溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了在vue項目中$set的作用是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
如下代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue $set</title>
<script src="https://static.jb51.net/assets/vue/1.0.11/vue.min.js"></script>
</head>
<body>
<div id="app">
姓名:{{ name }}<br>
年齡:{{age}}<br>
性別:{{sex}}<br>
說明:{{info.content}}
</div>
<!-- JavaScript 代碼需要放在尾部(指定的HTML元素之后) -->
<script>
var data = {
name: "億速云",
age: '3',
info: {
content: 'my name is test'
}
}
var key = 'content';
var vm = new Vue({
el:'#app',
data: data,
ready: function(){
//Vue.set(data,'sex', '男')
//this.$set('info.'+key, 'what is this?');
}
});
data.sex = '男';
</script>
</body>
</html>運行結果:
姓名:億速云 年齡:3 性別: 說明:my name is test
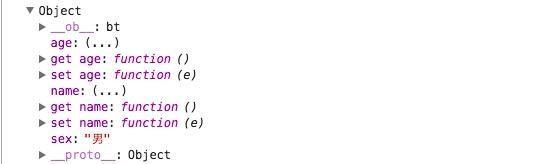
為什么會這樣呢?當去查對應文檔時,你會發現響應系統 ,把一個普通 Javascript 對象傳給 Vue 實例來作為它的 data 選項,Vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter,如上示例,將data在控制臺打印出來會發現:

在age及name都有get和set方法,但是在sex里面并沒有這兩個方法,因此,設置了sex值后vue并不會自動更新視圖;
解決方法:
<script>
var data = {
name: "億速云",
age: '3',
info: {
content: 'my name is test'
}
}
var key = 'content';
new Vue({
el:'#app',
data: data,
ready: function(){
Vue.set(data,'sex', '男');
this.$set('info.'+key, 'what is this?');
}
});
</script>1、通過Vue.set方法設置data屬性,如上:
Vue.set(data,'sex', '男')
2、您還可以使用 vm.$set實例方法,這也是全局 Vue.set方法的別名:
var key = 'content'; //這種主要用于當對象中某個屬性值動態生成時處理方式
this.$set('info.'+key, 'what is this?');
//或
this.$set('info.content', 'what is this?');上述內容就是在vue項目中$set的作用是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。