溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在jQuery中使用FusionCharts實現一個柱狀圖效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FusionCharts最新FusionCharts2D柱狀圖</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script type="text/javascript" src="FusionCharts/fusioncharts.js" ></script>
<script>
FusionCharts.ready(function(){
var columnChart = new FusionCharts({
type:"column2d",
renderAt:"column2D",
width:"1345",
height:"620",
dataSource:{
"chart":{
"caption":"月銷售量",
"xAxisName":"月份",
"yAxisName":"銷售量",
"exportEnabled":"1"
},
"data":[
{
"label":"1月",
"value":"120"
},{
"label":"2月",
"value":"230"
},{
"label":"3月",
"value":"654"
},{
"label":"4月",
"value":"454"
},{
"label":"5月",
"value":"323"
},{
"label":"6月",
"value":"640"
},{
"label":"7月",
"value":"431"
},{
"label":"8月",
"value":"809"
},{
"label":"9月",
"value":"345"
},{
"label":"10月",
"value":"430"
},{
"label":"11月",
"value":"870"
},{
"label":"12月",
"value":"670"
}]
}
}).render();
});
</script>
</head>
<body>
<div id="column2D"></div>
</body>
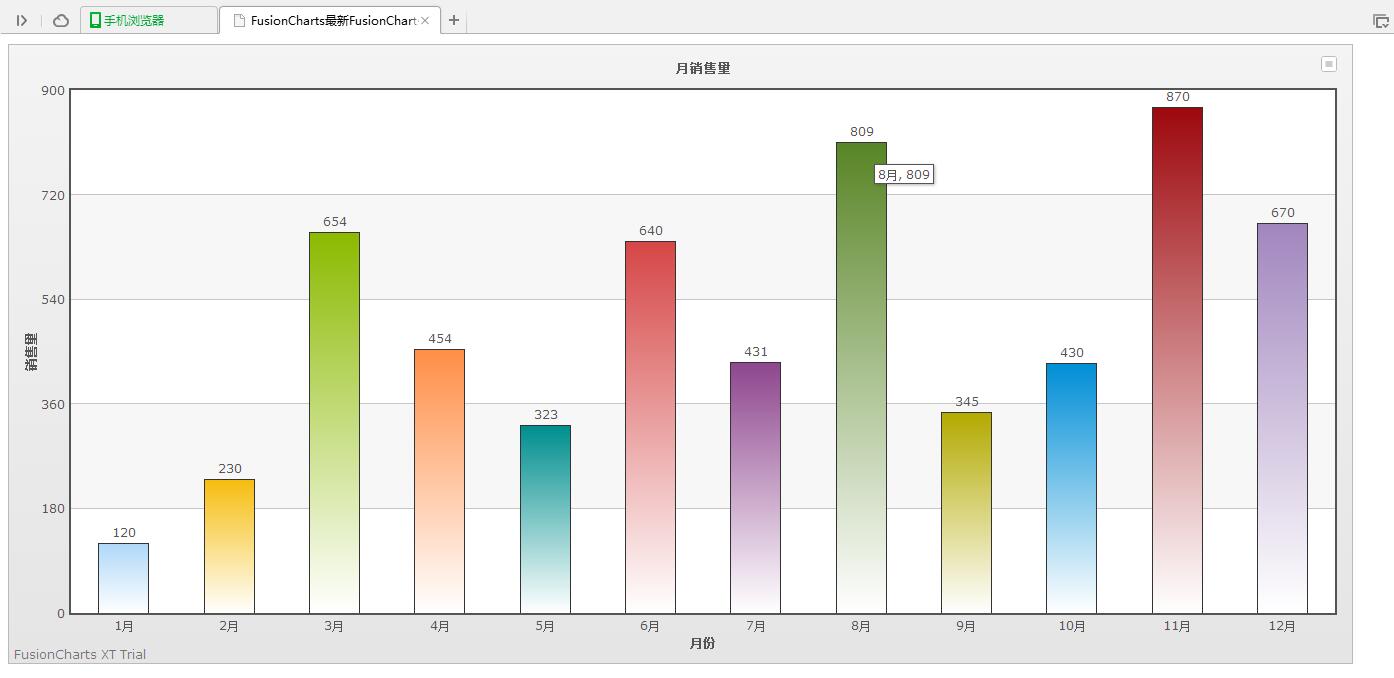
</html>2、實現效果圖:

看完上述內容,你們對怎么在jQuery中使用FusionCharts實現一個柱狀圖效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。