您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹實現NodeJS異步I/O的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一.NodeJS概述:
要學習一個語言或者平臺,我們首先應該知道其定義,依據定義來擴展我們的學習思路。Node的定義:”一個大獎在Chrome JavaScript運行時上的平臺,用于構建高速、可伸縮的網絡程序。NodeJS作為一個異步事件驅動的JavaScript運行時,旨在構建可擴展的網絡應用程序。“有關nodejs的背景介紹和安裝方法,這里就沒有必要介紹了,因為對于nodejs的安裝是比較簡單,所以在這里贅述就有些顯得浪費時間。
學習完Node的定義特點,可能很多人都會好奇這個平臺的適用場景是什么,以便在實際的項目開發中應用,不然學習這個就沒有意義。主要的應用場景:前后端編程語言環境統一;高性能I/O用于實時應用;并行I/O使得使用者可以更高效地利用分布式環境;并行I/O有效利用穩定接口提升Web渲染能力;云平臺的支持;游戲開發(這可能是很多開發者在意的,畢竟現在的游戲開發火熱程度已經到了無以附加的地步);工具類應用,與較多的工具方法,使得開發效率大大的提升。
NodeJS異步I/O模型的基本要素:事件循環、觀察者、請求對象、I/O線程池這四個共同構成。接下來我們具體了解一下這些知識。
二.NodeJS異步I/O解析:
對于Nginx服務器,很多人都是比較的熟悉,Nginx采用純C編寫而成,用于做Web服務器,在反向代理和負載均衡等服務方面有很好的優勢。Node與Nginx服務器有著相似的地方,都是采用事件驅動。
瀏覽器中JavaScript在單線程上執行,而且還與UI渲染共用一個線程,JavaScript在執行的時候UI渲染和響應應是出于停滯狀態。(如果腳本執行的時間超過100毫秒,用戶就會感到頁面卡頓)。遇到這些情況,我們就會想到異步的方式消除這些等待的問題,對于異步和同步的概念就不做介紹了。
=接下來我們具體的來了解一下NodeJS的事件驅動和非阻塞I/O這些特點,了解這些對于我們更好的學習NodeJS開發和構建高性能的Web平臺有更加深遠的意義。
1.I/O操作概述:
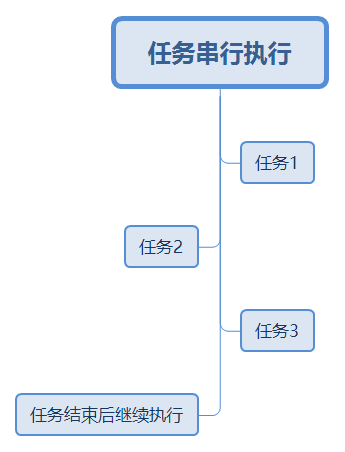
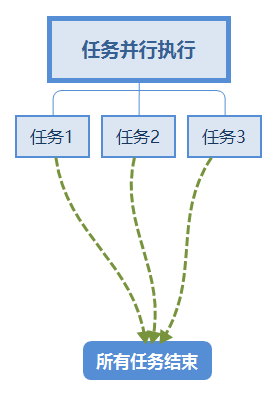
I/O操作對于任何一個開發者來說都不會陌生,現在我們就簡單的談一下NodeJS的I.O操作。I/O操作分為:單線程串行依次執行;多線程并行執行。這兩種方式各有優勢和缺點,多線程的代價在于創建線程和執行期線程上下文切換的開銷較大,并且多線程面臨鎖、狀態同步的問題。單線程安裝順序執行,在執行中任何一個稍慢都會導致后續執行代碼阻塞。對于任務的串行執行(概念上類似于同步執行)和任務的并行執行的描述有如下圖:


在NodeJS中利用單線程,遠離死鎖、狀態同步問題,利用異步I/O,讓單線程遠離阻塞,以便更好的使用CPU。異步I/O是期望I/O的調用不再阻塞后續運算,將原有等待I/O完成這段時間分配給其他需要的業務去執行。
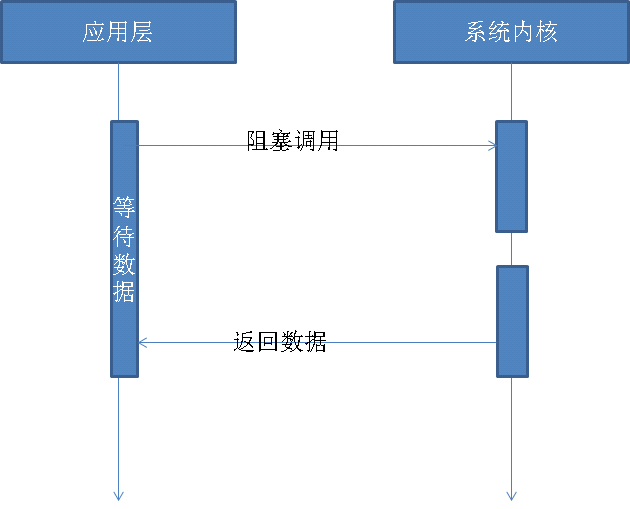
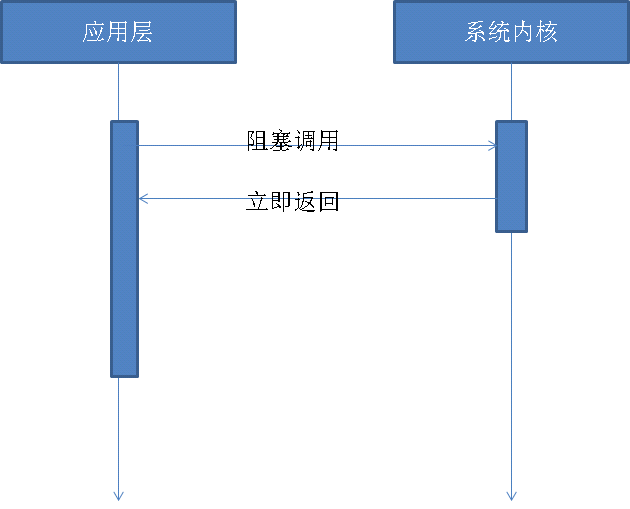
很多時候一些開發者對異步/同步和阻塞/非阻塞的概念有些分不清,這兩者沒有什么關聯。阻塞I/O是調用之后一定要等到系統內核層面完成所有操作后,調用才結束。非阻塞I/O是在調用后立即返回。關于阻塞I/O和非阻塞I/O有如下圖:


