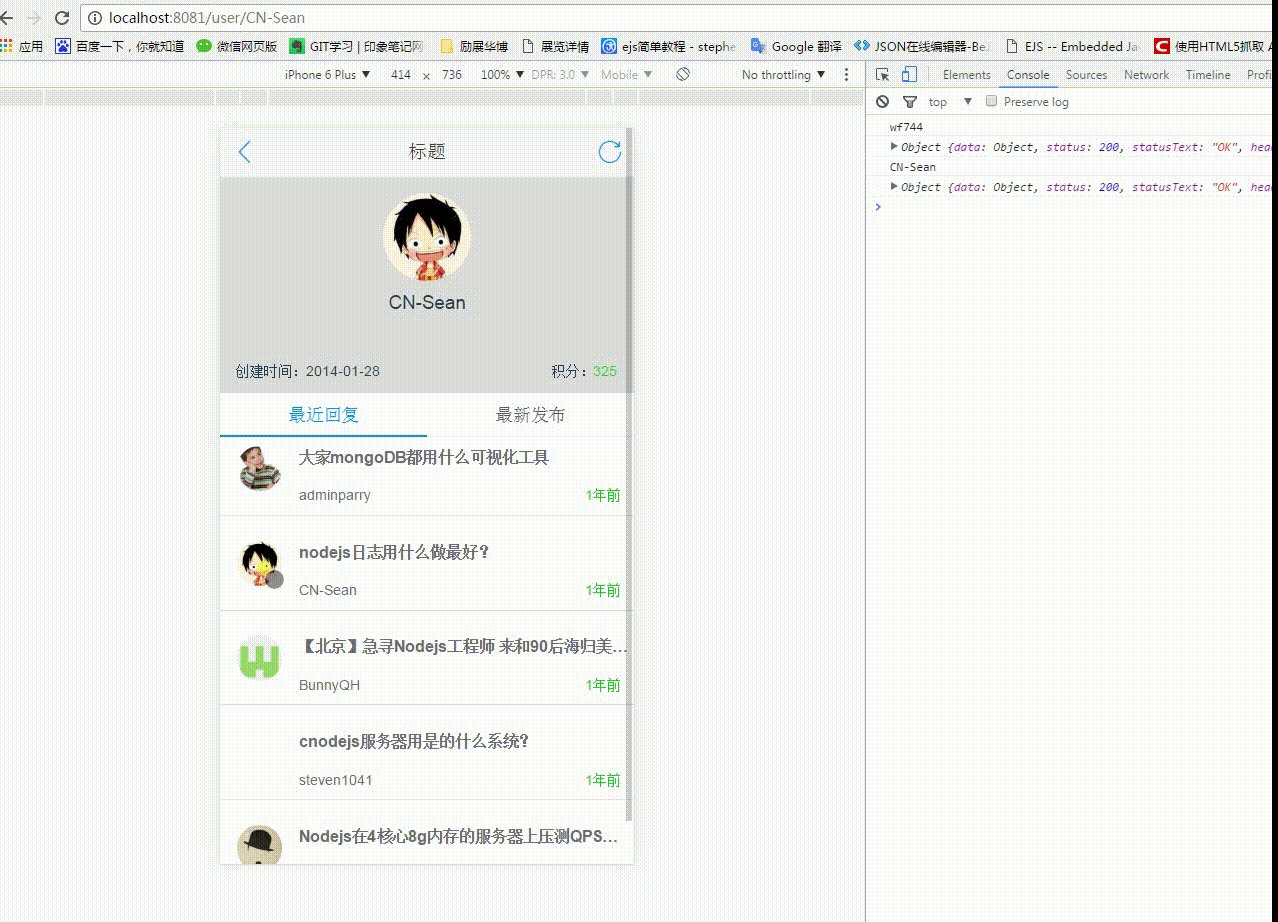
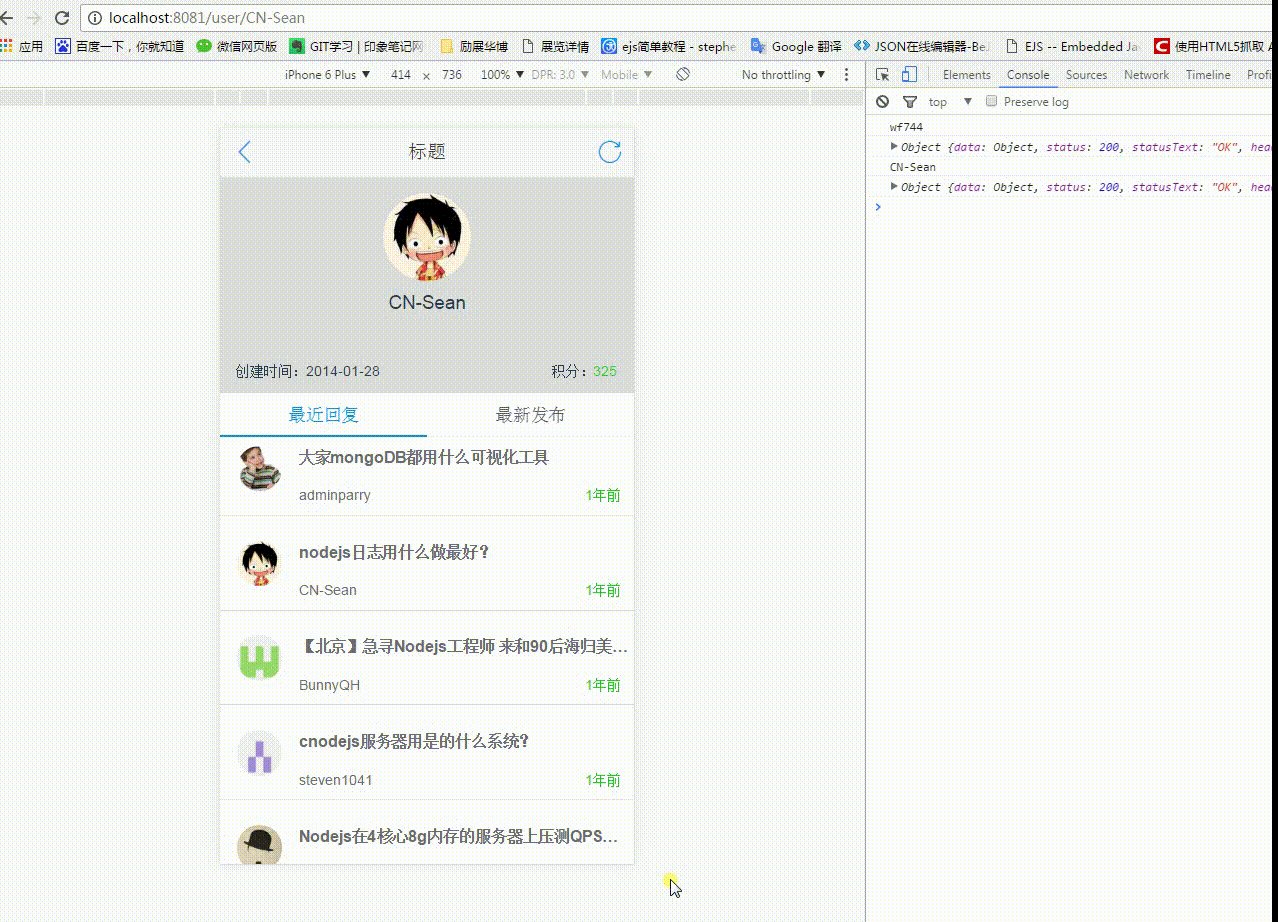
點擊用戶頭像 => 進入用戶個人中心,在用戶個人中心里點擊其他用戶的頭像,我希望顯示被點擊用戶的個人中心,但只看到了路由參數在發生變化,頁面內容并沒有更新。如圖:

頁面代碼如下:
<script>
export default {
data() {
return {
data: {}
}
},
methods: {
fetchDate() {
// 使用 axios獲取數據
......
},
created() {
this.fetchDate();
}
}
</script>解決辦法:
使用 watch,觀察路由,一旦發生變化便重新獲取數據!
<script>
export default {
data() {
return {
data: {}
}
},
methods: {
fetchDate() {
// 使用 axios獲取數據
......
},
created() {
// 組件創建完后獲取數據,
// 此時 data 已經被 observed 了
this.fetchDate();
},
watch: {
// 如果路由有變化,會再次執行該方法
"$route": "fetchDate"
}
}
</script>
看完了這篇文章,相信你對“vue如何使用watch觀察路由變化重新獲取內容”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。