溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天遇到微信小程序的用戶頭像設置功能,做筆記.
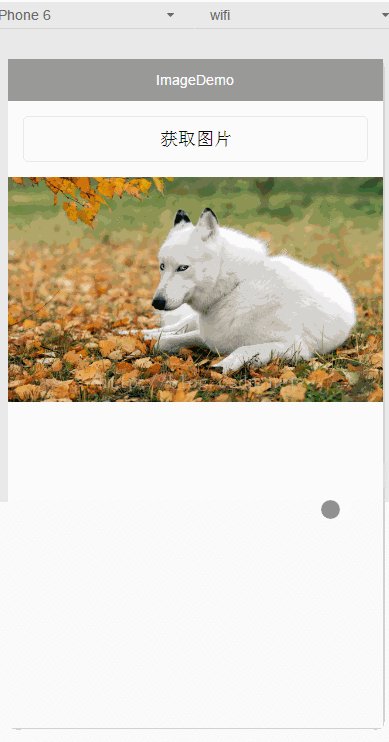
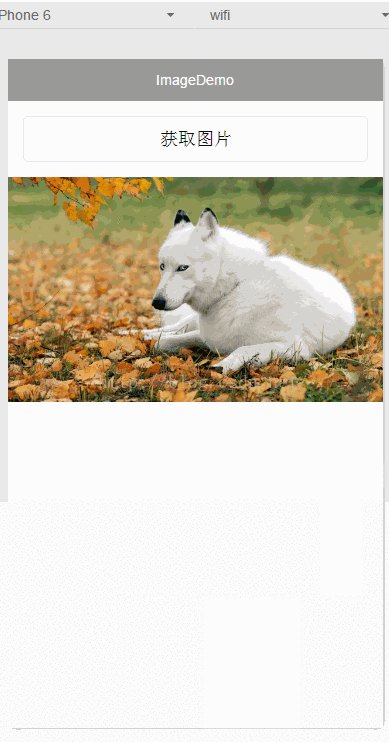
先上gif:

再上代碼:
小demo,代碼很簡單.
1.index.wxml
<!--index.wxml-->
<button bindtap="chooseimage">獲取圖片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" />
2.index.js
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
API 說明:

這里說說sourcetype.默認是從相冊獲取和使用相機拍照,跟微信現在選擇圖片的界面一樣,第一格是拍照,后面的是相冊照片.
這里注意:返回的是圖片在本地的路徑.如果需要將圖片上傳到服務器,需要用到另一個API.
示例代碼:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //僅為示例,非真實的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。