您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue-cli是官方推薦的快速構建單頁應用的腳手架。官方給的建議,如果你是初次嘗試Vue,哪就老老實實用普通的書寫引入js文件,這里牽扯太多的東西,例如webpack、npm、nodejs等等,很容易成就從入門到放棄的思想。這篇文章本身就是按照官方的文檔中的構建流程來的(官方構建建議)。一下是構建過程。
一、 安裝 node.js
首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。
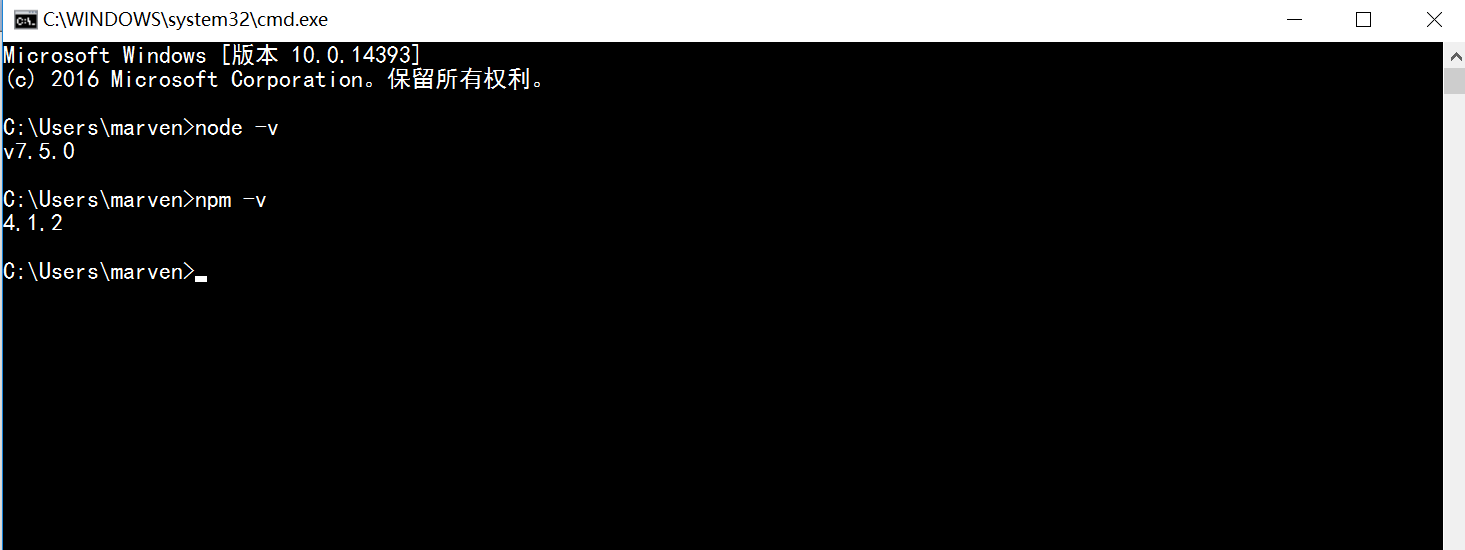
安裝完成后,可以命令行工具中輸入node -v和npm -v,如果能顯示出版本號,就說明安裝成功。

二、安裝 vue-cli
安裝好了 node,我們可以直接全局安裝 vue-cli:
npm install -g vue-cli
因為各種不可描述的原因,使用npm安裝會很慢,而且很容易出錯,所以推薦使用cnpm來安裝。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝成功后,使用 cnpm 安裝 vue-cli 和 webpack。
cnpm install -g vue-cli
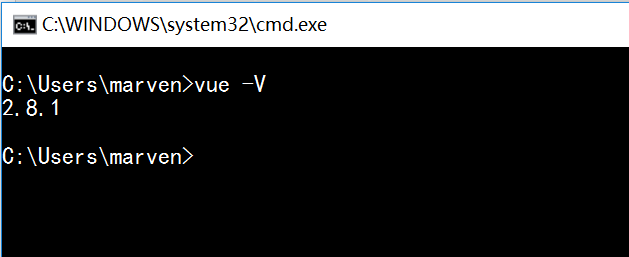
安裝完成后,可以使用vue -V 查看是否安裝成功。

三、生成項目
首先需要在命令行中進入到項目目錄,然后輸入:
vue init webpack Vue-demo
其中 webpack 是模板名稱,Vue-demo 是自定義的項目名稱,命令執行之后,會在當前目錄生成一個以該名稱命名的項目文件夾。
配置完成后,可以看到目錄下多出了一個項目文件夾,里面就是 vue-cli 創建的一個基于 webpack 的 vue.js 項目
然后進入項目目錄(cd Vue-Project),使用 cnpm 安裝依賴
cnpm install
然后啟動項目
npm run dev
四、打包上線
自己的項目文件都需要放到 src 文件夾下
項目開發完成之后,可以輸入npm run build 來進行打包工作
npm run build
打包完成后,會生成 dist 文件夾,如果已經修改了文件路徑,可以直接打開本地文件查看
項目上線時,只需要將 dist 文件夾放到服務器就行了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。