您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue中vue-cli安裝的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
介紹
Vue-cli是Vue的腳手架工具
主要作用:目錄結構、本地調試、代碼部署、熱加載、單元測試
安裝
全局安裝vue-cli
npm install -g vue-cli
當然了,要想使用npm工具,就必須安裝Node.js,node.js的安裝方法這里就不做介紹了。
安裝完成后,在終端輸入以下命令, 可以查看vue的版本:vue -V

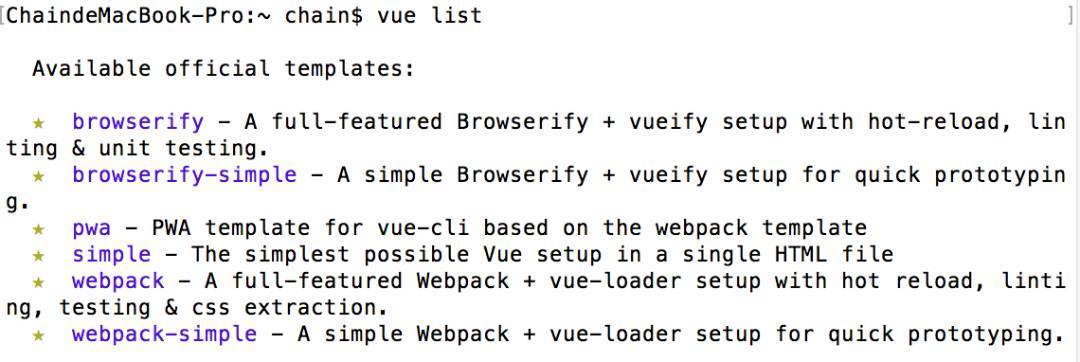
輸入以下命令,可以查看官方提供的模板:
vue list

我們可以看到,vue官方提供了6個模板,我們這邊主要使用webpack模板。
那么,什么是webpack呢?請看以下介紹:
WebPack可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),并將其打包為合適的格式以供瀏覽器使用。
創建項目
創建項目的命令:
vue init <template-name> <project-name>
template-name 為模板名稱,例如上面vue list命令查到的模板的模板名稱都可以使用。
project-name 就是你自己創建的項目名稱了,自己隨便定義,但是不能為中文。
下面,我們就用上述命令來創建一個自己的項目,首先中終端通過cd命令,進入你所需要創建項目所在的目錄,然后執行以下命令:
vue init webpack my-demo1

在創建的過程中,會有一些項目信息和配置要自己填寫,比如項目名稱,項目描述,項目介紹等,后面還有幾個要自己選擇y/n的,我這邊暫時都選擇了n,因為目前我們還用不到這些東。然后根據提示,依次鍵入以下命令:
cd my-demo1 npm install npm run dev
這三個命令是干嘛用的呢?
cd my-demo1:這個命令當然就是進入我們的項目目錄了。
npm install:這個命令是用來安裝項目的依賴項的,我們可以看到我們創建的項目中有這個文件package.json,這個文件的作用就是用來配置項目的依賴項的,而這個命令就負責安裝這個配置文件里已經配置的項目,執行完成后項目目錄會多個node_modules文件夾。
npm run dev:這個命令是用來運行項目的,這是個熱加載的運行方式,只有修改了項目會立即更新到瀏覽器的。
除了上面的3個命令,還有個比較重要的命令:
npm run build
這個會生成靜態文件,在根目錄的dist里,里面有個index.html,這是服務器訪問的路徑指定到這里就可以訪問我們自己的項目了。
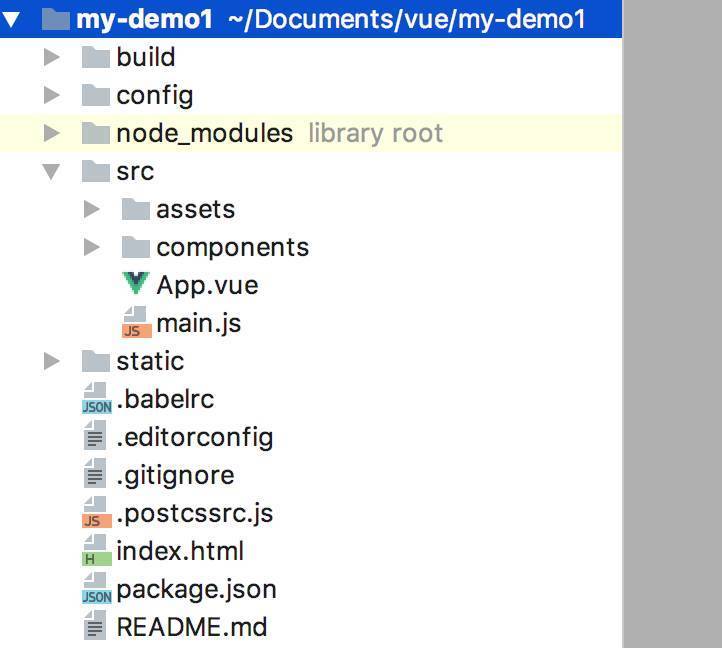
項目目錄介紹

