您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在jQuery中使用Tree Multiselect,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、認識jQuery Tree Multiselect
這個插件允許用戶以樹型的形式來呈現列表復選框的選擇。多用于權限管理中用于分配不同的權限。
2、運行環境
2.1、需要引入jquery.v1.8+版本和jquery ui.js 2.2、只能在IE8以上的版本中運行
3、效果圖展示:
給角色分配權限中,操作欄中有兩個按鈕:修改和授權

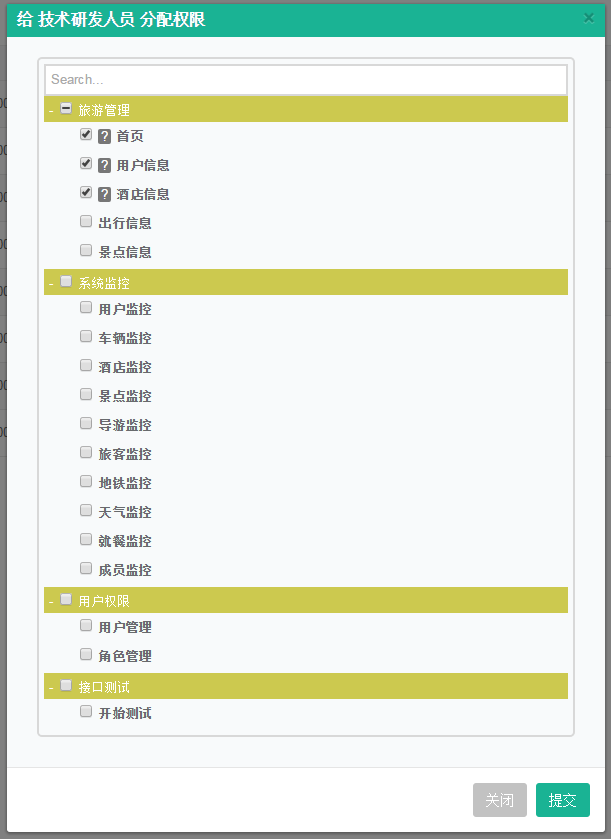
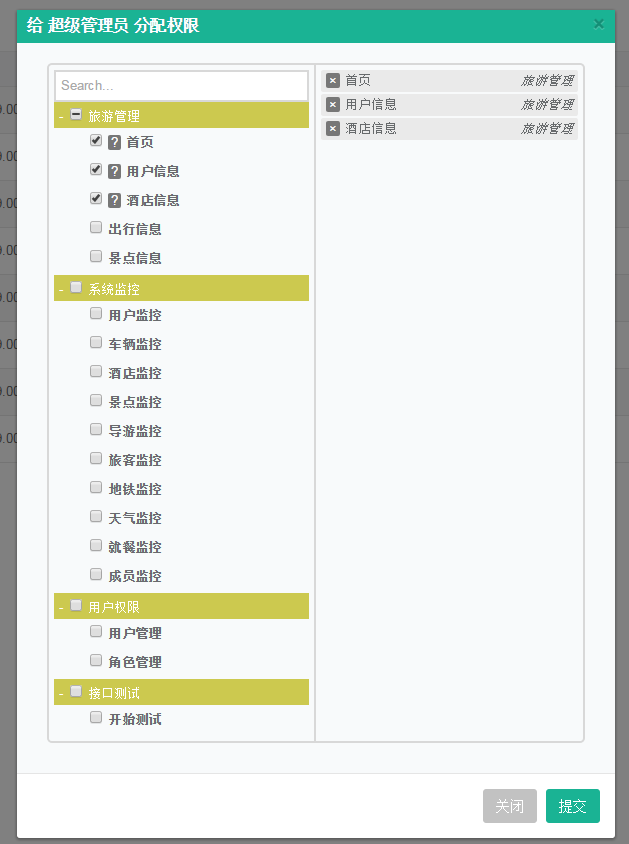
點擊授權按鈕,效果如圖:
直觀的菜單呈現:

右邊帶有選項標識:

