您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序中怎么實現拍照或從相冊選取圖片上傳”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序中怎么實現拍照或從相冊選取圖片上傳”吧!
老大要讓我實現下載xls文件的功能,我想了想:我好像不太會耶!
但是我們之前寫的一個頁面有一個下載xls的功能,那我就CV大法,嘿嘿嘿。
當我點擊下載按鈕的那一刻,控制臺紅了...,心想MMP
一樣的代碼不行,那個就能下載,我CV后變質了?
報錯原因:TypeError: Failed to execute 'createObjectURL' on 'URL': Overload resolution failed.
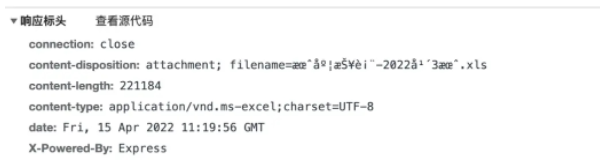
我看了看網絡請求,老大說傳過來的數據沒問題,可能是數據太大?

我看了好多好多好多好多博客,他們解決方案是對傳過來的數據進行Blob處理后,那咱們試一試吧!
let blob = new Blob([res], {type: 'application/vnd.ms-excel'})
const url = window.URL.createObjectURL(res)唉?可以下載了!但是表格內的數據都是亂碼......
我這一想不行呀!都來看到某位掘友的博客,他的做法是在請求頭加responseType: 'blob'
最終我成功的解決了這個問題,嗚嗚嗚...
在做大數據文件下載時,在請求頭中加入 responseType: 'blob',就可以解決下載和文件內亂碼的問題了。
下面附上代碼
// 文件下載 —— <a> 標簽方法下載
download(row.logUserId).then(res => {
if (!res) {return}
// 這里的blob處理可做可不做,我試了下,不做blob也可以下載且不亂碼
let blob = new Blob([res], {type: 'application/vnd.ms-excel'})
const url = window.URL.createObjectURL(blob)
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
// download 屬性定義了下載鏈接的地址而不是跳轉路徑
link.setAttribute('download', row.reportExcelLog.fileName+'.xls')
document.body.appendChild(link)
link.click()
window.URL.revokeObjectURL(link.href) //釋放url
document.body.removeChild(link)//釋放標簽
})// 請求
export function download(logUserId) {
return request({
url: prefix + '/download/by/log/user/id',
method: 'post',
data: {
logUserId
},
// 這一步至關重要
responseType: 'blob'
})
}感謝各位的閱讀,以上就是“微信小程序中怎么實現拍照或從相冊選取圖片上傳”的內容了,經過本文的學習后,相信大家對微信小程序中怎么實現拍照或從相冊選取圖片上傳這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。