溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue中數據綁定出錯怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue關于數據綁定出錯
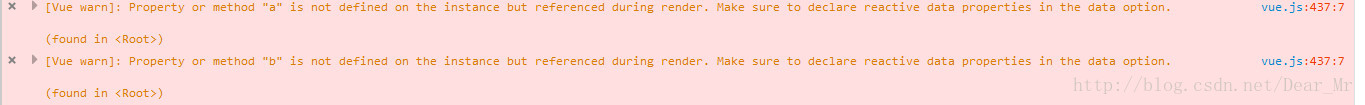
錯誤提示:

相對應的代碼:
<input id="input-check" type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b">
<label for="input-check">check</label>
<script type="text/javascript">
var v = new Vue({
el: "#input-check",
data: {
toggle: ""
}
});
</script>看到錯誤的時候,就知道是數據綁定出錯了,原因就是沒有聲明a, b這兩個屬性,那就試著添加這兩個屬性
var v = new Vue({
el: "#input-check",
data: {
toggle: "",
a : "a",
b : "b"
}
});然后發現,前面的錯誤提示就消失了
關于“Vue中數據綁定出錯怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。