您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
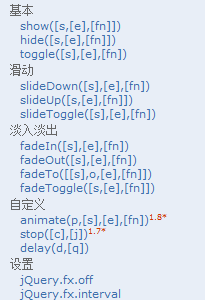
效果操作一共分五類:1.基本,2.滑動,3.淡入淡出,4.自定義,5.設置

show(),hide(),toggle()
代碼如下:
html代碼:
<p >Hello</p> <input id="btn1" type="button" value="切換"/>
jQuery代碼:
$("p").show();
開始P是隱藏的,執行完這行代碼,P顯示
$("p").hide();
現在的P標簽是顯示的,執行完這行代碼P隱藏
$("#btn1").click(function(){
$("p").toggle("show");
})
給按鈕綁定一個click事件,當P是現實的時候讓它隱藏,如果P是隱藏的,那就讓它顯示
注釋:show(),顯示隱藏的匹配元素。
hide(),隱藏顯示的元素。
toggle(),用于綁定兩個或多個事件處理器函數,以響應被選元素的輪流的 click 事件。
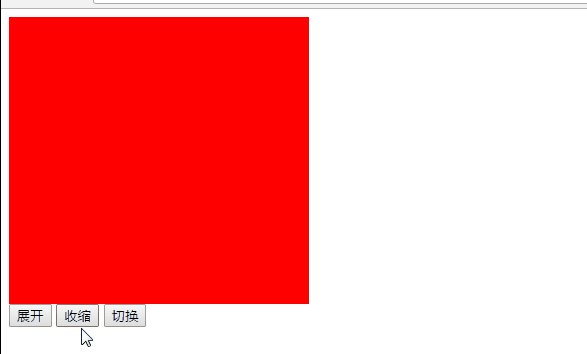
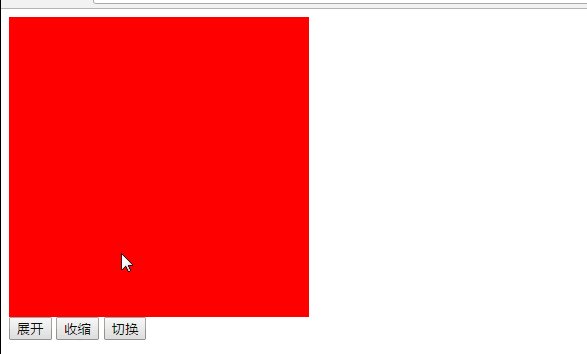
slideDown(),slideUp(),slideToggle()
代碼如下:
html代碼:
<div></div> <input id="btn1" type="button" value="展開"/> <input id="btn2" type="button" value="收縮"/> <input id="btn3" type="button" value="切換"/>
jQuery代碼:
$("#btn1").click(function(){
$("div").slideDown();
});
給id為btn1的按鈕綁定click事件,當點擊展開按鈕的時候,div向下展開。
$("#btn2").click(function(){
$("div").slideUp();
});
給id為btn2的按鈕綁定click事件,當點擊展開按鈕的時候,div向上收縮。
$("#btn3").click(function(){
$("div").slideToggle();
});
給id為btn3的按鈕綁定click事件,當div是向下展開的時候就向上收縮,反之。
注釋:slideDown(),向下展開。
slideUp(),向上收縮。
slideToggle(),通過高度變化來切換所有匹配元素的可見性。
效果如下:

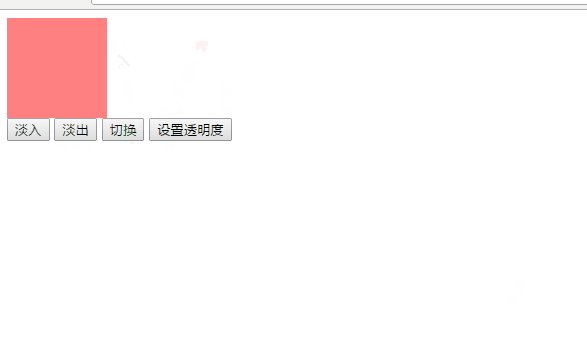
fadeIn(),fadeOut(),fadeTo(),fadeToggle()
代碼如下:
html代碼:
<div></div> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切換"/> <input id="btn4" type="button" value="設置透明度"/>
jQuery代碼:
$("input").first().click(function(){
$("div").fadeIn(1000);
});
用選擇器選中第一個input,給它綁定click事件,div開始是隱藏的,它會在一秒鐘之內慢慢的顯示出來,實現淡入效果。
$("input").eq(1).click(function(){
$("div").stop().fadeOut(1000);
//$("div").fadeOut(1000);
});
用選擇器選中第二個input,給它綁定click事件,div現在是顯示的,它會在一秒鐘之內慢慢的隱藏,實現淡出效果。
$("input").eq(2).click(function(){
$("div").stop().fadeToggle(1000);
})
用選擇器選中第三個input,給它綁定click事件,當div是顯示的時候,讓它淡出,反之,當div是隱藏的時候,讓它淡入。
$("input").eq(3).click(function(){
$("div").stop().fadeTo(1000,0.5);
})
用選擇器選中第四個input,給它綁定click事件,設置淡入(淡出)的時間和透明度。
注釋:fadeIn(),通過不透明度的變化來實現所有匹配元素的淡入效果。
fadeOut(),通過不透明度的變化來實現所有匹配元素的淡出效果。
fadeTo(),把所有匹配元素的不透明度以漸進方式調整到指定的不透明度。
fadeToggle(),通過不透明度的變化來開關所有匹配元素的淡入和淡出效果。
效果如下:

animate(),stop(),delay()
代碼如下:
css代碼:
div{
width:100px;
height:100px;
background:red;
}
html代碼:
<div>ST宋澤</div> <input id="btn1" type="button" value="顯示效果"/> <input id="btn2" type="button" value="停止動畫"/>
jQuery代碼:
$("#btn1").click(function(){
$("div").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("動畫完成")
})
});
給id為btn1的按鈕綁定click事件,當點擊按鈕的時候,延遲兩秒鐘,div的width,height,font-size會
逐漸變成設置的這些值,兩秒之后打印 “動畫完成”。
$("#btn2").click(function(){
$("div").stop();
})
給id為btn2的按鈕綁定click事件,當div正在做動畫的時候,點擊按鈕,動畫會停止。
注釋:animate(),用于創建自定義動畫的函數。
stop(),停止所有在指定元素上正在運行的動畫。
delay(),設置一個延時來推遲執行隊列中之后的項目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,關閉頁面上所有的動畫。
jQuery.fx.interval,設置動畫的顯示幀速。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。