您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下RequireJS如何按需加載樣式文件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
樣式模塊化的好處
RequireJS被設計用來加載JavaScript模塊的,可是大家有沒有聯想到其實樣式文件可以進行模塊化處理,那么問題來了,RequireJS能不能像加載腳本文件一樣來加載樣式文件呢?
雖然RequireJS本身沒有實現這個功能,但官網推薦了一些常用的插件供我們使用,官網插件插件地址為:http://requirejs.org/docs/plugins.html,同時在github上也有社區大量貢獻的插件:https://github.com/jrburke/requirejs/wiki/Plugins
當然除了引用第三方插件外,我們也可以動手自己寫一個類似插件,不過我在這里要推薦一個很不錯的樣式模塊加載器require-css,其官網地址為:https://github.com/guybedford/require-css。
那么我們再來談談,樣式模塊話的好處吧,和腳本模塊化一樣,樣式模塊化也可以做到按需加載,樣式依賴,不過對我來說最大的好處是將腳本的管理放權到前端管理,為什么這么說呢? 以前我們添加樣式文件都是通過link標簽引入的,而被引入的文件基本上都是jsp、php等后臺文件,這樣對與后臺不太熟悉的人來說,如果樣式文件發生改變,都要麻煩后臺開發人員。但是最懂樣式的莫過于前端開發人員了。
require-css的使用介紹
下面我們通過一個簡單的例子,來介紹下require-css的用法,首先下載require-css,去到上面給出的官網地址,在頁面的右下角點擊Download ZIP按鈕,下載完成后解壓,將css.js拷貝復制到項目中去。
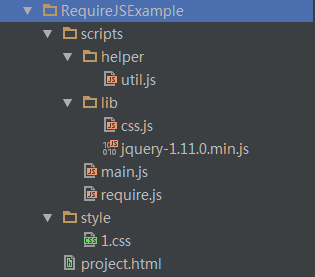
這個簡單示例的目錄如下所示:

假設我們的目的是,通過加載util模塊時,頁面先加載其依賴的樣式文件1.css。這個需求我們經常遇到,比如我們使用JqueryUI時,在加載其腳本模塊時,在頁面我們也會添加上link標簽引入其相關的UI樣式文件。
首先我們在project.html中引入RequireJS和指定配置文件(main.js)的位置。期代碼如下所示:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>RequireJS簡單示例</title> </head> <body> <p id="test">如何處理依賴問題</p> <script src="scripts/lib/jquery-1.11.0.min.js"></script> <script src="scripts/require.js" data-main="scripts/main"></script> </body> </html>
我們進入到main.js配置文件。main.js應該是頁面的入口文件,在這個入口文件中,指定了入口文件需要加載的模塊,同事也設置了RequireJS某些具體參數。其代碼如下所示:
/*入口腳本*/
require.config({
baseUrl: "scripts/",
paths: {
"util": "helper/util"
},
waitSeconds: 15,
map: {
'*': {
'css': 'lib/css'
}
},
shim : {
'util': ['css!../style/1.css']
}
});
require(["util"], function(util) {
// todo
});其中我們要特別注意map和shim的配置,"map"告訴RequireJS在任何模塊之前,都先載入這個模塊,這樣別的模塊依賴于css!../style/1.css這樣的模塊都知道怎么處理了,shim那時干什么用的呢?這這個示例中,他表示util這個模塊在加載之前需要先加載1.css這個樣式文件。當然我們也可以在Util模塊里直接設置他的依賴,下面將會解釋。
下面我們來看看util模塊的代碼,代碼如下所示:
define(function(){
//alert("Hello RequireJS!!");
console.log($("#test").text());
});這個模塊很簡單,就是通過jQuery獲取頁面id為test的值。并且在瀏覽器的控制臺輸出來。這里你可能感覺有點奇怪。為什么你使用了jQuery但是在依賴數組中且沒有設置呢?正確的說,我們應該這樣寫:
define(['jquery'],function(){
//alert("Hello RequireJS!!");
console.log($("#test").text());
});我這樣做的目的是,用RequireJS打包時,不要將jquery打包進去,這樣就可以減少文件的大小了。還有一個上面提出的問題,加入我不用shim這個配置時,可以向依賴JQuery一樣,將樣式文件寫到define的依賴數組中去。其代碼如下:
define(['css!../style/1.css'],function(){
//alert("Hello RequireJS!!");
console.log($("#test").text());
});不過你應該一眼就能看出來,那種寫法比較好吧,我比較推薦,將依賴寫到shim配置中去。
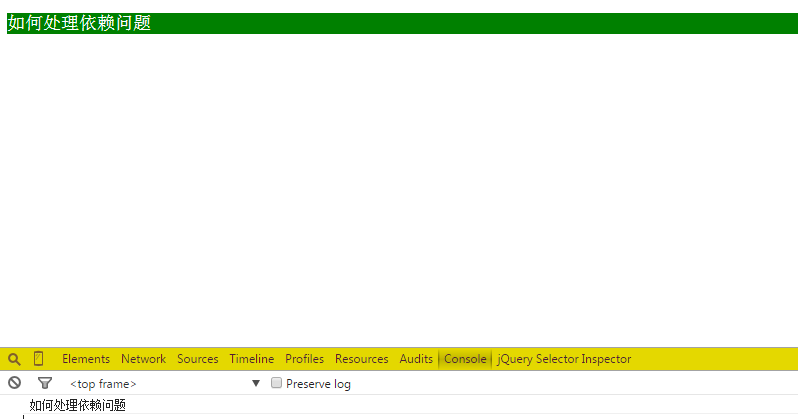
一切配置就緒,在瀏覽器中打開project.html頁面,運行結果如圖所示:

以上是“RequireJS如何按需加載樣式文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。