您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
預制體
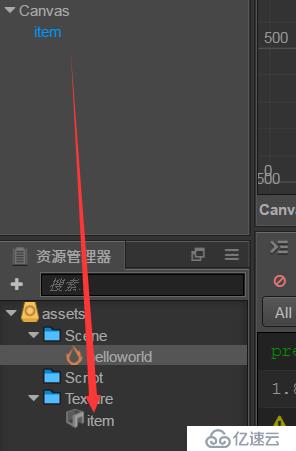
1.制作預制體,將節點拖入到assets文件下;
2.加載預制體 代碼加載和手動綁定
3.預制體對象實例化:cc.instantiate(預制體)
4.假如你有一個 飛機游戲 他有源源不斷的×××,這時候
就可以把這個×××當成模板,然后不斷復制這個預制體.
5.把要當預制體的節點 復制到 資源管理器即可

6.在代碼里面創建預制體
首先要獲得預制體對象 可以外部加載也可以綁定組件
cc.Class({
extends: cc.Component,
properties: {
item_prefab:{
type: cc.Prefab,
default: null,
},
},把預制體拖動到這里
start :function() {
//實例化預制體
var itema = cc.instantiate(this.item_prefab);
//加入到場景
this.node.addChild(itema);
},Mask組件 遮罩
1.Mask組件是提供viewport功能的一個組件,你可以想象通過
一個窗口去看外面的世界,只能看到這個窗口大小的視區.
2.Mask的形狀:矩形.圓形.圖片的Alpha制來做mask;
3.一個節點加上Mask組件后,他和他的子節點如果:
在這個范圍內就會顯示, 不在范圍的就不會顯示.會被裁剪掉.
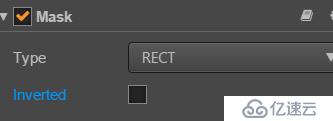
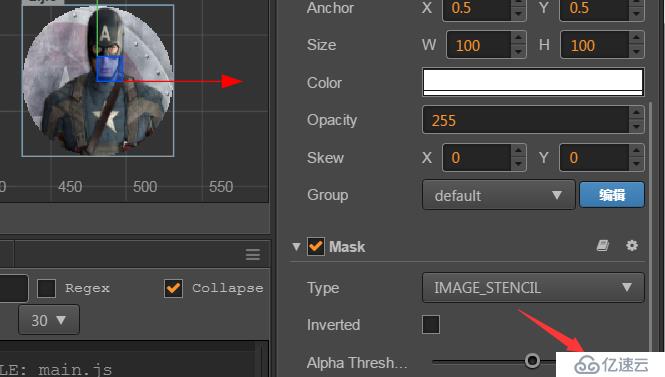
4.面板屬性
Type類型

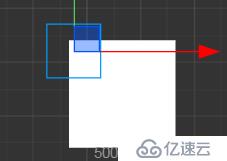
(1)RECT矩形
矩形的高度和寬度在size里設置 
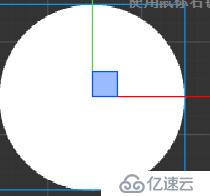
(2)ELLIPSE橢圓
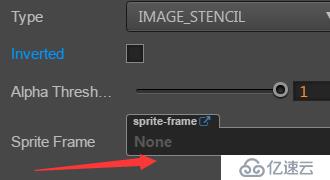
(3)IMAGE_STENCIL圖片
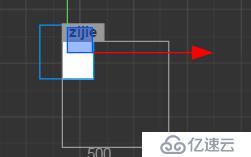
Inverted 反向遮罩 效果是相反的
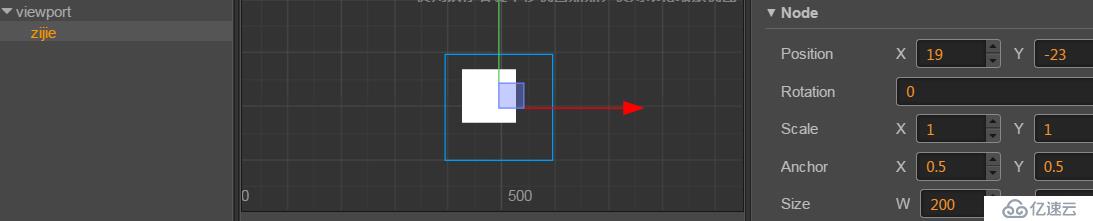
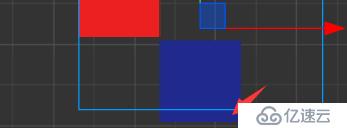
首先使用矩形 在他下面添加一個子節點,無論子節點多大只顯示這個范圍.



