您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下asp.net core中項目結構的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
我們將討論 ASP.NET Core項目在文件系統上的組成方式以及不同的文件和目錄都是如何協同工作的。
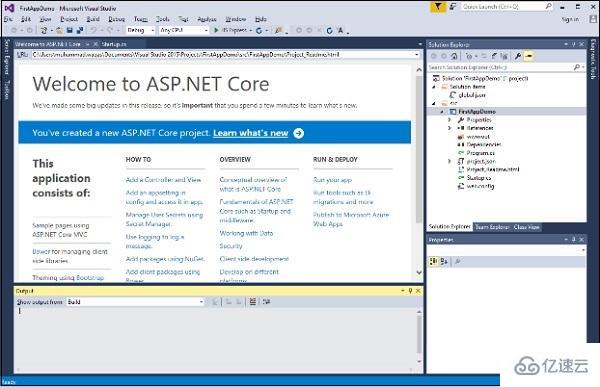
讓我們打開在前一章創建的FirstAppDemo項目。

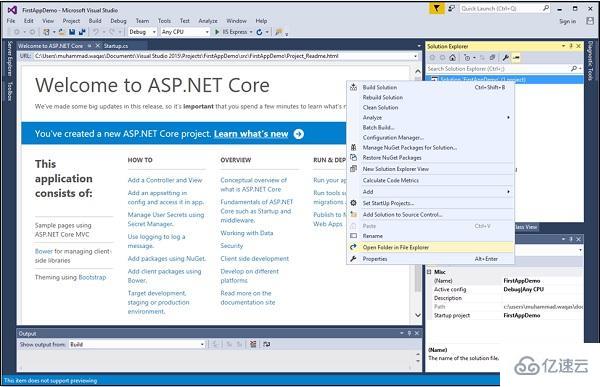
在解決方案資源管理器窗口中,右擊解決方案節點并選擇“Open Folder in File Explorer”。

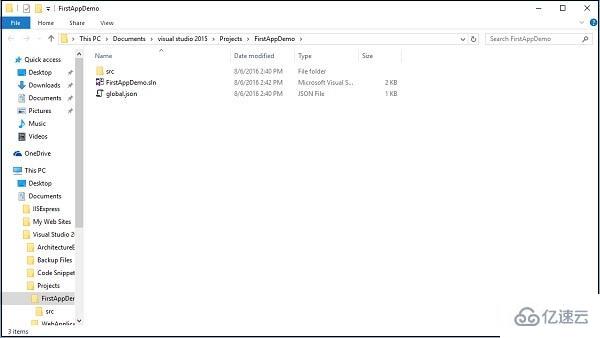
您將看到在它的根目錄下有兩個文件︰ FirstAppDemo.sln和global.json。

FirstAppDemo.sln文件是一個解決方案文件。Visual Studio多年來在默認情況下一直使用sln這個擴展名稱,如果你想在Visual Studio中打開應用程序,你可以雙擊這個文件。
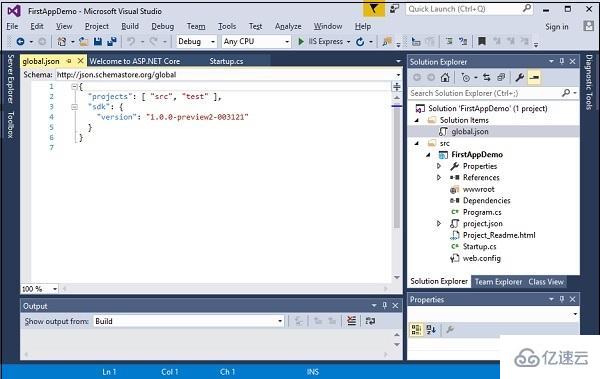
還有一個global.json文件。讓我們在Visual Studio中打開這個文件。

在global.json文件中,項目的設置是非常重要的。本項目設置告訴ASP.NET去哪里尋找你的源代碼以及哪些文件夾包含您的項目源碼。
一般新建的項目包含有兩個重要的文件夾:包含源碼的“source”文件夾和一個“test”文件夾。除非你的項目和源代碼都在這兩個文件夾中,否則項目將編譯失敗。如果有必要,你可以根據自己的需要改變這些設置。
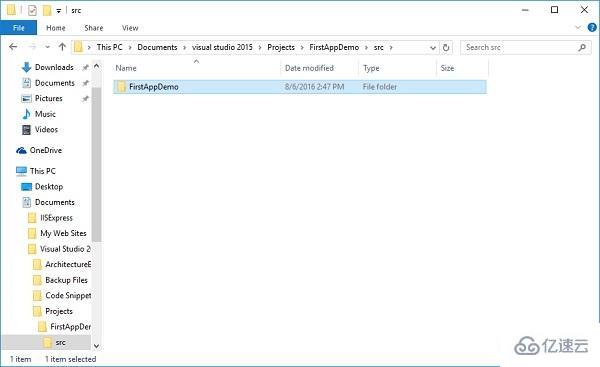
我們現在的項目中沒有test文件夾。在test文件夾,你可以存放你的單元測試的項目。讓我們雙擊“src”文件夾。

