溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
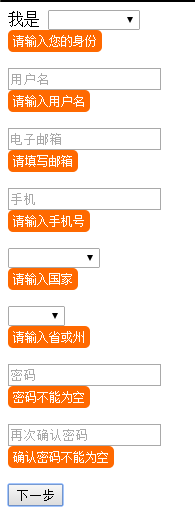
效果圖:


html代碼:
<form action="" method="" name="form2">
<div class="m_t30 error_div2">
<div>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投資者</option>
<option value="developer">地產開發商</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="text" class="form-control" name="name" placeholder="用戶名">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="email" class="form-control" name="email" placeholder="電子郵箱">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="tel" class="form-control" name="phone" placeholder="手機">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<select name="country" class="form-control">
<option></option>
<option>國家或地區</option>
<option value="1">中國</option>
<option value="2">美國</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">廣東</option>
<option value="2">加州</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="password" class="form-control" name="pwd" placeholder="密碼">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="password" class="form-control" name="pwd2" placeholder="再次確認密碼">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注冊錯誤信息</p>
</div>
</div>
<div class="m_t10">
<div>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</div>
</div>
</form>
css代碼:
<style>
.m_t10 {
margin-top: 20px;
}
.error_p2 {
background-color: #FF6900;
color: white;
font-size: 10px;
padding: 5px;
border-radius: 5px;
display: none;
}
.error_p2 i {
margin-right: 5px;
}
</style>
js代碼
<!--注冊錯誤判斷form2-->
<script>
//定義要提交的所有數據為一個數組validate2,并且全部賦值為false
var validate2 = {
identity: false,
name: false,
phone: false,
email: false,
country: false,
province: false,
mail: false,
pwd: false,
pwd2: false
};
var msg = ""; //定義提示信息
//判斷角色
$('select[name=identity]', form2).blur(function() {
var identity = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(identity == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請輸入您的身份";
span.html(msg);
span.css('display', 'inline');
validate2.identity = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.identity = true;
return;
}
})
// //判斷用戶名
$('input[name=name]', form2).blur(function() {
var name = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(name == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請輸入用戶名";
span.html(msg);
span.css('display', 'inline');
validate2.name = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.name = true;
return;
}
})
//判斷手機
$('input[name=phone]', form2).blur(function() {
var phone = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(phone == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請輸入手機號";
span.html(msg);
span.css('display', 'inline');
validate2.phone = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.phone = true;
return;
}
})
//判斷國家
$('select[name=country]', form2).blur(function() {
var country = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(country == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請輸入國家";
span.html(msg);
span.css('display', 'inline');
validate2.country = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.country = true;
return;
}
})
//判斷省份
$('select[name=province]', form2).blur(function() {
var province = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(province == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請輸入省或州";
span.html(msg);
span.css('display', 'inline');
validate2.province = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.province = true;
return;
}
})
//判斷郵政編碼
$('input[name=mail]', form2).blur(function() {
var mail = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(mail == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請輸郵政編碼";
span.html(msg);
span.css('display', 'inline');
validate2.mail = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.mail = true;
return;
}
})
//判斷email
$('input[name=email]', form2).blur(function() {
var email = $(this).val();
var reg = /\w+[@]{1}\w+[.]\w+/;
var span = $(this).parents('.error_div2').find('.error_p2');
if(email == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "請填寫郵箱";
span.html(msg);
span.css('display', 'inline');
validate2.eamil = false;
return;
} else if(reg.test(email) == false) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "郵箱格式不正確";
span.html(msg);
span.css('display', 'inline');
validate2.email = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.email = true;
return;
}
})
//判斷密碼
$('input[name=pwd]', form2).blur(function() {
var pwd = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(pwd == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "密碼不能為空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd = true;
return;
}
})
//判斷再次確認密碼
$('input[name=pwd2]', form2).blur(function() {
var pwd2 = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判斷用戶名是否為空
if(pwd2 == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "確認密碼不能為空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else if(pwd2 != $('input[name=pwd]', form2).val()) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "確認密碼與密碼不一致";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd2 = true;
return;
}
})
//提交表單,isOK的值是所有提交信息的true,false判斷,
//只要有一個為false,isOK的值就是false,
//isOK值為false的話就全部執行一次表單元素的失去焦點事件,從而提示錯誤信息
//isOK值為true的話才提交表單。
//因為有些頁面可能不止一個需要提交的表單或者有些表單元素的name重復,所以根據form name=".. ",來區分元素失去事件,這里是form2就是對應的<form name>
function btn_register() {
var isOK = validate2.identity && validate2.name && validate2.phone && validate2.email && validate2.mail && validate2.country && validate2.province && validate2.pwd && validate2.pwd2;
var form2 = $('form[name=form2]');
if(isOK) {
//。。。執行提交事件
form2.submit();
} else {
$('select[name=identity]', form2).trigger('blur');
$('input[name=name]', form2).trigger('blur');
$('input[name=phone]', form2).trigger('blur');
$('input[name=email]', form2).trigger('blur');
$('input[name=mail]', form2).trigger('blur');
$('select[name=country]', form2).trigger('blur');
$('select[name=province]', form2).trigger('blur');
$('input[name=pwd]', form2).trigger('blur');
$('input[name=pwd2]', form2).trigger('blur');
}
}
</script>
簡要說明:
//執行對應表單元素的失去焦點事件$('input[name=XX]',formX).blur()
//定義對應的參數來獲取值,如:var pwd=$(this).val();
//定義參數獲取對應錯誤提示信息的標簽元素對象,這里的是var span = $(this).parents('.error_div2').find('.error_p2');
//簡要說明.parents('')方法獲取的是祖先元素為('.error_div2'),看清楚有帶"s",簡單來說如果.error_div2是當前元素的上三級$('this').parent().parent().parent(),而用$('this').parents('.error_div2')能一步到位獲取到該元素對象,而find('')方法剛好相反,一步到位的獲取對應后輩元素對象
//然后就是根據條件判斷,判斷的正則表達式我就不一 一舉例了(因為我也記不住那么多= =、),是否符合返回對應的數組元素true、false值,實現隱藏錯誤提示,并且給數組validate2的值賦值。
//最后提交表單時,再次執行判斷isOK是否為true
//isOK值為false的話就全部執行一次表單元素的失去焦點事件,從而提示錯誤信息
//isOK值為true的話才提交表單。
//ps:表單里的button元素如果不是提交按鈕,記得將type=“button”,否則默認是type=“submit”,點擊就會提交;
寫在最后的話:
樣式和布局沒怎么設置好,頁面效果欠佳,深感抱歉
還是那句話,寫jq先想好要獲取哪些對象,執行什么事件,最后什么元素對象達到怎樣的效果,parents和find方法和省事,不過使用時注意嵌套好div達到整體性效果
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。