您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關MvcPager分頁控件適用于Bootstrap的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
由于自帶的分頁樣式不能和項目整體風格兼容,所以我們準備改寫源代碼,使其能夠使用Bootstrap 的分頁樣式。
先來查看兩種分頁的html代碼
Bootstrap 樣式:
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> ... </ul>
一個ul標簽,li 下面有一個a 標簽.
MvcPager 樣式:
<!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)--> <div data-maxpages="5" data-mvcpager="true" data-pageparameter="id" data-urlformat="/mvcpager/demo/basic/__id__/"><a disabled="disabled">首頁</a> <a disabled="disabled">上一頁</a> 1 <a href="/mvcpager/demo/basic/2/">2</a> <a href="/mvcpager/demo/basic/3/">3</a> <a href="/mvcpager/demo/basic/4/">4</a> <a href="/mvcpager/demo/basic/5/">5</a> <a href="/mvcpager/demo/basic/2/">下一頁</a> <a href="/mvcpager/demo/basic/5/">尾頁</a> <select data-pageindexbox="true" data-autosubmit="true"><option value="1" selected="selected">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select></div> <!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)-->
這里就比較簡單了,一個div 下只有a 標簽.
那么問題來了,我們該怎么修改源碼來達到Bootstrap 分頁效果呢?
1、到官網下載MvcPager 源代碼
2、開始研究html 生成規則.
這兩步筆者已經幫你做了,下面跟我一起來做修改.
通過代碼調試跟蹤和查看源碼注釋,我們知道了最終的HTML 呈現是在PagerBuilder.cs 下的RenderPager() 方法.
var sb = new StringBuilder();
if (_ajaxPagingEnabled)
{
foreach (PagerItem item in pagerItems)
{
//修改前
//sb.Append( GenerateAjaxPagerElement(item) );
//修改后
sb.Append("<li>" + GenerateAjaxPagerElement(item) + "</li>");
}
}
else
{
foreach (PagerItem item in pagerItems)
{
//修改前
//sb.Append( GeneratePagerElement(item) );
//修改后
sb.Append("<li>" + GeneratePagerElement(item) + "</li>");
}
} 修改以上代碼以獲得li標簽。由于ul標簽是最后加上去的所以我們在這里修改:
if (_pagerOptions.ShowPageIndexBox)
{
if (!_ajaxPagingEnabled)
{
var attrs = new Dictionary<string, object>();
AddDataAttributes(attrs);
tb.MergeAttributes(attrs, true);
}
sb.Append(BuildGoToPageSection());
}
else
sb.Length -= _pagerOptions.PagerItemsSeperator.Length;
//修改前
// tb.InnerHtml = sb.ToString() ;
//修改后,為ul加上class='pagination'以獲得boostrap 分頁樣式
tb.InnerHtml = "<ul class='pagination'>" + sb.ToString() + "</ul>";有了以上還不行,還需要為當前頁增加樣式,
修改后的GenerateAjaxAnchor(PagerItem item) 方法為:
private string GenerateAjaxAnchor(PagerItem item)
{
string url = GenerateUrl(item.PageIndex);
if (string.IsNullOrWhiteSpace(url))
//這里直接假的行內樣式,可以使用class替換掉
return "<a style='z-index:2;color:#fff; cursor: default; border-color: #428bca;' disabled='disabled'>" + item.Text + "</a>";
//return HttpUtility.HtmlEncode(item.Text);
var tag = new TagBuilder("a") { InnerHtml = item.Text };
tag.MergeAttribute("href", url);
tag.MergeAttribute("data-pageindex", item.PageIndex.ToString(CultureInfo.InvariantCulture));
//修改后,添加了li標簽
return "<li>" + tag.ToString(TagRenderMode.Normal) + "</li>";
}對源代碼的修改就是這么多了,我們一起看看效果.
