溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了require.js與bootstrap結合怎么實現頁面登錄和頁面跳轉功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
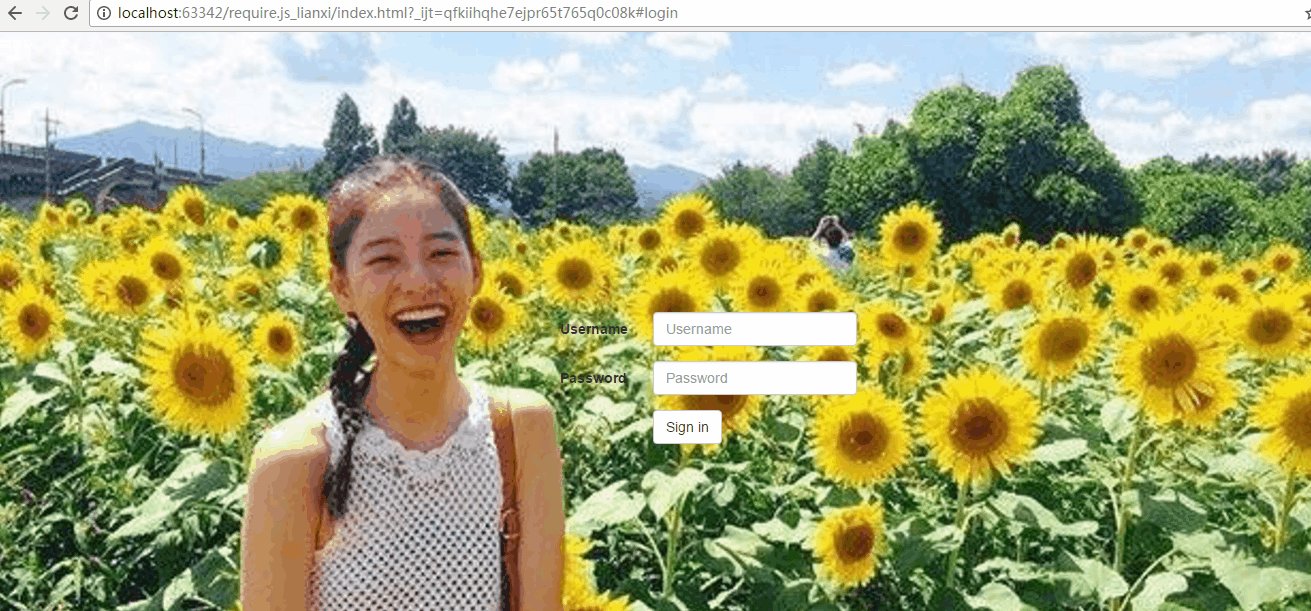
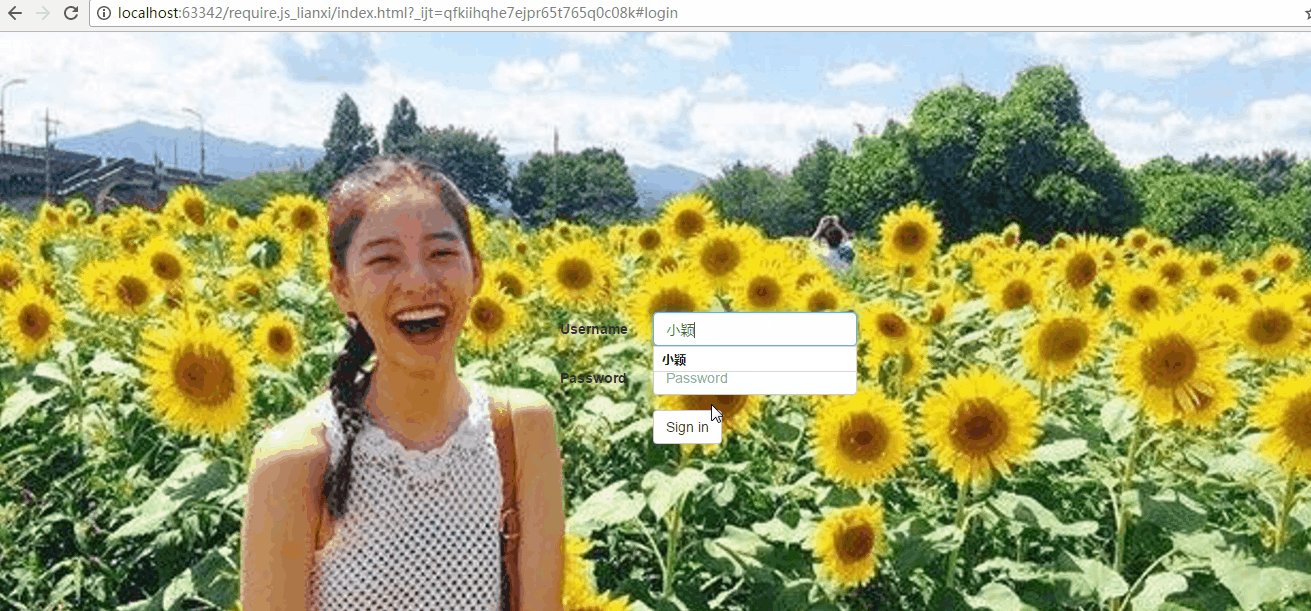
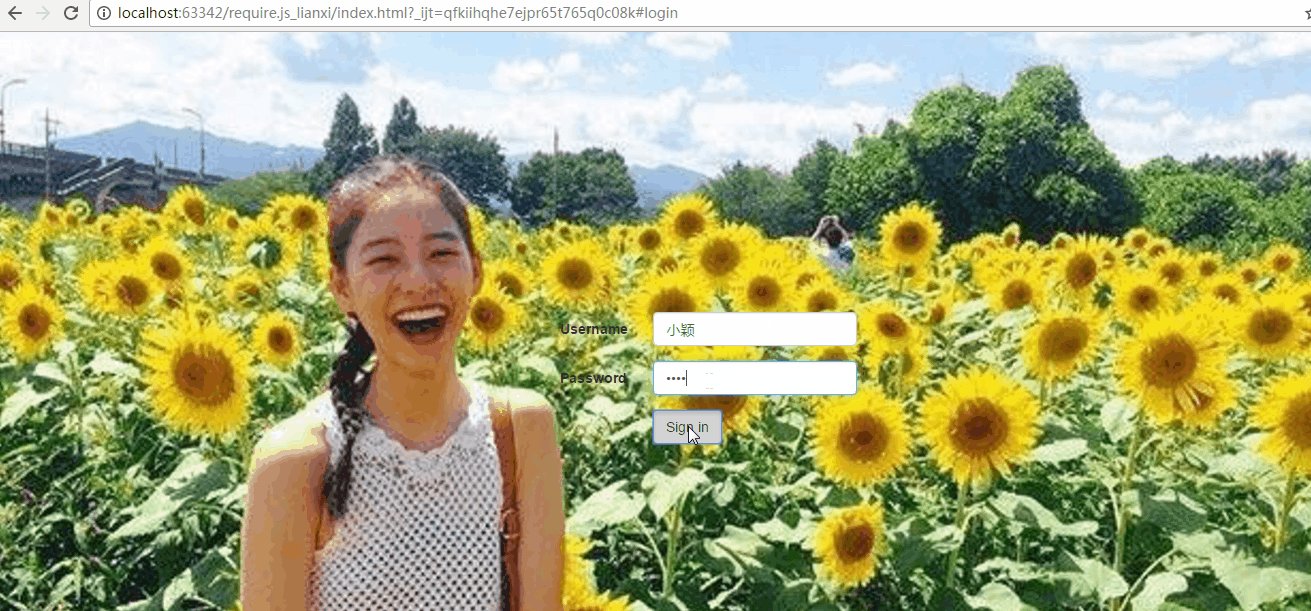
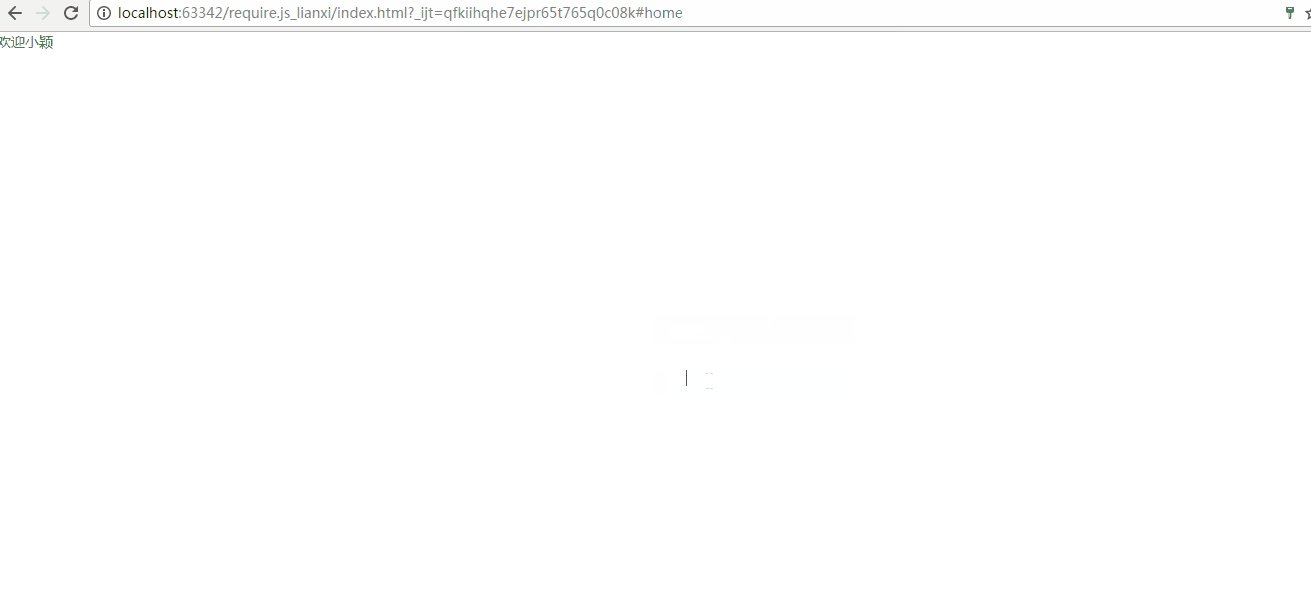
頁面效果圖:

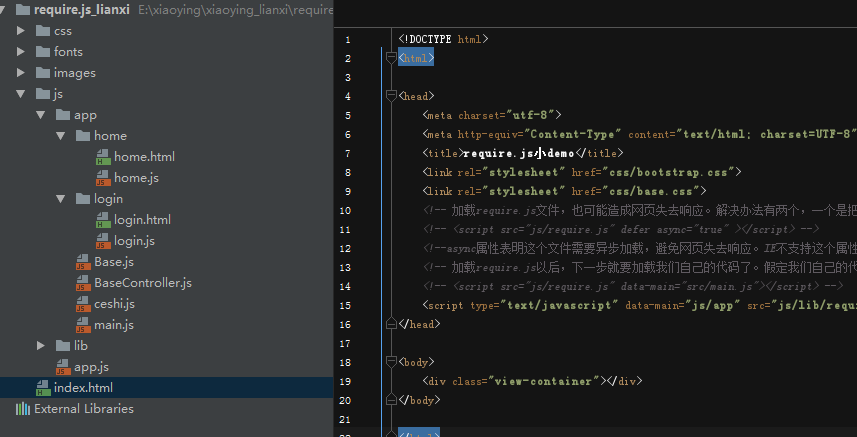
目錄:

代碼:
inde.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>require.js小demo</title> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" > <link rel="stylesheet" href="css/base.css" rel="external nofollow" > <!-- 加載require.js文件,也可能造成網頁失去響應。解決辦法有兩個,一個是把它放在網頁底部加載,另一個是寫成下面這樣: --> <!-- <script src="js/require.js" defer async="true" ></script> --> <!--async屬性表明這個文件需要異步加載,避免網頁失去響應。IE不支持這個屬性,只支持defer,所以把defer也寫上。 --> <!-- 加載require.js以后,下一步就要加載我們自己的代碼了。假定我們自己的代碼文件是main.js,也放在js目錄下面。只需要寫成下面這樣就行了: --> <!-- <script src="js/require.js" data-main="src/main.js"></script> --> <script type="text/javascript" data-main="js/app" src="js/lib/require.js"></script> </head> <body> <div class="view-container"></div> </body> </html>
