溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Android Studio怎么實現注冊頁面跳轉登錄頁面的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

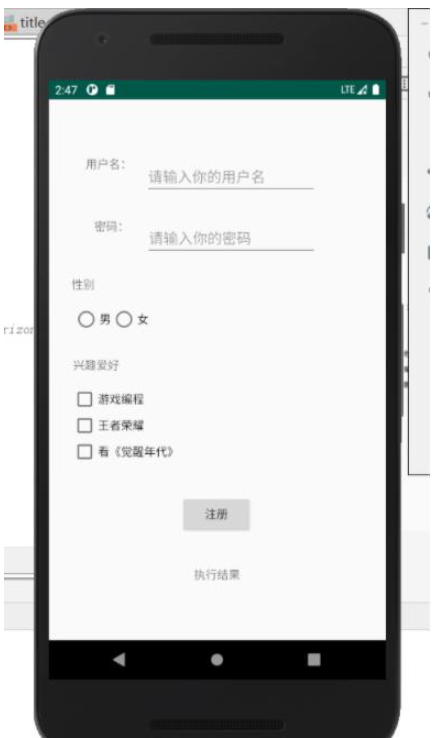
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/CL" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!----> <!----> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:layout_marginTop="30dp" android:text="用戶名:" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.047" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.064" /> <EditText android:id="@+id/et1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginLeft="16dp" android:layout_marginTop="72dp" android:ems="10" android:hint="請輸入你的用戶名" android:inputType="textPersonName" app:layout_constraintStart_toEndOf="@+id/textView" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="56dp" android:layout_marginLeft="56dp" android:layout_marginTop="28dp" android:text="密碼:" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/et1" /> <EditText android:id="@+id/et2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="20dp" android:layout_marginLeft="20dp" android:layout_marginTop="30dp" android:ems="10" android:hint="請輸入你的密碼" android:inputType="textPassword" app:layout_constraintStart_toEndOf="@+id/textView2" app:layout_constraintTop_toBottomOf="@+id/et1" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="28dp" android:layout_marginLeft="28dp" android:layout_marginTop="24dp" android:text="性別" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/et2" /> <RadioGroup android:id="@+id/rg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="30dp" android:layout_marginLeft="30dp" android:layout_marginTop="60dp" android:orientation="horizontal" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/et2"> <RadioButton android:id="@+id/rb1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:id="@+id/rb2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="30dp" android:layout_marginLeft="30dp" android:layout_marginTop="30dp" android:text="興趣愛好" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/rg" /> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="28dp" android:layout_marginLeft="28dp" android:layout_marginTop="16dp" android:text="游戲編程" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView4" /> <CheckBox android:id="@+id/cb2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="28dp" android:layout_marginLeft="28dp" android:text="王者榮耀" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/cb1" /> <CheckBox android:id="@+id/cb3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="28dp" android:layout_marginLeft="28dp" android:text="看《覺醒年代》" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/cb2" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="36dp" android:text="注冊" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/cb3" /> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:text="執行結果" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button" /> </androidx.constraintlayout.widget.ConstraintLayout>

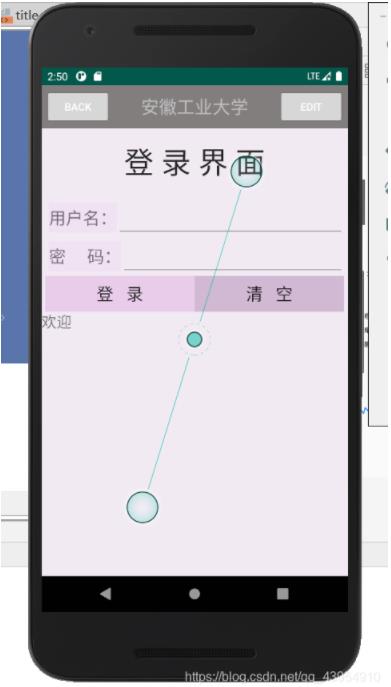
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:xmlna="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#F1EAF3"> <com.example.myapplication1.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content"/> <TextView android:layout_width="fill_parent" android:layout_height="90dp" android:text="登 錄 界 面" android:textColor="#232121" android:textSize="40dp" android:gravity="center"> </TextView> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#F1EAF3" android:paddingLeft="5dip" android:paddingRight="5dip" android:paddingTop="5dip"> <LinearLayout android:id="@+id/LinearLayout1" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/TextView2" android:layout_width="wrap_content" android:layout_height="40dip" android:layout_marginLeft="5dip" android:textSize="23dip" android:gravity="center_vertical" android:background="#F0E1F3" android:text="用戶名:"> </TextView> <EditText android:id="@+id/EditTextuid" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" android:layout_marginLeft="0dip" android:text="" android:textSize="23dip"> </EditText> </LinearLayout> <LinearLayout