您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下requirejs如何實現按需加載angularjs文件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
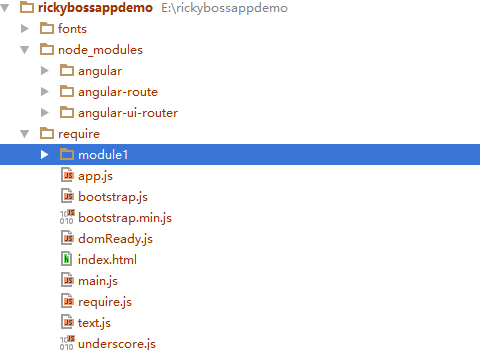
項目的主結構如下圖:

1.index.html是最外層的頁面,頁面代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>require angularjs</title>
</head>
<body>
<a href="#module1" rel="external nofollow" >module1</a><br/>
<a href="#module2" rel="external nofollow" >module2</a>
<div >{{str}}</div>
<div id="container" ui-view></div>
<script data-main="main.js" src="require.js" id="main"></script>
</body>
</html>2.頁面中的script標簽中,會首先引用require.js這個文件,然后再去引用main.js這個文件,main.js主要是一些關于require的config信息,代碼如下:
var config = {
baseUrl: './', //依賴相對路徑
paths: { //如果某個前綴的依賴不是按照baseUrl拼接這么簡單,就需要在這里指出
domReady:'domReady',
angular: '../node_modules/angular/angular',
app:'app',
router:'../node_modules/angular-ui-router/release/angular-ui-router'
},
shim: { //引入沒有使用requirejs模塊寫法的類庫。例如underscore這個類庫,本來會有一個全局變量'_'。這里shim等于快速定義一個模塊,把原來的全局變量'_'封裝在局部,并導出為一個exports,變成跟普通requirejs模塊一樣
'router': {
deps: ['angular'], //依賴什么模塊
},
'angular': {
exports: 'angular'
}
}
};
require.config(config);
// deps:['webapp']
require(['domReady','app','angular'],function(){
angular.bootstrap(document, ['webapp'])//這里會去執行app.js這個文件
})3.接下來進入app.js
/**
* Created by Administrator on 2016/7/28.
*/
define(['router'], function () {
var app = angular.module('webapp', ['ui.router']);
app.config(
function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('module1');//如果沒有指定路由,會默認訪問module1
$stateProvider.
state('module1', {
url:"/module1",
// controller: 'ctr1', //這里如果寫了controller,那么在加載module1.js時,js文件里面的console.log()會運行兩次
templateUrl: 'module1/module1.html',
resolve: {
loadCtrl: ["$q", function($q) {
var deferred = $q.defer();
//異步加載controller/directive/filter/service
require([
'module1/module1'
], function() { deferred.resolve(); });
return deferred.promise;
}]
}
})
.state("module2",{
url:"/module2",
// controller: 'ctr2',
templateUrl: 'module1/module2.html',
resolve: {
loadCtrl: ["$q", function($q) {
var deferred = $q.defer();
//異步加載controller/directive/filter/service
require([
'module1/module2'
], function() { deferred.resolve(); });
return deferred.promise;
}]
}
})
});
app.config(function($controllerProvider,$compileProvider,$filterProvider,$provide){
app.register = {
//得到$controllerProvider的引用
controller : $controllerProvider.register,
//同樣的,這里也可以保存directive/filter/service的引用
directive: $compileProvider.directive,
filter: $compileProvider.register,
service: $provide.service
};
})
return app;
});4.module1.js代碼如下:
define(['app'],function(app){
app.register
.controller('ctr1', function($scope){
$scope.str = 'home page';
console.log('page1')
})
})5.module2.js代碼如下:
define(['app'],function(app){
app.register
.controller('ctr2',function($scope){
$scope.str = 'local page';
console.log('page2')
})
})6.module1.html代碼如下:
<div ng-controller="ctr1">
這是tp1
<div id="navigator" > <a href="http://www.cnblogs.com/" rel="external nofollow" >博客園首頁</a> <a href="http://www.cnblogs.com/Ricky-Huang/" rel="external nofollow" >Ricky的首頁</a> <a href="http://i.cnblogs.com/EditPosts.aspx?opt=1" rel="external nofollow" >新隨筆</a> <a href="http://msg.cnblogs.com/send/Ricky_Huang" rel="external nofollow" >聯系我</a> <a href="http://www.cnblogs.com/Ricky-Huang/rss" rel="external nofollow" >訂閱他</a> <a href="http://i.cnblogs.com/" rel="external nofollow" >管理</a> </div> </div>
7.module2.html2代碼如下:
<div ng-controller="ctr2">
這是tp2
{{str}}
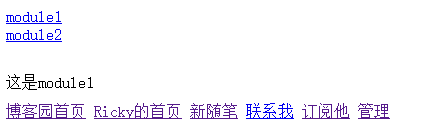
</div>到了這一步,我們運行index.html文件,我們得到如下效果:(右圖是控制臺輸出)


點擊module2可以盡心正常切換,而且也可以看到js文件確實動態加載了;
注意:module1.js,module1.html,module2.js,module2.html折四個文件全部在module這個文件夾里面
以上是“requirejs如何實現按需加載angularjs文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。