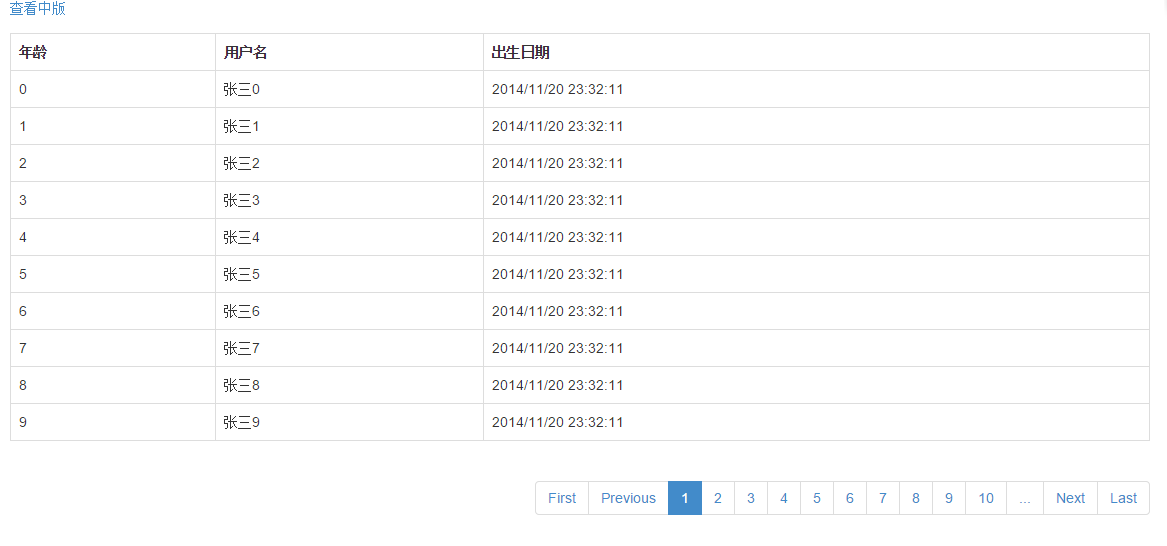
中文版效果:

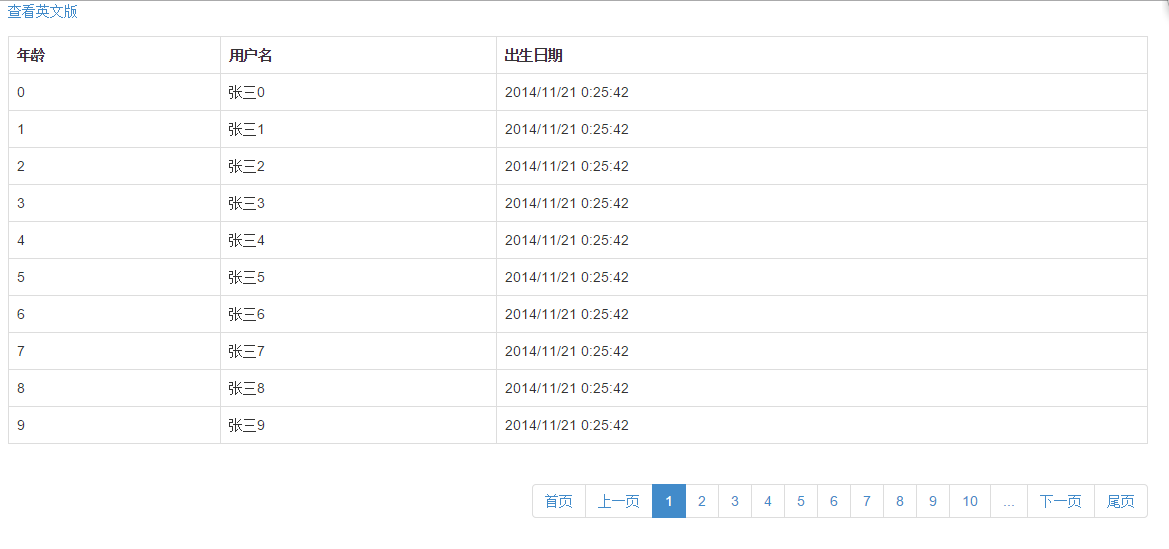
英文版效果(同樣是修改源碼,增加了對英文的支持):

感謝各位的閱讀!關于“MvcPager分頁控件適用于Bootstrap的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。