溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“bootstrap中如何實現multiselect下拉列表功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“bootstrap中如何實現multiselect下拉列表功能”這篇文章吧。
效果展示





代碼示例
引入的js和css
<script src="js/jquery-1.11.3.js"></script> <script src="js/bootstrap.js"></script> <link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="js/bootstrap-multiselect.js"></script> <link href="css/bootstrap-multiselect.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
實現代碼
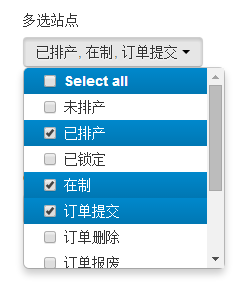
多選站點
<label class="control-label col-xs-1" for="sel_search_orderstatus">多選站點</label> <div class="col-xs-2" > <select id="sel_search_orderstatus" multiple="multiple"> <option value="0">未排產</option> <option value="5">已排產</option> <option value="10">已鎖定</option> <option value="25">在制</option> <option value="20">訂單提交</option> <option value="30">訂單刪除</option> <option value="50">訂單報廢</option> <option value="50">訂單報廢</option> <option value="50">訂單報廢</option> <option value="50">訂單報廢</option> <option value="50">訂單報廢</option> </select> </div>
$(function () {
$('#sel_search_orderstatus').multiselect({
includeSelectAllOption: true});
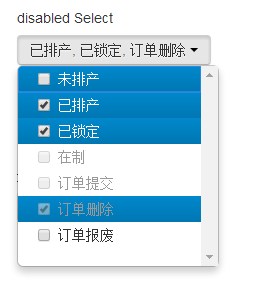
});禁止和默認選中
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label> <div class="col-xs-2" > <select id="sel_search_orderstatus2" multiple="multiple"> <option value="0">未排產</option> <option value="5" selected="selected">已排產</option> <option value="10" selected="selected">已鎖定</option> <option value="25" disabled="disabled">在制</option> <option value="20" disabled="disabled">訂單提交</option> <option value="30" disabled="disabled" selected="selected">訂單刪除</option> <option value="50">訂單報廢</option> </select> </div>
$(function () {
$('#sel_search_orderstatus2').multiselect();
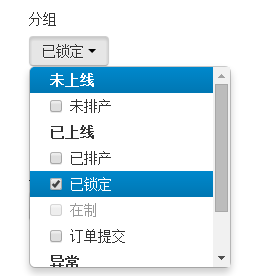
});分組
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分組</label> <div class="col-xs-2" > <select id="sel_search_orderstatus3" multiple="multiple"> <optgroup label="未上線" > <option value="0">未排產</option> </optgroup> <optgroup label="已上線"> <option value="5">已排產</option> <option value="10" selected="selected">已鎖定</option> <option value="25" disabled="disabled">在制</option> <option value="20">訂單提交</option> </optgroup> <optgroup label="異常"> <option value="30">訂單刪除</option> <option value="50">訂單報廢</option> </optgroup> </select> </div>
$(function () {
$('#sel_search_orderstatus3').multiselect(
);
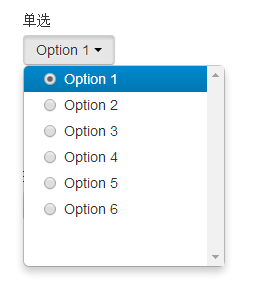
});單選項
<label class="control-label col-xs-1" for="sel_search_orderstatus3">單選</label> <select id="example-single"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6">Option 6</option> </select>
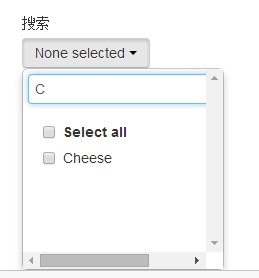
$('#example-single').multiselect();3.5、搜索
<label class="control-label col-xs-1" for="sel_search_orderstatus3">搜索</label> <select id="example-getting-started" multiple="multiple"> <option value="cheese">Cheese</option> <option value="tomatoes">Tomatoes</option> <option value="mozarella">Mozzarella</option> <option value="mushrooms">Mushrooms</option> <option value="pepperoni">Pepperoni</option> <option value="onions">Onions</option> </select>
$(function () {
$('#example-getting-started').multiselect({
includeSelectAllOption: true,
enableFiltering: true
});
});默認無滾動條,請在bootstrap-multiselect.css中添加即可。
具體屬性demo,源碼解釋的非常清楚,我就不列出來了。
以上是“bootstrap中如何實現multiselect下拉列表功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。