項目目錄結構如上圖
build config 這兩個目錄是webpack以及node服務器的配置。
node_modules 這個目錄是npm install命令執行后按照的依賴項所在目錄。
src 是用來存放項目代碼的,我們的編碼也都是在這個目錄里進行的。
.babelrc babel配置文件,把我們ES2105的代碼通過它編譯成ES5的。
.editorconfig編輯器配置。
.eslintignore 忽略語法檢查的目錄文件配置。
.eslintrc.jseslint的配置文件。
.gitignore配置Git倉庫的忽略。
index.html項目入口模板文件。
package.json node配置文件
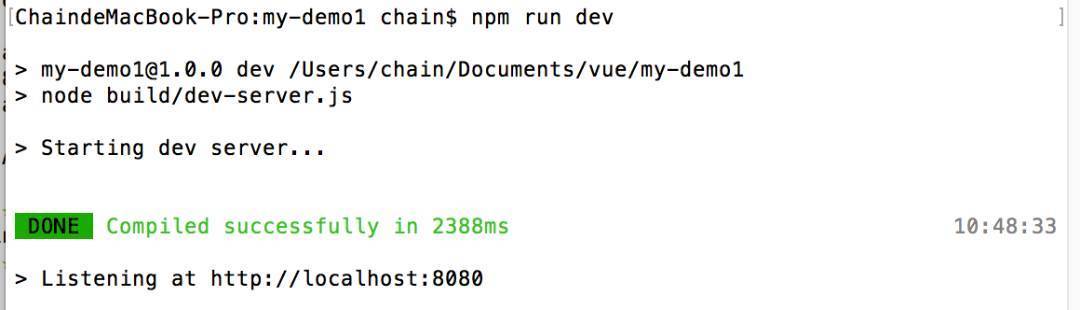
運行項目
上面說到我們運行項目的命令是:
nmp run dev
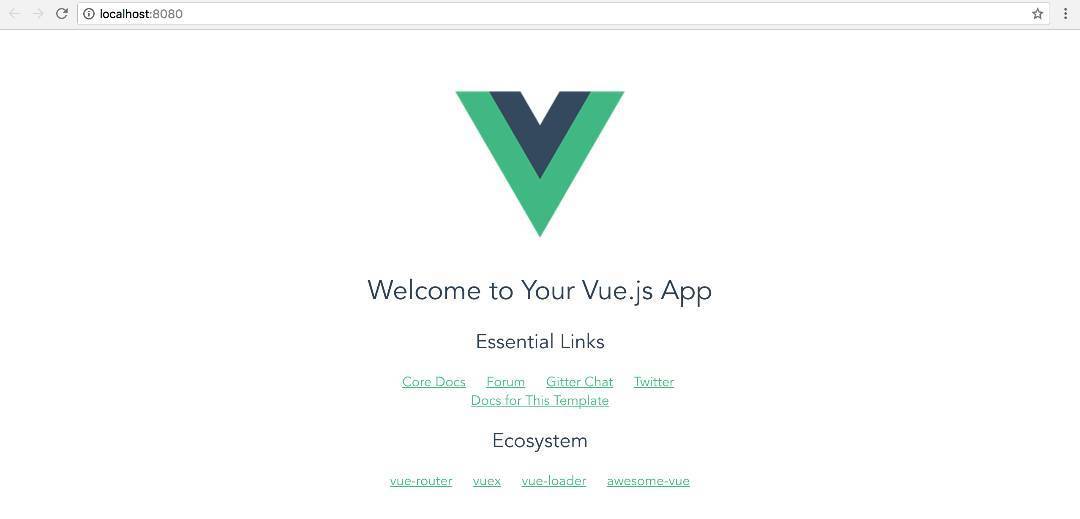
下面我們就執行一下,看下結果:


