溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue.js如何結合bootstrap實現分頁控件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
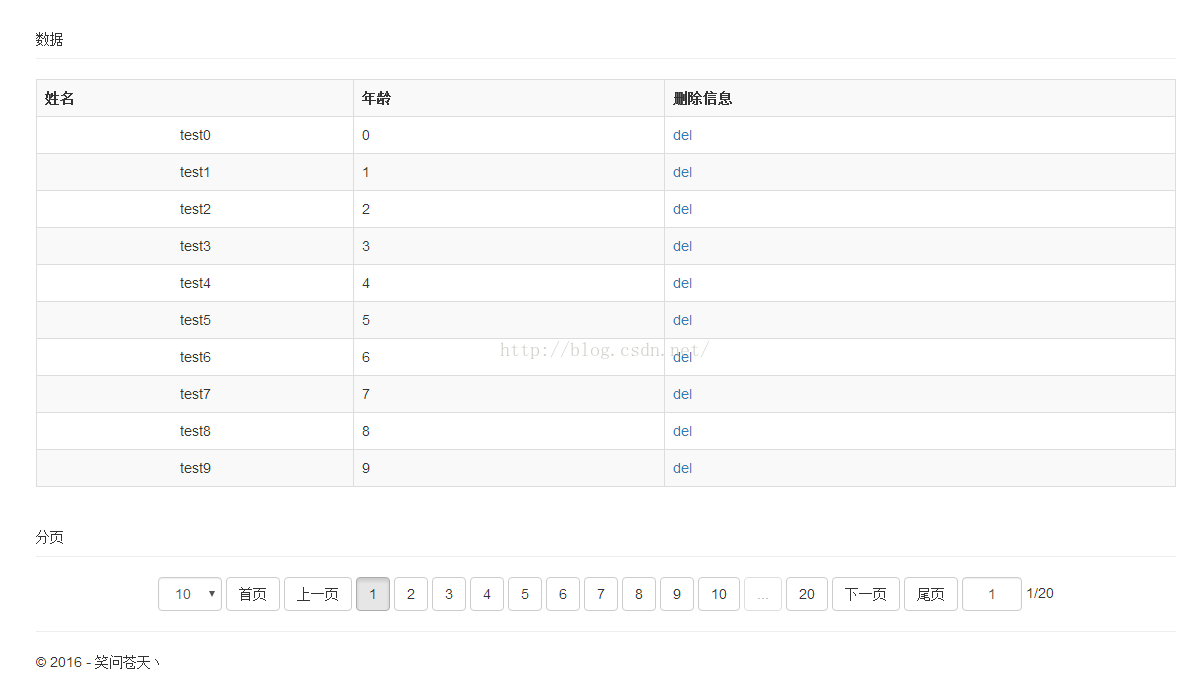
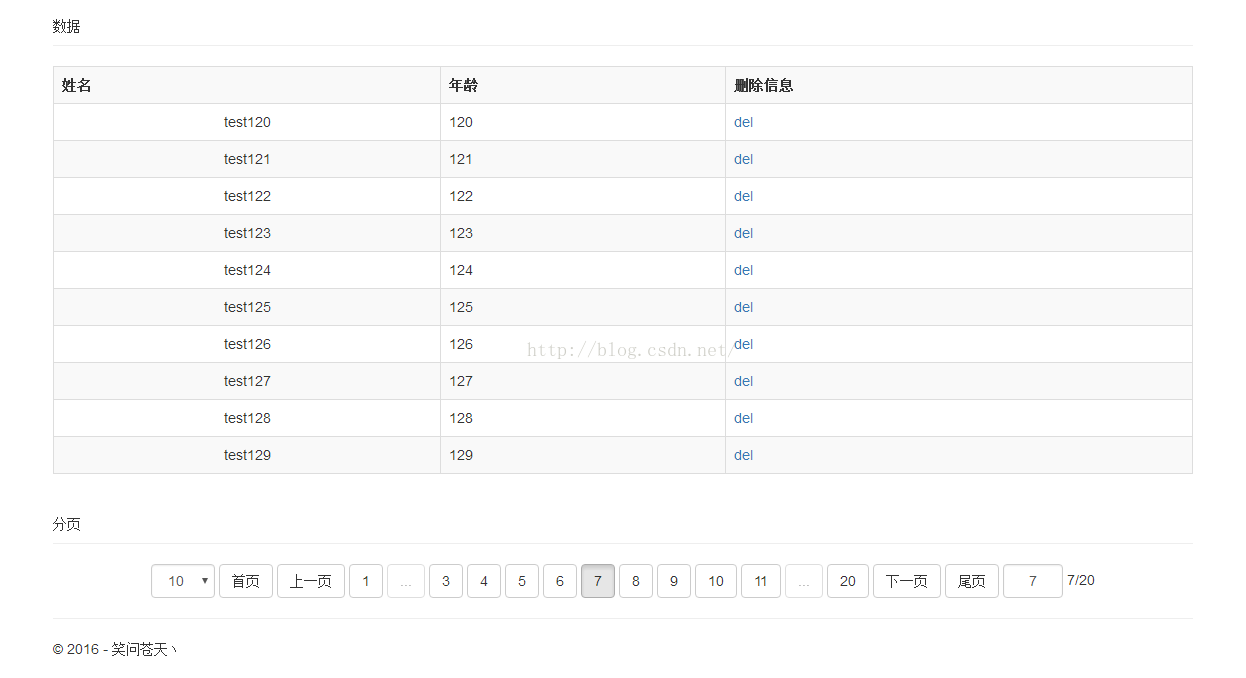
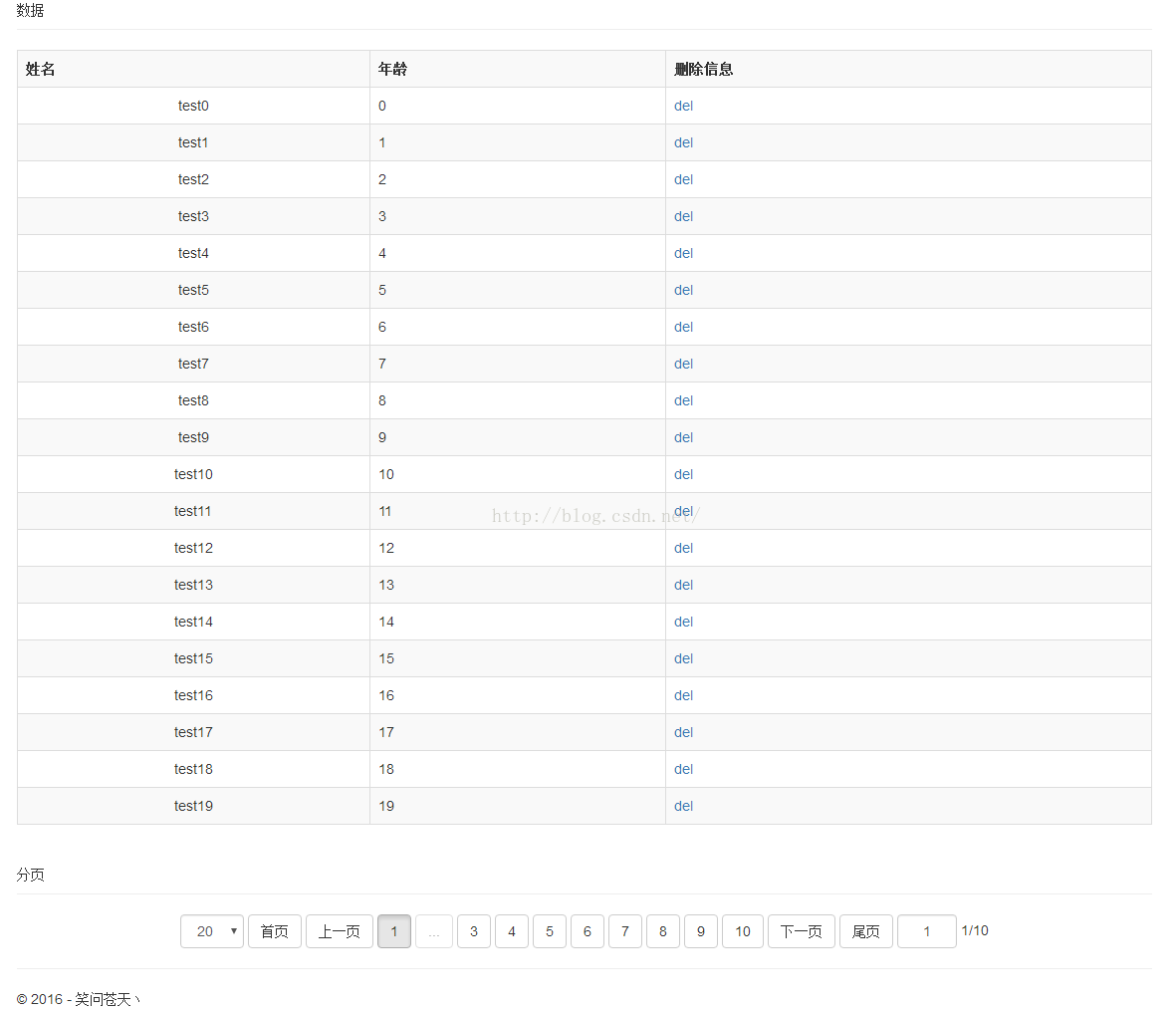
效果如下



實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Vue-PagerTest</title>
<link rel="stylesheet" href="/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container body-content">
<div id="test" class="form-group">
<div class="form-group">
<div class="page-header">
數據
</div>
<table class="table table-bordered table-responsive table-striped">
<tr>
<th>姓名</th>
<th>年齡</th>
<th>刪除信息</th>
</tr>
<tr v-for="item in arrayData">
<td class="text-center">{{item.name}}</td>
<td>{{item.age}}</td>
<td><a href="javascript:void(0)" rel="external nofollow" v-on:click="deleteItem($index,item.age)">del</a></td>
</tr>
</table>
<div class="page-header">分頁</div>
<div class="pager" id="pager">
<span class="form-inline">
<select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number>
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="40">40</option>
</select>
</span>
<template v-for="item in pageCount+1">
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">
首頁
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(pageCurrent-1,$event)">
上一頁
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(item,$event)" v-bind:class="item==pageCurrent?'active':''">
{{item}}
</span>
<span v-if="item==1&&item<showPagesStart-1" class="btn btn-default disabled">
...