4、使用方法及參數描述
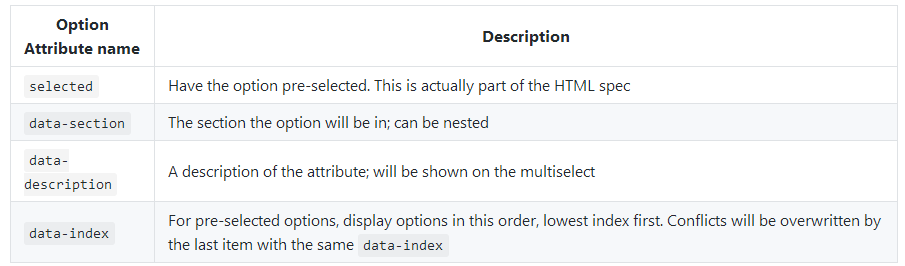
4.1、初始化方法:$("select").treeMultiselect();4.2、選擇屬性名稱使用:

selected:當給option添加selected屬性時,即<option value="monitor_index" selected>首頁</option>,改復選框默認為選擇狀態;
data-section:即當給option添加data-section屬性時,展現父子層次關系:
'<option value="monitor_index" data-section="旅游管理" data-description="首頁描述" selected>首頁</option>' + '<option value="manage_logs" data-section="旅游管理" data-description="用戶日志描述" selected>用戶信息</option>' + '<option value="interface_logs" data-section="旅游管理" data-description="接口調用日志描述" selected>酒店信息</option>' + '<option value="abnormal_logs" data-section="旅游管理">出行信息</option>' + '<option value="empty_logs" data-section="旅游管理">景點信息</option>'
data-description:即當給option添加data-description屬性時,在復選框后面會有一個問號形式的圖標,鼠標放上去,展示描述信息,如圖:

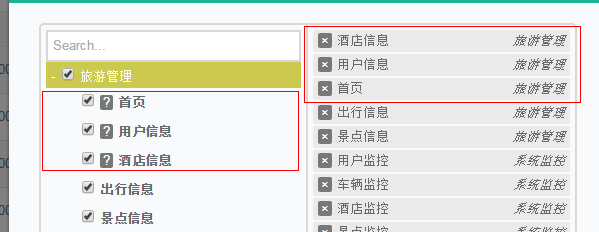
data-index:即當給option添加data-index屬性時,主要用于顯示option選項的順序,最直觀的的表現可在右邊的div區域內觀察。
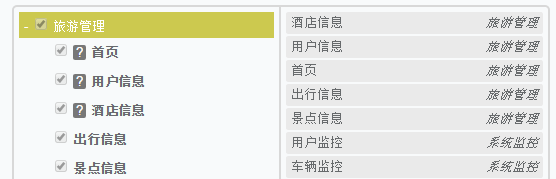
通過設置 “首頁”:data-index = 3, "用戶信息":data-index = 2,"酒店信息":data-index = 1,右邊的排序如圖:
同時會讓option變為選中狀態。

此外,通過設置data-section="接口測試/接口應用/接口篩選",可以設置多層次的展現效果,如圖:

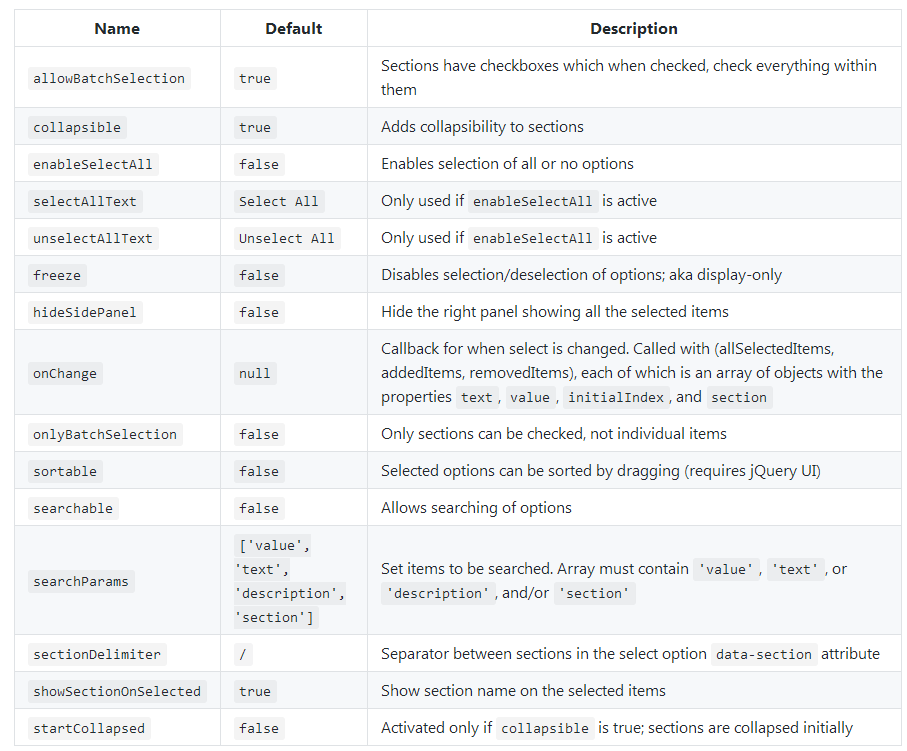
4.3、參數詳解
params為一個對象,你可以通過給treeMultiselect(params)添加不同的參數,來實現不同的效果:
使用方法如:$("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false });
其中參數:searchable、collapsible、hideSidePanel、onChange、startCollapsed較為常用和重要,其他參數用戶可以根據自己需求添加。