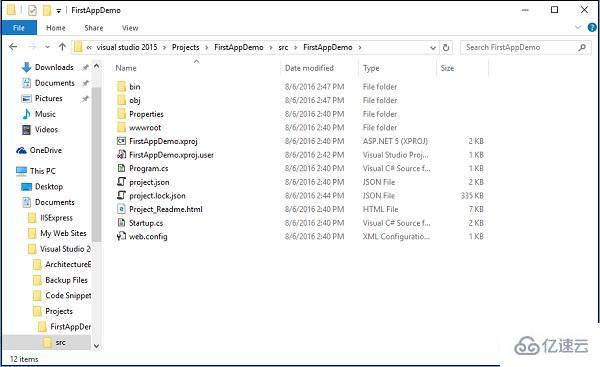
你可以看到FirstAppDemo web應用程序項目現在,雙擊文件夾。

這些都是應用程序的源代碼文件,您也可以在解決方案資源管理器窗口中看到這個文件夾結構。
如果您添加一個新文件到項目文件夾中,該文件將自動被添加到該項目。如果你刪除一個文件,該文件也將從項目中刪除。項目與文件系統一切保持同步,這與以前的Asp.NET版本有點不同。
當文件更改或將添加了新的文件時,ASP.NET Core也會自動編譯您的應用程序。
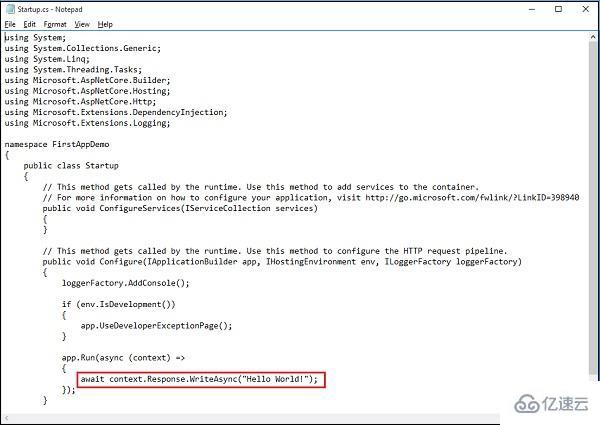
讓我們看看一個簡單的例子,在記事本中打開Startup.cs文件:

下面這行代碼用來響應向該應用程序發出的每個 HTTP 請求,這里它僅響應 “Hello World !”
讓我們修改在上面的截圖中的字符串,改為“Hello World! This ASP.NET Core Application”,如以下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
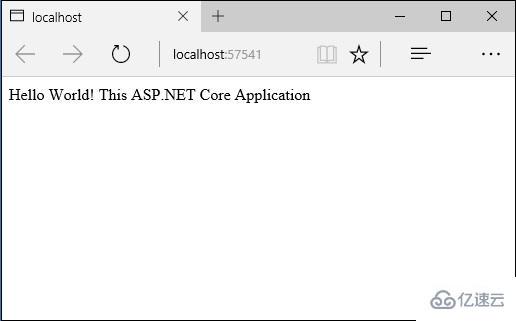
}在文本編輯器中按Ctrl+S保存這個文件,然后回到web瀏覽器,刷新應用程序。

你現在可以看到你的更改會反映在瀏覽器中。
這是因為 ASP.NET 會監視文件系統,當文件發生更改時自動編譯應用程序。你不需要顯式地在 Visual Studio 中重新編譯應用。
實際上,您完全可以使用一個不同的編輯器,像Visual Studio Code等。
所有您使用Visual Studio時需要做的就是通過運行調試器啟動web服務器。你也可以按 Ctrl + F5,可以編輯文件,保存文件,刷新瀏覽器來查看更改。
這是使用C#構建 web 應用程序的很好的流程。
以上是“asp.net core中項目結構的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。