溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
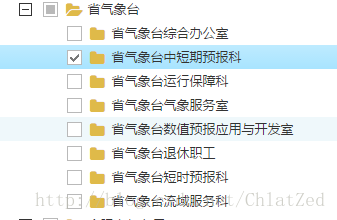
在選擇部門時,因為每個人只有一個部門,因此要實現單選。
在jstree的core里加入 “multiple”: false,
注意是寫在core
如下所示
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//單選
"themes": {
"responsive": false
},
如果只選擇子節點的話,這樣實現是沒有問題的。

注意:如果選擇父節點的話,還是會選中下面的子節點

如果想選擇父節點時不全選子節點,就需要加上下面這句
"checkbox": {
"three_state": false
},
注意這個是和plugins,core平級的
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子級不關聯選中
},
'core': {
"multiple": false,//單選
"themes": {
"responsive": false
},
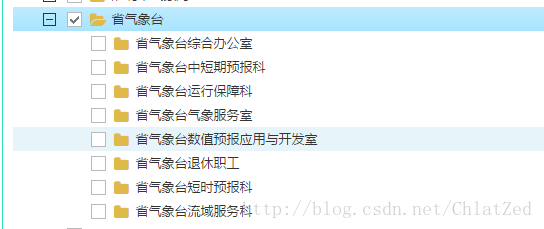
效果如下:

這是可以看到選中了父節點,子節點已經不會選中了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。