您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue中怎么利用v-model指令實現父子組件通信,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
vue的雙向數據綁定
v-model這個指令只能用在<input>, <select>,<textarea>這些表單元素上,所謂雙向綁定,指的就是我們在js中的vue實例中的data與其渲染的dom元素上的內容保持一致,兩者無論誰被改變,另一方也會相應的更新為相同的數據。
這個問題在很多前端面試中,會提及。面試官問你,vue的雙向數據綁定原理是什么?當然,這個也是耳熟能詳的問題,百度隨便一搜索,到處都能找到答案。
一般都會搜索到,是用Object.defineProperty( ) ,來監聽數據get和set,來實現數據劫持的。
假如對Object.defineProperty( )不是很了解,可以點擊上面鏈接,看看其語法!
舉個簡單的例子:
var blog = {
name: 'haorooms博客'
};
console.log(blog.name); // haorooms博客如果想要在執行console.log(blog.name)的同時,直接給haorooms博客加個書名號,那要怎么處理呢?或者說要通過什么監聽對象 blog的屬性值。這時候Object.defineProperty( )就派上用場了,代碼如下:
var blog= {}
var name = '';
Object.defineProperty(blog, 'name', {
set: function (value) {
name = value;
console.log('歡迎來到' + value);
},
get: function () {
return '《' + name + '》'
}
})
blog.name = 'haorooms博客'; // 歡迎來到haorooms博客
console.log(blog.name); // 《haorooms博客》上面代碼執行一下,可以查看效果!
關于 vue的雙向數據綁定,具體如何實現的?網上也有很多實現的代碼,這里就不多累贅了!
v-model 的使用
上面開了一個小差,講了那么多,其實就是為了說明Vue 是單項數據流,v-model 只是語法糖而已。
<input v-model="haorooms" /> <input v-bind:value="haorooms" v-on:input="haorooms= $event.target.value" />
第一行的代碼其實只是第二行的語法糖。然后第二行代碼還能簡寫成這樣:
<input :value="haorooms" @input="haorooms= $event.target.value" />
也就是說,
<input v-model="haorooms" />
也可以寫成
<input :value="haorooms" @input="haorooms= $event.target.value" />
v-model在組件上的使用
回到我們一開始的疑問了?vue中v-model如何進行父子組件的通信?如何在組件中使用呢?假如你理解了我上面的例子,那么,我們就可以很簡單的在組件中使用v-model了。
父組件代碼如下:
<template>
<div id="demo">
<test-model v-model="haorooms"></test-model>
<span>{{haorooms}}</span>
</div>
</template>
<script>
import testModel from 'src/components/testModel'
export default {
data(){
return{
haorooms: "haorooms"
}
},
components: {
testModel,
}
}
</script>
<style lang="scss" scoped>
</style>子組件代碼如下:
<template>
<span>
<input
ref="input"
:value="value"
@input="$emit('balabala', $event.target.value)"
>
</span>
</template>
<script>
export default {
data(){
return{
}
},
props: ["value"],
model: {
prop: 'value',
event: 'balabala'
}
}
</script>
<style lang="scss" scoped>
</style>我們可以通過上面代碼,子組件修改父組件v-model綁定的值!
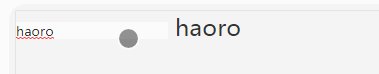
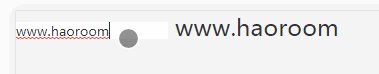
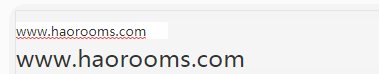
實現截圖如下:

v-model 的缺點和解決辦法
在創建類似復選框或者單選框的常見組件時,v-model就不好用了。
<input type="checkbox" v-model="haorooms" />
我們可以用如下方式解決:
<input type="checkbox" :checked="status" @change="status = $event.target.checked" />
父組件可以如下寫:
<my-checkbox v-model="haorooms"></my-checkbox>
子組件:
<input
type="checkbox"
<!--這里就不用 input 了,而是 balabala-->
@change="$emit('balabala', $event.target.checked)"
:checked="value"
/>
export default {
data(){
return{
}
},
props: ['checked'], //這里就不用 value 了,而是 checked
model: {
prop: 'checked',
event: 'balabala'
},
}以上就是vue中怎么利用v-model指令實現父子組件通信,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。