您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用InstantClick插件提升頁面加載速度,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
通常,我們為了減少DNS的查詢時間,我們可以使用dns prefetch為該頁面中鏈接的做解析,提升頁面的加載速度。類似的,我們可以在鼠標滑到鏈接上到點擊的時間間隙去加載這個頁面,通常這個間隙有幾百毫秒,利用InstantClick,我們可以充分利用這幾百毫秒,讓網站能夠瞬間顯示新頁面,幾乎沒有延遲。
InstantClick的安裝
安裝InstantClick非常簡單,只要把InstantClick下載過來放到某一個目錄下,然后在</body>之前引用一下代碼即可,例如:
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClick可能會導致出現白屏的情況,官方給出了例子,解決了和Google Adsense之間的沖突。我發現百度統計也會導致白屏,在<script>中加data-no-instant會解決這個問題,就像上面的例子一樣。由于不懂JS,不知道這會不會影響統計。
InstantClick工作原理
InstantClick使用pushState和Ajax(pjax)來實現,只替換<body>和頭部的<title>,瀏覽器不必重新解析編譯頁面,這樣在頁面跳轉的過程中,瀏覽器不會閃一下白屏,看上去頁面在瞬間就加載完成了。
InstantClick的進度條
默認情況下,InstantClick在載入頁面的時候,會在頁面的頂部顯示一個進度條,默認的顏色是#29d,你可以更改顏色:
#instantclick-bar {
background: white;
}也可以隱藏進度條:
#instantclick {
display: none;
}WordPress插件
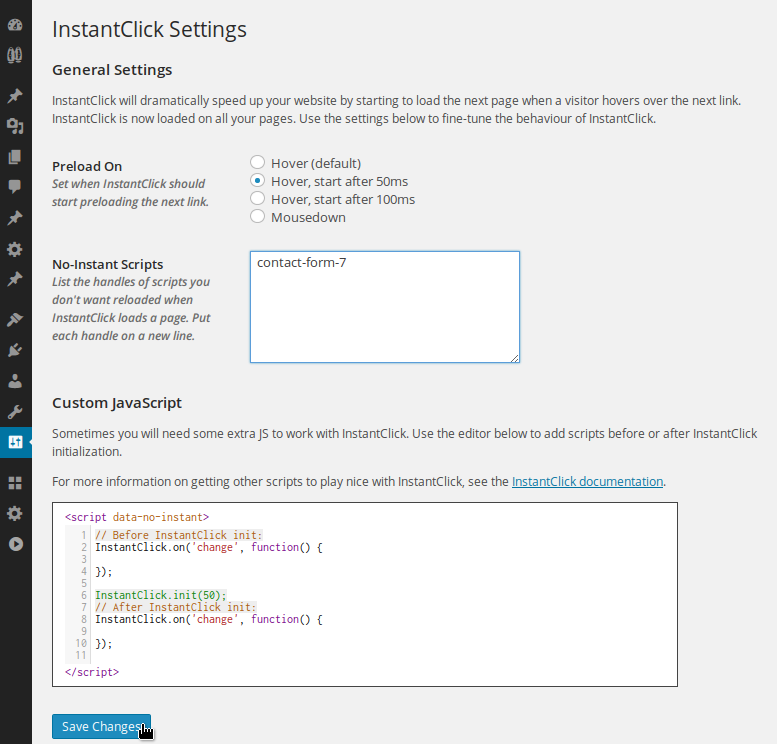
如果你使用的是WordPress博客,你可以搜索安裝InstantClick插件https://wordpress.org/plugins/instantclick/,安裝完成之后,在WordPress后臺的設置菜單下,會增加一個InstantClick選項。

關于“如何使用InstantClick插件提升頁面加載速度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。