溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Bootstrap中Table如何實現單元格內容格式化,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
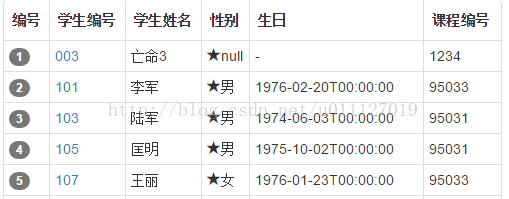
一、單元格內容格式化
/*
* data-formatter 擴展處理單元格內容
*/
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '編號', formatter: function (value, row, index) {
//return index + 1;
return '<span class="badge">'+(index+1)+'</span>';
}
},
{
field: 'sno', title: '學生編號', formatter: function (value) {
return '<a href="#" rel="external nofollow" >'+ value + '</a>';
}
},
{ field: 'sname', title: '學生姓名' },
{
field: 'ssex', title: '性別', formatter: function (value) {
return '<i class="glyphicon glyphicon-star"></i>' + value;
}
},
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover table-condensed"></table>
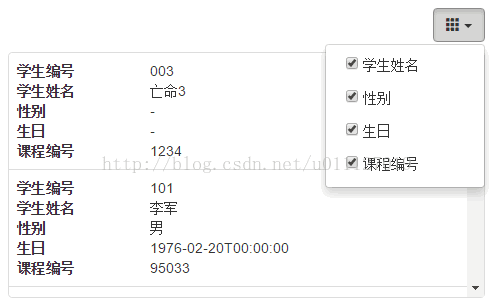
二、列顯示控制,CardView面板顯示
/*
* data-show-columns 設置是否開啟顯示列,默認為false
* data-switchable 設置是否參與顯示隱藏
* data-visible 設置默認是否顯示
* data-height 設置table表格固定高度
* data-card-view 設置table 的顯示方式是否是card view
*/
var $table= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學生編號', switchable: false },
{ field: 'sname', title: '學生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號', visible:false },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-height="300"
data-card-view="true"></table>
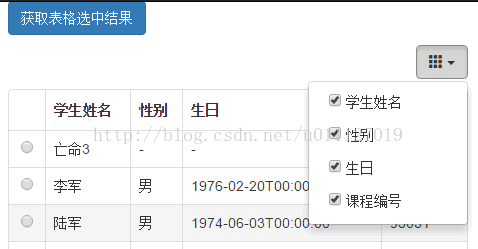
三、單選處理 -radio
/*
* data-click-to-select 設置行點擊是否選中
* data-select-item-name 設置選中項的值
* data-radio 設置列是否顯示為radio單選框
* click-row.bs.table 綁定行點擊事件
* getData 獲取指定索引的行數據對象
*/
var $table= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學生編號' ,radio:true},
{ field: 'sname', title: '學生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//獲取選中行索引
var index = $table.find('tr.success').data('index');
//獲取選中行數據對象
var result = $table.bootstrapTable('getData')[index];
console.info(result);
alert(result.sname);
});
<button class="btn btn-primary" id="btn1">獲取表格選中結果</button>
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-click-to-select="true"
data-select-item-name="sno"></table>
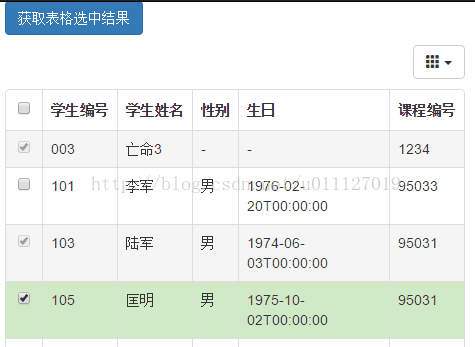
四、多選處理-checkbox
/*
* data-click-to-select 設置行點擊是否選中
* data-checkbox 設置列為多選框,特別說明:設置為checkbox的列不能綁定字段,否則全為選中狀態
* formatter 中返回對象的diabled屬性控制是否禁用多選框,checked屬性控制當前是否被選中
*/
var $table= $('#table1').bootstrapTable({
columns: [
{
fileid: 'state', checkbox: true, formatter: function (value, row, index) {
if (index === 2) {
return {
disabled: true,
checked:true
}
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
console.info(value);
return value;
}
},
{
field: 'sno', title: '學生編號'
},
{ field: 'sname', title: '學生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//獲取選中結果行,返回數組
//返回結果中包括多選框字段 state=true
var result = $table.bootstrapTable('getSelections');
console.info(result);
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
ids.push(item.sno);
}
alert(ids);
});
<button class="btn btn-primary" id="btn1">獲取表格選中結果</button>
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-click-to-select="true"
></table>
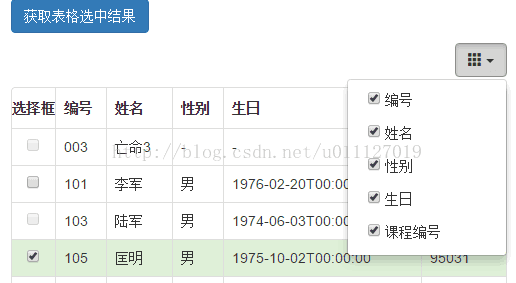
五、多選框單選模式
<button class="btn btn-primary" id="btn1">獲取表格選中結果</button>
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-click-to-select="true"
data-single-select="true"
>
<thead>
<tr>
<th data-field="state" data-checkbox="true" data-formatter="checkHandle">選擇框</th>
<th data-field="sno" >編號</th>
<th data-field="sname">姓名</th>
<th data-field="ssex">性別</th>
<th data-field="sbirthday">生日</th>
<th data-field="class">課程編號</th>
</tr>
</thead>
</table>
/** data-click-to-select 設置行點擊是否選中
* data-checkbox 設置列為多選框
* data-formatter 中返回對象的diabled屬性控制是否禁用多選框,checked屬性控制當前是否被選中
* data-single-select 指定單選模式,即使使用多選框也是單選模式
*/
var $table= $('#table1').bootstrapTable({
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//獲取選中結果行,返回數組
//返回結果中包括多選框字段 state=true
var result = $table.bootstrapTable('getSelections');
console.info(result);
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
ids.push(item.sno);
}
alert(ids);
});
function checkHandle(value, row, index) {
if (index === 2) {
return {
disabled: true
};
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
return value;
}
以上是“Bootstrap中Table如何實現單元格內容格式化”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。