</span>
<span v-if="item>1&&item<=pageCount-1&&item>=showPagesStart&&item<=showPageEnd&&item<=pageCount" class="btn btn-default" v-on:click="showPage(item,$event)" <span > v-bind:class="item==pageCurrent?'active':''"</span><span >></span>
{{item}}
</span>
<span v-if="item==pageCount&&item>showPageEnd+1" class="btn btn-default disabled">
...
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(item,$event)" <span >v-bind:class="item==pageCurrent?'active':''"</span><span >></span>
{{item}}
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCurrent+1,$event)">
下一頁
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCount,$event)">
尾頁
</span>
</template>
<span class="form-inline">
<input class="pageIndex form-control" type="text" v-model="pageCurrent | onlyNumeric" v-on:keyup.enter="showPage(pageCurrent,$event,true)" />
</span>
<span>{{pageCurrent}}/{{pageCount}}</span>
</div>
</div>
</div>
<hr />
<footer>
<p>© 2016 - 笑問蒼天丶</p>
</footer>
</div>
<script src="/lib/jquery/dist/jquery.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="/lib/vue.js"></script>
<script>
//只能輸入正整數過濾器
Vue.filter('onlyNumeric', {
// model -> view
// 在更新 `<input>` 元素之前格式化值
read: function (val) {
return val;
},
// view -> model
// 在寫回數據之前格式化值
write: function (val, oldVal) {
var number = +val.replace(/[^\d]/g, '')
return isNaN(number) ? 1 : parseFloat(number.toFixed(2))
}
})
//數組刪除某項功能
Array.prototype.remove = function (dx) {
if (isNaN(dx) || dx > this.length) { return false; }
for (var i = 0, n = 0; i < this.length; i++) {
if (this[i] != this[dx]) {
this[n++] = this[i]
}
}
this.length -= 1
}
var vue = new Vue({
el: "#test",
data: {
//總項目數
totalCount: 200,
//分頁數
pageCount: 20,
//當前頁面
pageCurrent: 1,
//分頁大小
pagesize: 10,
//顯示分頁按鈕數
showPages: 11,
//開始顯示的分頁按鈕
showPagesStart: 1,
//結束顯示的分頁按鈕
showPageEnd: 100,
//分頁數據
arrayData: []
},
methods: {
//分頁方法
showPage: function (pageIndex, $event, forceRefresh) {
if (pageIndex > 0) {
if (pageIndex > this.pageCount) {
pageIndex = this.pageCount;
}
//判斷數據是否需要更新
var currentPageCount = Math.ceil(this.totalCount / this.pagesize);
if (currentPageCount != this.pageCount) {
pageIndex = 1;
this.pageCount = currentPageCount;
}
else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") {
console.log("not refresh");
return;
}
//測試數據 隨機生成的
var newPageInfo = [];
for (var i = 0; i < this.pagesize; i++) {
newPageInfo[newPageInfo.length] = {
name: "test" + (i + (pageIndex - 1) * 20),
age: (i + (pageIndex - 1) * 20)
};
}
this.pageCurrent = pageIndex;
this.arrayData = newPageInfo;
//計算分頁按鈕數據
if (this.pageCount > this.showPages) {
if (pageIndex <= (this.showPages - 1) / 2) {
this.showPagesStart = 1;
this.showPageEnd = this.showPages - 1;
console.log("showPage1")
}
else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) {
this.showPagesStart = this.pageCount - this.showPages + 2;
this.showPageEnd = this.pageCount;
console.log("showPage2")
}
else {
console.log("showPage3")
this.showPagesStart = pageIndex - (this.showPages - 3) / 2;
this.showPageEnd = pageIndex + (this.showPages - 3) / 2;
}
}
console.log("showPagesStart:" + this.showPagesStart + ",showPageEnd:" + this.showPageEnd + ",pageIndex:" + pageIndex);
}
}
, deleteItem: function (index, age) {
if (confirm('確定要刪除嗎')) {
//console.log(index, age);
var newArray = [];
for (var i = 0; i < this.arrayData.length; i++) {
if (i != index) {
newArray[newArray.length] = this.arrayData[i];
}
}
this.arrayData = newArray;
}
}
}
});
vue.$watch("arrayData", function (value) {
//console.log("==============arrayData begin==============");
//console.log(value==vue.arrayData);
//console.log(vue.arrayData);
//console.log("==============arrayData end==============");
});
vue.showPage(vue.pageCurrent, null, true);
</script>
</body>
</html>感謝各位的閱讀!關于“Vue.js如何結合bootstrap實現分頁控件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。