2.NodeJS異步I/O解析:
事件循環:在進程啟動時,Node會創建一個類似于while(true)的循環,每執行一次循環體的過程稱為Tick,每個Tick的過程就是查看是否有時間待處理。
觀察者:每個時間循環中有一個或多個觀察者,判斷是否有事件要處理的過程就是向這些觀察者詢問是否又要處理的事件。
請求對象:從JavaScript發起調用到內核執行完I/O操作的過渡過程中,存在一種中間產物,就是請求對象。
I/O線程池:組裝好請求、送入I/O線程池等待執行,完成第一步I/O操作,進入第二部分回調通知。(在Windows中,線程池中的I/O操作調用完畢之后,會將獲取的結果存在req->result屬性上,然后調用PostQueuedCompletionStatus()通知IOCP,告知當前對象操作已經完成。)
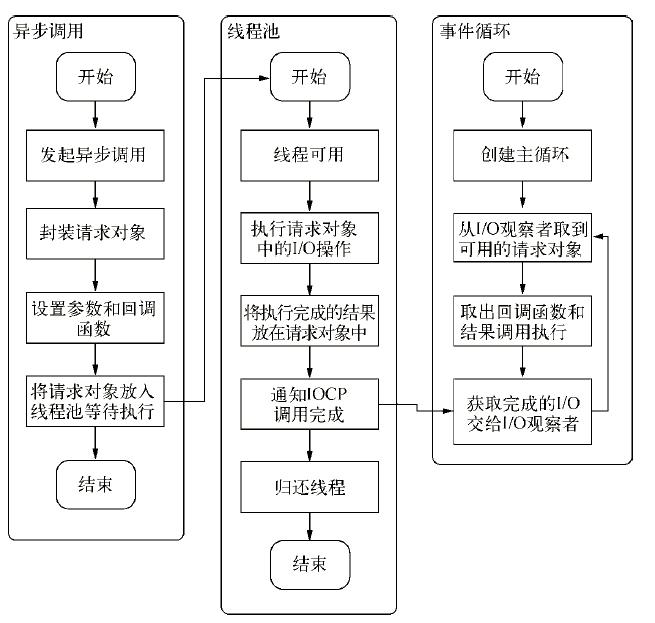
異步I/O有如下圖:

三.NodeJS異步編程實例:
前面介紹了異步I/O的相關概念,這里提供一個異步I/O操作的實例:
var config = require('./config.json');
var fs = require("fs");
var http = require('http');
var url_module = require("url");
http.createServer(function (request, response) {
var key = url_module.parse(request.url).query.replace('key=', '');
switch (request.method) {
case 'GET': // Asynchronous Response Generation
fs.readFile(config.dataPath + key, 'utf8', function(err, value) {
if (err) {
// Return File Not Found if file hasn't yet been created
response.writeHead(404, {'Content-Type': 'text/plain'});
response.end("The file (" + config.dataPath + key + ") does not yet exist.");
} else {
// If the file exists, read it and return the sorted contents
var sorted = value.split(config.sortSplitString).sort().join('');
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end(sorted);
}
});
break;
case 'POST': // Synchronously append POSTed data to a file
var postData = '';
request
.on('data', function (data) {
postData += data;
})
.on('end', function () {
fs.appendFile(config.dataPath + key, postData, function(err) {
if (err) {
// Return error if unable to create/append to the file
response.writeHead(400, {'Content-Type': 'text/plain'});
response.end('Error: Unable to write file: ' + err);
} else {
// Write or append posted data to a file, return "success" response
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('success');
}
});
});
break;
default:
response.writeHead(400, {'Content-Type': 'text/plain'});
response.end("Error: Bad HTTP method: " + request.method);
}
}).listen(config.serverPort);
console.log('synchronous server is running: ', config.serverPort);以上是“實現NodeJS異步I/O的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。