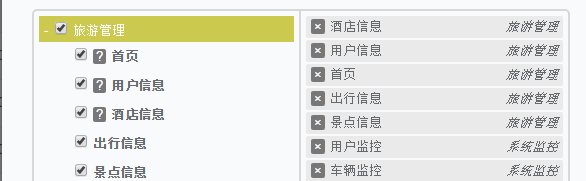
allowBatchSelection:用于父菜單復選框的顯示和隱藏。默認為true時,父菜單前出現復選框,右側出現詳細選中列表;如圖:

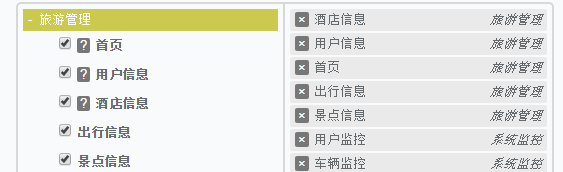
設置為false時,父菜單前沒有復選框,如圖:

collapsible:用于設置父菜單的展開和伸縮。
默認為true時,父菜單前出現小橫線,即可以伸縮;如圖:

設置為false時,父菜單前沒有小橫線,即不可以伸縮;如圖:

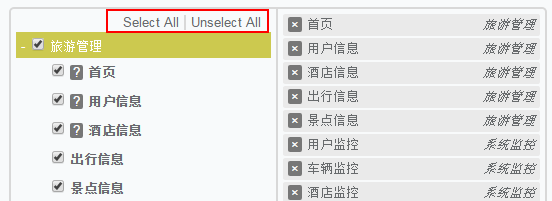
enableSelectAll,支持任何選項的選擇;默認為false;
設置為true時,出現“Select All”和“Unselect All”選項,可實現全選和全不選功能,如圖:

selectAllText,當enableSelectAll可用時,可選中所有;
unselectAllText,當enableSelectAll可用時,可不選中所有;
freeze,默認為false,表示對選項禁用選擇;設置為true時,效果如圖:

hideSidePanel:用戶隱藏右邊的選項面板;默認為false,表示不隱藏;設置為true時,即隱藏;
onChange:默認為null,表示選擇選項時觸發的回調函數;默認包含四個參數(text:屬性文本,value:值,initialIndex,section)
$("#authorifyselect").treeMultiselect({ onChange: function(text, value, initialIndex, section) {
console.log(text);
console.log(value);
console.log(initialIndex);
console.log(section);
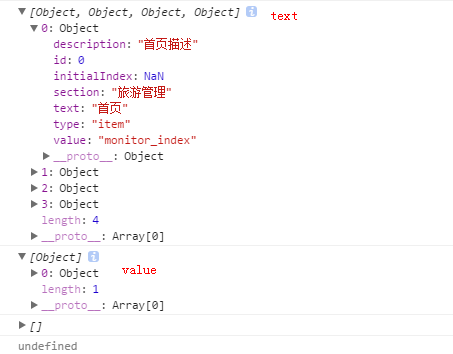
} });當我點擊某個選項時,輸出結果如圖:

即text會輸出所有選中的復選框的信息;value會輸出你當時點擊的那個復選框的信息;這里initialIndex和section的值為空。
onlyBatchSelection:只進行部分檢查,只能設置為false.
sortable:默認為false,設置為true時,選擇的選項可以通過拖動排序(需要jQuery UI);
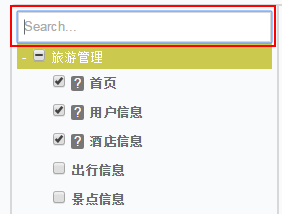
searchable,默認為false,設置為true時,菜單頂部會出現搜索框,用于快捷搜索菜單。效果如圖:

searchParams: ['value', 'text', 'description', 'section'],用于設置搜索設置項。
sectionDelimiter:意思是data-section="value1/value2/value3",可以通過“/”來分隔值,實現多層列表效果。
showSectionOnSelected:默認為true,當選中選項時,顯示section name;
startCollapsed:默認為false,設置為true時,菜單默認進來顯示為折疊效果,如圖:

關于如何在jQuery中使用Tree Multiselect就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。