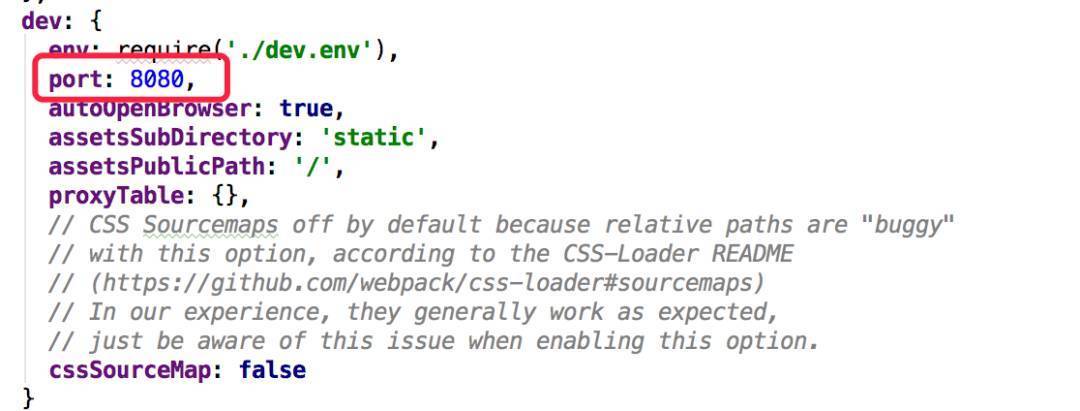
這個端口號我們也是可以修改的,它是在config/index.js文件下配置的。

只有修改這個地方,然后重新運行就好了。
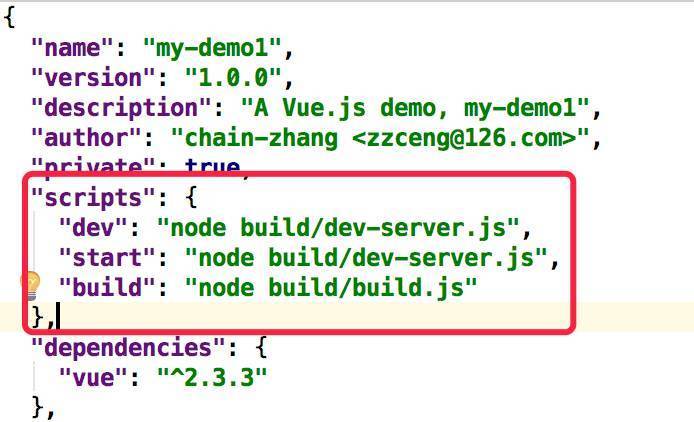
另外,我們再看看這個npm run dev和npm run build中的dev和build是個什么東西。
其實這個就是在package.json中配置的一個腳本:

如果大家熟悉nodejs的話,肯定一看就明白了,不過這些就算不明白,也不影響我們的vue的學習。
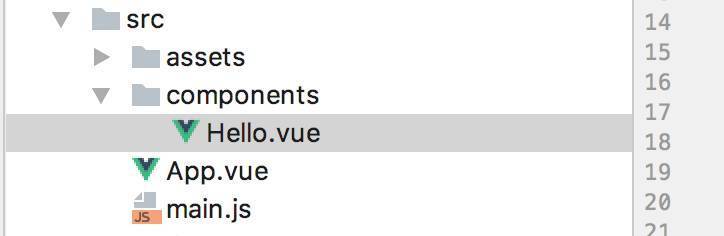
單文件組件

src/component目錄是用來存放我們自己的組件的,可以看見,這里的組件是以.vue為后綴的單文件組件,一個文件就是一個組件。我把Hello.vue文件簡化后,得到以下代碼:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
</style>這里面包含了,模板-即<template>標簽的內容,js-即<script>標簽的內容,和樣式-即<style>標簽的內容,在<style>里有個scoped屬性,這個的意思就是這個樣式僅在當前組件內有效果,如果沒有這個屬性,則這個樣式就是全局的,會影響到其他組件的樣式,所以這個一定要根據情況而定。
另外,如果想在我們的項目中引用其他的js, 或css 我們可以在根目錄的index.html文件中添加,這樣全局都可以使用的。
感謝各位的閱讀!關于“Vue中vue-cli安裝的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。