您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關基于AGS和JS開發如何自定義貼圖圖層的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.前言
假設一個景區有多張圖片需要在地圖上展示,并且隨著地圖的縮放而縮放(不是單純的以氣泡來展示)。如果利用傳統方案,則是我們首先將圖片糾正賦予地理信息,然后根據地圖級別進行切圖,最后以瓦片的形式疊加至地圖上,工作量是很大的。然而考慮到圖片本身不會太大(小于3M),那么有沒有其他方法來解決呢。
2.解決思路
2.1基于grahpic和symbol來解決
2.1.1思路描述
簡單說就是獲取圖片左上角和右下角對應的地理坐標,給grahpic的geometry賦上左上角坐標,grahpic的symbol賦予圖片的url、以及通過地理坐標轉換獲取到的兩點屏幕坐標間的screenwidth和screenheight。這里尤其要注意symbol的xoffset和yoffset兩個屬性值需(+screenwidth/2,-screenheight/2)。最后監聽地圖的縮放事件,做相關的symbol的width和height計算即可。
2.1.2討論
優勢是實現簡單:
a.直接利用AGS已有對象完成。
b.不用考慮拖拽時的坐標變化等。
劣勢:當地圖放大到一定級別,symbol的長寬大過地圖屏幕范圍時則symbol將不再渲染。
2.2直接添加DIV+IMG來解決
2.2.1思路描述
直接在Map所在的ParentDIV中為圖片創建的DIV+IMG,原理與思路一相同,通過換算地理坐標的屏幕坐標來設置各IMG的長寬以及DIV的left和top。這里尤其需要注意的是對地圖拖拽事件同樣需要監聽并進行相關處理。
2.2.2討論
優勢:地圖縮放到任意級別都能同樣縮放展示圖片。
劣勢:圖片本身無法響應地圖事件,比如當鼠標在圖片上,縮放、拖拽均不能進行。
2.3繼承AGS的Layer來自定義開發貼圖圖層
除需要繼承Layer外,其他思路與思路二沒有太大區別。但是可以規避思路一中圖片超過屏幕范圍無法顯示的問題,也能規避思路二中的鼠標在圖片上時無法進行地圖操作的問題。
2.4總結
考慮到思路一和思路二中的明顯劣勢問題,采用思路三是更好的選擇。
3.詳細實現(繼承AGS的Layer開發貼圖圖層)
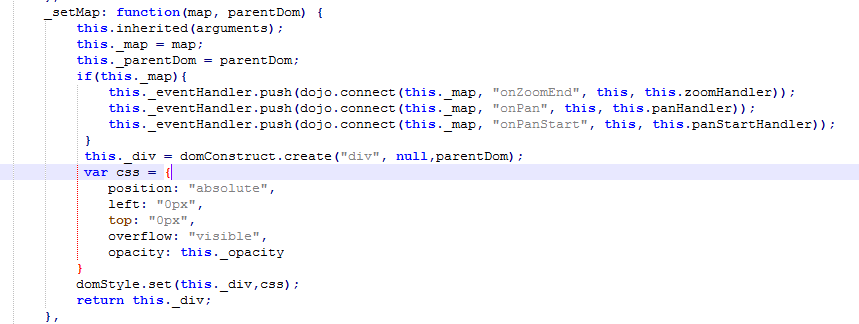
3.1繼承layer重寫相關方法
在Map的DOM中新增一個DIV:

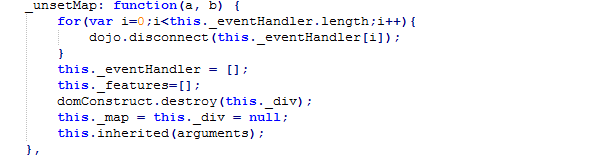
當圖層從Map中去除時去掉所有監聽事件:

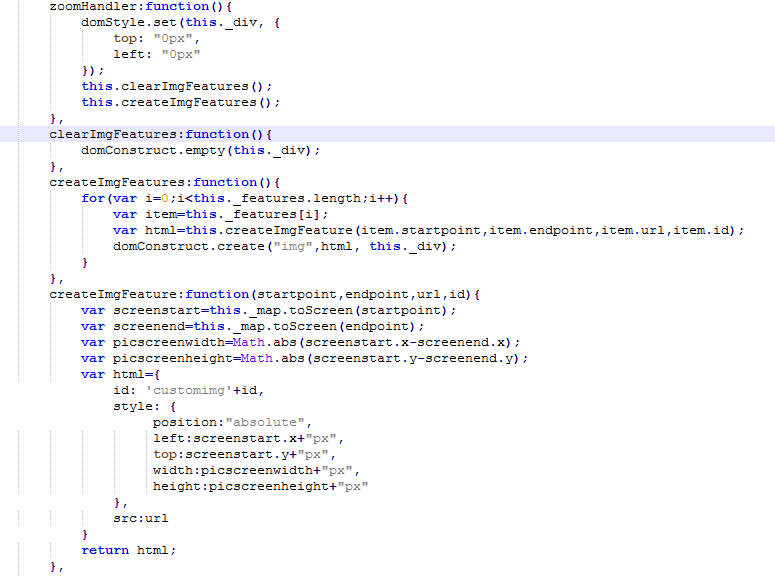
3.2監聽縮放事件進行重繪
對于每一個IMG的width和height要根據目前四角坐標對應的屏幕坐標進行換算:

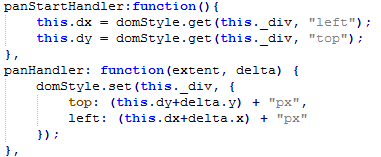
3.3監聽平移事件進行坐標變化

4.幾點注意
a.當繼承的是Layer時,setMap函數需要返回的必須是用DOJO生成的DIV。假如繼承的是GraphicLayer,返回的不能為DIV,因為GrahpicLayer其是SVG構造。
b.為提高顯示效率,平移重繪的最好方法是直接改變DIV的左上角位置,而不是對所有IMG進行刪除再重新添加。
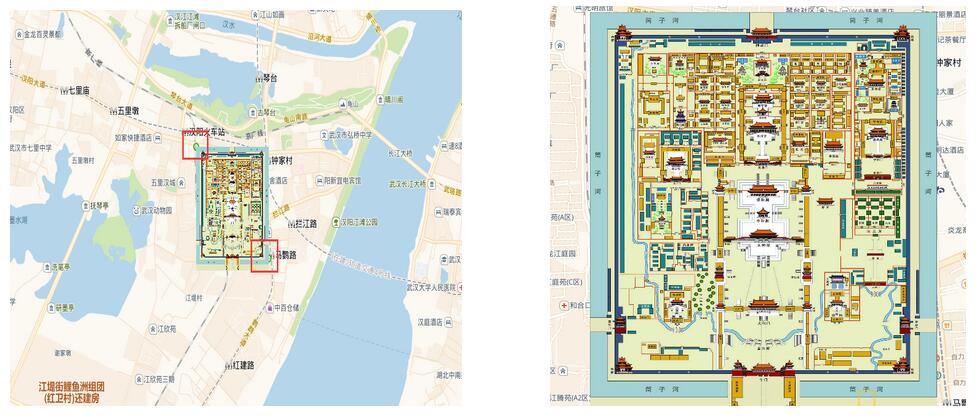
5.結果展示
以歸元寺為例子:

感謝各位的閱讀!關于“基于AGS和JS開發如何自定義貼圖圖層”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。