溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中watch檢測不到對象屬性的變化怎么辦,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
正文
<template>
<div>
<dl>name: {{option.name}}</dl>
<dl>age: {{option.age}}</dl>
<dl>
<button @click="updateAgeTo25">update age with 25</button>
</dl>
</div>
</template>
<script>
export default {
data () {
return {
option: {
name: "isaac",
age: 24
}
}
},
watch: {
option(val) {
console.log(val)
}
},
methods: {
updateAgeTo25() {
this.option.age = 25
}
}
}
</script>

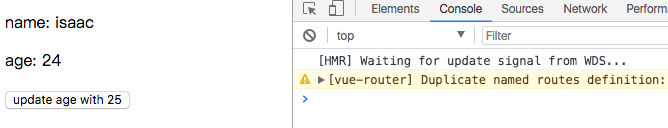
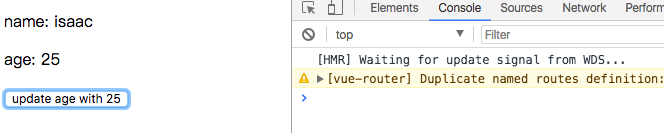
如結果所示,option.age已經更新,但是watch中的option函數并沒有被觸發。
vue的watch鉤子會那么雞肋?我是不信的了。
深層watch
...
watch: {
option: {
handler(newVal) {
console.log(newVal);
},
deep: true,
immediate: true
}
},
...需要深層watch就需要開啟deep屬性


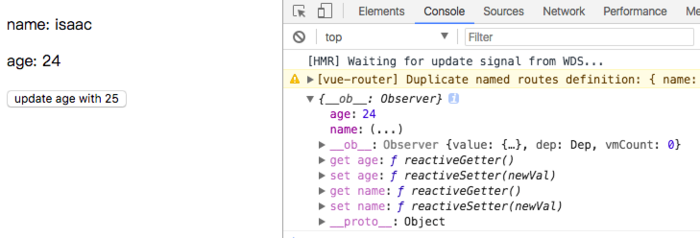
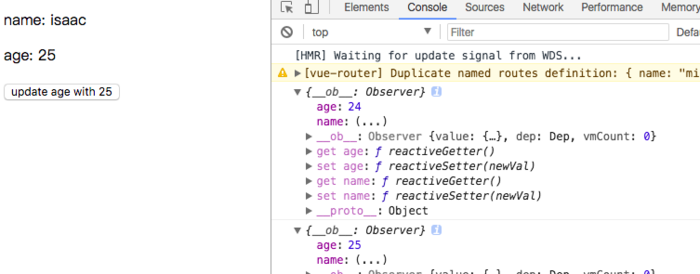
如結果所示。
另外,你會發現,在age沒有變化前也是有打印出option,這是因為開啟immediate屬性,設定為true,
該回調將會在偵聽開始之后被立即調用
看完了這篇文章,相信你對“vue中watch檢測不到對象屬性的變化怎么辦”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。