您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap如何實現table分頁,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
bootstrap table分頁的兩種方式:
前端分頁:一次性從數據庫查詢所有的數據,在前端進行分頁(數據量小的時候或者邏輯處理不復雜的話可以使用前端分頁)
服務器分頁:每次只查詢當前頁面加載所需要的那幾條數據
bootstrap 下載地址:http://www.bootcss.com/
bootstrap-table 下載地址:http://bootstrap-table.wenzhixin.net.cn/
jquery下載地址:http://www.jq22.com/jquery-info122
分頁效果(請忽略樣式)

一:準備js、css等文件
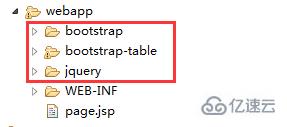
? 將下載的文檔直接放入webapp目錄下

?頁面引入需要的js、css
<!-- 引入的css文件 --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="bootstrap-table/dist/bootstrap-table.min.css" rel="stylesheet"> <!-- 引入的js文件 --> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="bootstrap-table/dist/bootstrap-table.min.js"></script> <script src="bootstrap-table/dist/locale/bootstrap-table-zh-CN.min.js"></script>
二:html頁面標簽內容
<div class="panel panel-default"> <div class="panel-heading"> 查詢條件 </div> <div class="panel-body form-group" style="margin-bottom:0px;"> <label class="col-sm-1 control-label" style="text-align: right; margin-top:5px">姓名:</label> <div class="col-sm-2"> <input type="text" class="form-control" name="Name" id="search_name"/> </div> <label class="col-sm-1 control-label" style="text-align: right; margin-top:5px">手機號:</label> <div class="col-sm-2"> <input type="text" class="form-control" name="Name" id="search_tel"/> </div> <div class="col-sm-1 col-sm-offset-4"> <button class="btn btn-primary" id="search_btn">查詢</button> </div> </div> </div> <table id="mytab" class="table table-hover"></table>
三:JS分頁代碼
$('#mytab').bootstrapTable({
method : 'get',
url : "user/getUserListPage",//請求路徑
striped : true, //是否顯示行間隔色
pageNumber : 1, //初始化加載第一頁
pagination : true,//是否分頁
sidePagination : 'client',//server:服務器端分頁|client:前端分頁
pageSize : 4,//單頁記錄數
pageList : [ 5, 10, 20, 30 ],//可選擇單頁記錄數
showRefresh : true,//刷新按鈕
queryParams : function(params) {//上傳服務器的參數
var temp = {//如果是在服務器端實現分頁,limit、offset這兩個參數是必須的
limit : params.limit, // 每頁顯示數量
offset : params.offset, // SQL語句起始索引
//page : (params.offset / params.limit) + 1, //當前頁碼
Name : $('#search_name').val(),
Tel : $('#search_tel').val()
};
return temp;
},
columns : [ {
title : '登錄名',
field : 'loginName',
sortable : true
}, {
title : '姓名',
field : 'name',
sortable : true
}, {
title : '手機號',
field : 'tel',
}, {
title : '性別',
field : 'sex',
formatter : formatSex,//對返回的數據進行處理再顯示
}, {
title : '操作',
field : 'id',
formatter : operation,//對資源進行操作
} ]
})
//value代表該列的值,row代表當前對象
function formatSex(value, row, index) {
return value == 1 ? "男" : "女";
//或者 return row.sex == 1 ? "男" : "女";
}
//刪除、編輯操作
function operation(value, row, index) {
var htm = "<button>刪除</button><button>修改</button>"
return htm;
}
//查詢按鈕事件
$('#search_btn').click(function() {
$('#mytab').bootstrapTable('refresh', {
url : 'user/getUserListPage'
});
})四:bootstrap-table 實現前端分頁
? 修改JS分頁代碼中某些屬性
sidePagination:'client',
queryParams : function (params) {
var temp = {
name:$('#search_name').val(),
tel:$('#search_tel').val()
};
return temp;
},? 定義user對象
package com.debo.common;
public class User {
private Integer id;
private String loginName;
private String name;
private String tel;
private Integer sex;
//省略Get/Set函數
}? 服務器Controller層代碼
/**
*直接一次性查出所有的數據,返回給前端,bootstrap-table自行分頁
*/
@RequestMapping("/getUserListPage")
@ResponseBody
public List<User> getUserListPage(User user,HttpServletRequest request){
List<User> list = userService.getUserListPage(user);
return list;
}? mabatis語句
<select id="getUserListPage" resultType="com.debo.common.User">
SELECT * FROM user WHERE 1 = 1
<if test="name!=null and name !=''">
AND name LIKE CONCAT('%',#{name},'%')
</if>
<if test="tel!=null and tel !=''">
AND tel = #{tel}
</if>
</select>五:bootstrap-table 實現服務器端分頁
? 設置JS分頁代碼中的某些屬性
sidePagination:'server',
queryParams : function (params) {
var temp = {
limit : params.limit, // 每頁顯示數量
offset : params.offset, // SQL語句起始索引
page: (params.offset / params.limit) + 1, //當前頁碼
Name:$('#search_name').val(),
Tel:$('#search_tel').val()
};
return temp;
},? 封裝公共的page對象,并讓user對象繼承page對象
package com.debo.common;
public class Page {
//每頁顯示數量
private int limit;
//頁碼
private int page;
//sql語句起始索引
private int offset;
public int getLimit() {
return limit;
}
public void setLimit(int limit) {
this.limit = limit;
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getOffset() {
return offset;
}
public void setOffset(int offset) {
this.offset = offset;
}
}package com.debo.common;
public class User extends Page{
private Integer id;
private String loginName;
private String name;
private String tel;
private Integer sex;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public Integer getSex() {
return sex;
}
public void setSex(Integer sex) {
this.sex = sex;
}
}? 封裝返回數據實體類
package com.debo.common;
import java.util.ArrayList;
import java.util.List;
public class PageHelper<T> {
//實體類集合
private List<T> rows = new ArrayList<T>();
//數據總條數
private int total;
public PageHelper() {
super();
}
public List<T> getRows() {
return rows;
}
public void setRows(List<T> rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
}? 服務器Controller層代碼
@RequestMapping("/getUserListPage")
@ResponseBody
public PageHelper<User> getUserListPage(User user,HttpServletRequest request) {
PageHelper<User> pageHelper = new PageHelper<User>();
// 統計總記錄數
Integer total = userService.getTotal(user);
pageHelper.setTotal(total);
// 查詢當前頁實體對象
List<User> list = userService.getUserListPage(user);
pageHelper.setRows(list);
return pageHelper;
}? mybatis語句
<select id="getTotal" resultType="int">
SELECT count(1) FROM user WHERE 1 = 1
<if test="name!=null and name !=''">
AND name LIKE CONCAT('%',#{name},'%')
</if>
<if test="tel!=null and tel !=''">
AND tel = #{tel}
</if>
</select>
<select id="getUserListPage" resultType="com.debo.common.User">
SELECT * FROM user WHERE 1 = 1
<if test="name!=null and name !=''">
AND name LIKE CONCAT('%',#{name},'%')
</if>
<if test="tel!=null and tel !=''">
AND tel = #{tel}
</if>
LIMIT #{offset},#{limit}
</select>tip:增、刪、改操作后重新加載表格
$("#mytab").bootstrapTable('refresh', {url : url});感謝你能夠認真閱讀完這篇文章,希望小編分享的“bootstrap如何實現table分頁”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。