反向遮罩 他只裁剪 mask范圍內的

圓形

使用圖片來做遮罩,例如一個圓形頭像,就要這個圓形的遮罩圖

放到這里

拖動修改就行

cc.Layout
1.布局組件:
有些物體的布局,可以不用我們寫死位置,可以根據內容來排版
比如垂直排版,水平排版,就不用手動去調整.
2布局組件的面板屬性:

Type:排布類型
VERTICAL 垂直自動排布
他又多出幾個屬性
Top距離上面
Bottom 底部的距離
Spacing Y 兩個垂直節點 間距


Resize Mode縮放模式 默認不使用
但是有的元素會超出

CONTAINER 會自動對容器大小進行縮放
CHILDREN 對子節點大小縮放
GRID 先水平在垂直

cc.ScrollView
1滾動列表主要結構:
root->view(Mask裁剪超出范圍的內容)-->content(Layout)負責內容排版
2 滾動列表的每個選項
root(x,h,指定大小給Layout同)
3代碼里面使用cc.ScrollView
將選項做成預制體
在代碼里實例化預制體,加到這個content節點下
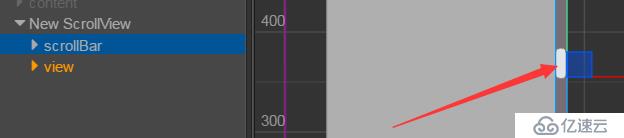
他有兩個子節點 一個是滾動條

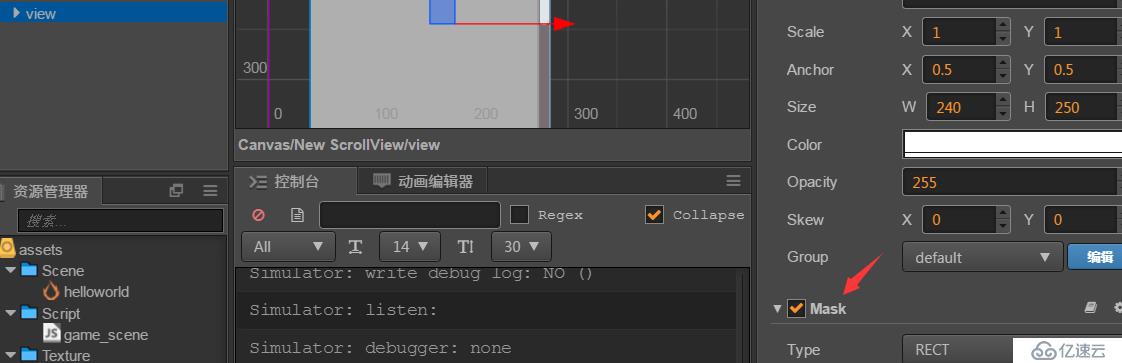
還有一個view是 mask組件的 因為我們要超過這個范圍的
讓他不能顯示的

每一項都是放在這個content下面的

item就是里面的 視圖里的一個項

直接在content里添加一個 Layout布局組件
首先要設置 size大小 因為layout是根據這個來調整的


4.在代碼里使用cc.ScrollView
//往scrollview里添加 實際上就是添加到Content里面
//添加10個
for(var i =0;i<10;i++){
//實例化 預設體
var opt_item = cc.instantiate(this.opt_item);
opt_item.getChildByName("uname").
getComponent(cc.Label).string="中年人";
//把這個項添加到 content上面去
this.scrollView.content.addChild(opt_item);
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。