溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
先看看GridView實現單選效果

如果是你需要的,你可以繼續往下看了
實現起來比較簡單,直接上代碼
主Activity的布局,一個Button用來跳轉到篩選Activity一個TextView用來顯示篩選后的到的結果
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.duanlian.gridviewsingleselectordomo.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="50dp" android:onClick="buttonClick" android:text="去篩選"/> <TextView android:id="@+id/tv_result" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30dp" android:textColor="@color/colorAccent" android:layout_centerInParent="true" android:text="篩選結果"/> </RelativeLayout>
MainActivity你的代碼邏輯,注釋已經加上
package com.duanlian.gridviewsingleselectordomo;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.tv_result);
}
/**
* button的點擊監聽
* @param view
*/
public void buttonClick(View view) {
//跳轉到篩選的activity
Intent intent = new Intent(MainActivity.this, SingleSelectorActivity.class);
//通過帶返回值的跳轉來的到下一個頁面帶過來的值
startActivityForResult(intent,888);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 888 && resultCode == 999) {
//拿到上一個頁面finish后帶過來的值
String pos = data.getStringExtra("pos");
mTextView.setText(pos);
}
}
}
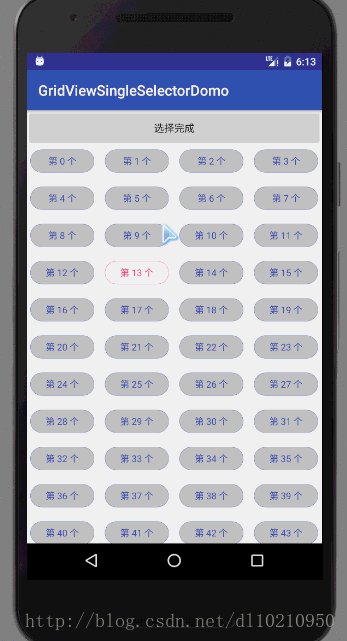
然后就是篩選Activity,布局就一個GridView用來顯示待選項,
一個Button用來點擊返回主Activity并且把選擇的值帶過去
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_single_selector" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.duanlian.gridviewsingleselectordomo.SingleSelectorActivity"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="50dp" android:onClick="buttonFinish" android:text="選擇完成"/> <GridView android:id="@+id/gridView" android:layout_below="@+id/button" android:layout_width="match_parent" android:layout_height="match_parent" android:columnWidth="80dp" android:horizontalSpacing="5dp" android:verticalSpacing="10dp" android:numColumns="auto_fit"/> </RelativeLayout>
然后就是篩選邏輯
package com.duanlian.gridviewsingleselectordomo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import java.util.ArrayList;
import java.util.List;
public class SingleSelectorActivity extends AppCompatActivity {
private GridView mGridView;
private List<String> mList;
private GridViewAdapter mAdapter;
int selectorPosition = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_single_selector);
initView();
}
private void initView() {
mGridView = (GridView) findViewById(R.id.gridView);
//添加數據
mList = new ArrayList<>();
for (int i = 0; i < 100; i++) {
mList.add("第 " + i + " 個");
}
mAdapter = new GridViewAdapter(this, mList);
mGridView.setAdapter(mAdapter);
//gridView的點擊事件
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//把點擊的position傳遞到adapter里面去
mAdapter.changeState(position);
selectorPosition = position;
}
});
}
/**
* button的點擊監聽
*
* @param view
*/
public void buttonFinish(View view) {
Intent intent = new Intent();
intent.putExtra("pos", "第 " + selectorPosition + " 個");
setResult(999, intent);
finish();
}
}
主要的狀態改變還是在Adapter里面
package com.duanlian.gridviewsingleselectordomo;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.List;
/**
* gridView的adapter
*/
public class GridViewAdapter extends BaseAdapter {
private Context mContext;
private List<String> mList;
private int selectorPosition;
public GridViewAdapter(Context context, List<String> mList) {
this.mContext = context;
this.mList = mList;
}
@Override
public int getCount() {
return mList != null ? mList.size() : 0;
}
@Override
public Object getItem(int position) {
return mList != null ? mList.get(position) : null;
}
@Override
public long getItemId(int position) {
return mList != null ? position : 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(mContext, R.layout.item_gridview, null);
RelativeLayout mRelativeLayout = (RelativeLayout) convertView.findViewById(R.id.ll);
TextView textView = (TextView) convertView.findViewById(R.id.tv);
textView.setText(mList.get(position));
//如果當前的position等于傳過來點擊的position,就去改變他的狀態
if (selectorPosition == position) {
mRelativeLayout.setBackgroundResource(R.drawable.grid_shap_two);
textView.setTextColor(Color.parseColor("#FF4081"));
} else {
//其他的恢復原來的狀態
mRelativeLayout.setBackgroundResource(R.drawable.grid_shap_one);
textView.setTextColor(Color.parseColor("#3F51B5"));
}
return convertView;
}
public void changeState(int pos) {
selectorPosition = pos;
notifyDataSetChanged();
}
}
還有item布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <RelativeLayout android:id="@+id/ll" android:layout_width="100dp" android:layout_height="32dp" android:layout_centerInParent="true" android:layout_margin="5dp" android:background="@drawable/grid_shap_one" > <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:ellipsize="none" android:gravity="center" android:singleLine="true" android:text="英超" android:maxLength="7" android:textColor="@color/colorPrimary" android:textSize="13sp"/> </RelativeLayout> </RelativeLayout>
如果你想點擊跳轉到篩選Activity且待篩選的按鈕中,顯示你之前選擇后的那個按鈕狀態是選中狀態,其實也很簡單,只要你把你選中后的position緩存下來,點進去到篩選Activity,實例化Adapter后調用 mAdapter.changeState(position);把你需要改變狀態的按鈕的position傳遞過去就行了
其他的小細節請下載demo
點擊下載demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。