android:id="@+id/LinearLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/TextView3" android:layout_width="wrap_content" android:layout_height="40dip" android:layout_marginLeft="5dip" android:textSize="23dip" android:gravity="center_vertical" android:background="#F0E1F3" android:text="密 碼:"> </TextView> <EditText android:id="@+id/EditTextPwd" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" android:text="LING" android:textSize="23dip"> </EditText> </LinearLayout> <LinearLayout android:id="@+id/LinearLayout3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/loginLog" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="23dip" android:background="#E8CCEA" android:layout_weight="1" android:text="登 錄"> </Button> <Button android:id="@+id/loginClear" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="23dip" android:background="#D1B8D3" android:layout_weight="1" android:text="清 空"> </Button> </LinearLayout> </LinearLayout> <TextView android:id="@+id/all" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="歡迎" android:textSize="20sp"/> </LinearLayout>
java代碼實現跳轉
package com.example.myapplication1;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,RadioGroup.OnCheckedChangeListener, CompoundButton.OnCheckedChangeListener{
private Button zc;//聲明注冊按鈕的變量
RadioGroup rg;//聲明單選組的變量
RadioButton rb1,rb2;//聲明單選1,單選2的變量
CheckBox cb1,cb2,cb3;//聲明復選框1,2,3的變量
EditText et1,et2;聲明輸入文本框1,2的變量
TextView tv,txtage,txtall;//聲明結果文本的變量
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//屏蔽系統自帶
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();}
zc=findViewById(R.id.button);//尋找注冊按鈕id
zc.setOnClickListener(this);//給注冊按鈕安裝監聽器
rg=findViewById(R.id.rg);//尋找單選組控件id
rg.setOnCheckedChangeListener(this);//給單選組安裝監聽器
rb1=findViewById(R.id.rb1);//尋找單選控件1id
rb1.setOnCheckedChangeListener(this);//給單選控件1安裝監聽器
rb2=findViewById(R.id.rb2);//尋找單選控件2id
rb2.setOnCheckedChangeListener(this);//給單選控件2安裝監聽器
//txtage=(TextView)findViewById(R.id.age);
cb1=findViewById(R.id.cb1);//尋找復選框1控件id
cb1.setOnCheckedChangeListener(this);//給復選框控件1安裝監聽器
cb2=findViewById(R.id.cb2);//尋找復選框2控件id
cb2.setOnCheckedChangeListener(this);//給復選框控件2安裝監聽器
cb3=findViewById(R.id.cb3);//尋找復選框3控件id
cb3.setOnCheckedChangeListener(this);//給復選框控件3安裝監聽器
et1=findViewById(R.id.et1);//尋找輸入框1控件id
et2=findViewById(R.id.et2);//尋找輸入框2控件id
tv=findViewById(R.id.tv);//尋找輸入框2控件id
}
//實現選項按鈕組交互功能
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId){
case R.id.rb1:
System.out.println(rb1.getText().toString());
break;
case R.id.rb2:
System.out.println(rb2.getText().toString());
break;
}
}
//實現復選框交互功能
@Override //CompoundButton選中或未選中按鈕
public void onCheckedChanged(CompoundButton CompoundButton, boolean b) {
switch (CompoundButton.getId()) //得到選中或未選中按鈕id
{
case R.id.cb1: //復選框1id
if (b==true)//判斷復選框1是否為真
System.out.println(cb1.getText().toString());
//如果是真執行復選框按鈕輸出的結果是得到該文本(cb1對應的text屬性文本字符串)字符串
break;
case R.id.cb2:
if (b==true)
System.out.println(cb2.getText().toString());
break;
case R.id.cb3:
if (b==true)
System.out.println(cb3.getText().toString());
break;
}
}
//注冊按鈕實現交互功能
@Override
public void onClick(View view){
String strname=et1.getText().toString();//獲取用戶名(ID綁定用戶名)
String strPassword=et2.getText().toString();//獲取密碼(ID綁定密碼)
//
int age;
CharSequence str="";
if(rb1.isChecked())
str=rb1.getText();
if(rb2.isChecked())
str=rb2.getText();
String str1="";
if (cb1.isChecked()) str1=str1+"\n"+cb1.getText();
if (cb2.isChecked()) str1=str1+"\n"+cb2.getText();
if (cb3.isChecked()) str1=str1+"\n"+cb3.getText();
//
if (strname.equals(" ")||strPassword.equals(""))//判斷用戶名是否等于""并且滿足密碼等于""
tv.setText("注冊失敗,請重新修改信息后再來注冊");//否則執行結果文本框輸出內容為"注冊失敗,請重新修改信息后再來注冊"
else
{
tv.setText(strname+"注冊成功");//如果滿足條件的話執行結果文本框輸出內容為"注冊成功"
Intent intent=new Intent(MainActivity.this, success.class);
intent.putExtra("strname",strname);
intent.putExtra("strPassword",strPassword);
//intent.putExtra("strname",strname);
intent.putExtra("sex",str);
intent.putExtra("str1",str1);
startActivity(intent);
}
}
}以上就是“Android Studio怎么實現注冊頁面跳轉登錄頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。