js下的文件:
app.js
requirejs.config({
baseUrl: 'js/lib',
paths: {
jquery: 'jquery',
app: '../app'
}
});
require(['app/main'], function() {
});js/app下的文件:
main.js
define(['jquery'], function($) {
$(function() {
if(location.hash =="#login"){
loads(hashToPath('login'));
}else{
location.hash = "#login";
}
loads(hashToPath(location.hash));
/*
監聽hashchange切換view
*/
$(window).on('hashchange', function (e) {
var hash = location.hash;
if(hash.indexOf('_') !== -1){
hash = hash.substring(0, hash.indexOf('_'));
}
loads(hashToPath(hash));
});
function hashToPath(hash) {
if (hash.indexOf('#') !== -1) {
hash = hash.substring(1);
}
return 'app/' + hash + '/' + hash;
}
function loads(path) {
require([path], function(view) {
view.load();
});
}
});
});BaseController.js
define(function() {
var setTemplate=function(template){
this.template = template;
};
var render=function(container){
// 獲取模板
var templateStr = this.template;
// 加載頁面
container.innerHTML = templateStr;
};
return {
setTemplate:setTemplate,
render:render
}
});Base.js
define(function(require) {
var viewContainer = null;
function getViewContainer() {
return viewContainer ? viewContainer : viewContainer = $('.view-container')[0];
}
return {
getViewContainer: getViewContainer
}
});js/app/login下的文件:
login.html
<div class="login-content"> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 col-xs-2 control-label" id="userName">Username</label> <div class="col-sm-5 col-xs-5"> <input type="text" class="form-control" id="inputUserName" placeholder="Username"> </div> </div> <div class="form-group"> <label class="col-sm-2 col-xs-2 control-label">Password</label> <div class="col-sm-5 col-xs-2"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-5 col-xs-5"> <button type="button" class="btn btn-default" id="login">Sign in</button> </div> </div> </form> </div>
login.js
define(function(require) {
var Base = require('app/Base'),
controller = require('../BaseController'),
template = require('text!./login.html');
/**
* 對外暴露函數,用于視圖加載
*/
var load = function() {
render();
bind();
run();
};
/**
* 視圖渲染
*/
function render() {
controller.setTemplate(template);
controller.render(Base.getViewContainer());
}
/**
* 事件綁定
*/
function bind() {
$('#login').on('click',function () {
if($('#inputUserName').val()=='小穎'&&$('#inputPassword').val()==1028){
alert('登陸成功!');
location.hash = "home";
}else {
alert('登陸失敗!');
}
});
}
/**
* 除事件綁定
*/
function run() {
$('.view-container').css("background","url(images/xiangrikui3.jpg) center/cover no-repeat");
}
return {
load: load
};
});js/app/home下的文件:
home.html
<div class="home-content"> 歡迎小穎 </div>
home.js
define(function(require) {
var Base = require('app/Base'),
controller = require('../BaseController'),
template = require('text!./home.html');
/**
* 對外暴露函數,用于視圖加載
*/
var load = function() {
render();
bind();
run();
};
/**
* 視圖渲染
*/
function render() {
controller.setTemplate(template);
controller.render(Base.getViewContainer());
}
/**
* 事件綁定
*/
function bind() {
}
/**
* 除事件綁定
*/
function run() {
$('.view-container').css('background-image','');
}
return {
load: load
};
});感謝你能夠認真閱讀完這篇文章,希望小編分享的“require.js與bootstrap結合怎么實現頁面登錄和頁面跳轉功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。