溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題:表單怎么在輸入后立即驗證,而不是提交后再驗證那么不方便(網上搜到的要么是模棱兩可,要么是殘缺不全…)
方法:鑒于此,加上我個人的理解(注釋)在上面。
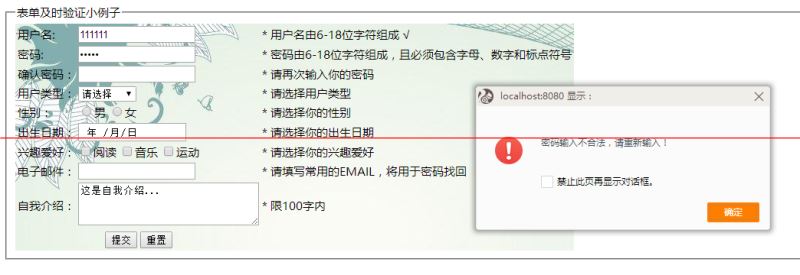
截圖:

代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用戶注冊</title>
<!-- 此處引用外部css樣式 -->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" />
<script type="text/javascript">
//及時驗證用戶名
function checkuse(){
//在每個函數中定義check變量是為了在表單提交后,能夠逐個驗證每個函數是否通過,很好很好。(以下同理)
var check;
var username = document.getElementById("username").value;
if (username.length > 18 || username.length < 6) {
alert("用戶名輸入不合法,請重新輸入!");
//此處甚妙,既然你在此處輸入錯誤,那么按理說當然要在此處繼續輸入了。(在此處繼續獲取焦點!)
document.getElementById("username").focus();
check = false;
} else {
document.getElementById("checktext1").innerHTML = "* 用戶名由6-18位字符組成 √";
check = true;
}
return check;
}
//利用正則表達式判斷密碼符合否
function checkpwd() {
var check;
var reg = /[^A-Za-z0-9_]+/;
var regs = /^[a-zA-Z0-9_\u4e00-\u9fa5] + $ /;
var password = document.getElementById("password").value;
if (password.length < 6 || password.length > 18 || regs.test(password)) {
alert("密碼輸入不合法,請重新輸入!");
document.getElementById("password").focus();
check = false;
} else {
document.getElementById("checktext2").innerHTML = "* 密碼由6-18位字符組成,且必須包含字母、數字和標點符號 √";
check = true;
}
return check;
}
//驗證密碼是否不一致!
function checkpwdc() {
var check;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("pwdc").value;
if (password != pwdc) {
alert("兩次輸入密碼不一致,請重新輸入!");
document.getElementById("pwdc").focus();
check = false;
} else {
document.getElementById("checktext3").innerHTML = "* 請再次輸入你的密碼 √";
check = true;
}
return check;
}
//提交時驗證用戶類別
function checkut(){
var check;
if(document.getElementById("selUser").selectedIndex == 0)
{
alert("請選擇用戶類型!");
document.getElementById("selUser").focus();
check = false;
}else{
document.getElementById("checktext4").innerHTML = "* 請選擇用戶類型 √";
check = true;
}
return check;
}
//提交時驗證用戶性別
function checkGender(){
var check;
var gender = "";
//獲取所有名稱為sex的標簽
var sex = document.getElementsByName("sex");
//遍歷這些名稱為sex的標簽
for(var i=0;i<sex.length;++i){
//如果某個sex被選中,則記錄
if(sex[i].checked)
gender = sex[i].value;
}
if(gender == "")
{
alert("請選擇性別!");
check = false;
}else{
document.getElementById("checktext5").innerHTML = "* 請選擇你的性別 √";
check = true;
}
return check;
}
//及時驗證出生日期
function checkDate(){
var check;
if(document.getElementById("txtDate").value ==""){
alert("請填寫出生日期!");
document.getElementById("txtDate").focus();
check = false;
}else{
document.getElementById("checktext6").innerHTML = "* 請選擇你的出生日期 √";
check = true;
}
return check;
}
//及時驗證興趣愛好
function checkHobby(){
var check;
var hobby = 0;
//objNum為所有名稱為hobby的input標簽
var objNum = document.getElementsByName("hobby");
//遍歷所有hobby標簽
for(var i=0;i<objNum.length;++i){
//判斷某個hobby標簽是否被選中
if(objNum[i].checked==true)
hobby++;
}
//如果有選中的hobby標簽
if(hobby >=1){
document.getElementById("checktext7").innerHTML = "* 請選擇你的興趣愛好 √";
check = true;
}else{
alert("請填寫愛好!");
check = false;
}
return check;
}
//正則表達式驗證電子郵件(及時)
function checkemail(){
var check;
//電子郵件的正則表達式
var e1 = document.getElementById("email").value.indexOf("@",0);
var e2 = document.getElementById("email").value.indexOf(".",0);
if(email == "" || (e1==-1 || e2==-1) || e2<e1 )
{
alert("E_mail輸入錯誤!");
document.getElementById("email").focus();
check = false;
} else {
document.getElementById("checktext8").innerHTML = "* 請填寫常用的EMAIL,將用于密碼找回 √";
check = true;
}
return check;
}
//及時驗證自我介紹
function checkintro(){
var check;
var intro = document.getElementById("introduction").value;
if (intro.length > 100) {
alert("字數超限!");
check = false;
} else {
document.getElementById("checktext9").innerHTML = "* 限100字內 √";
document.getElementById("checktext9").focus();
check = true;
}
return check;
}
//提交表單時所有都驗證一遍(若任何一個驗證不通過,則返回為false,阻止表單提交)
function check() {
var check = checkuse() && checkpwd() && checkpwdc() && checkut() && checkGender() && checkDate() && checkHobby()
&& checkemail() &&checkintro();
return check;
}
</script>
</head>
<body >
<!-- <form action ="跳轉頁面" method ="get"|"post" name ="表單名稱" target ="打開方式" enctype="multipart/form-data" > -->
<!-- onsubmit()函數在返回值為true時提交表單。 -->
<form action="#" method="get" onsubmit="return check()" >
<fieldset>
<legend>
表單及時驗證小例子
</legend>
<table align="left" >
<tr>
<td>用戶名:</td>
<td><input type="text" name="username" id="username" onchange=" checkuse()" /></td>
<td id="checktext1">* 用戶名由6-18位字符組成</td>
</tr>
<!-- onblur 事件處理程序:當元素或窗口失去焦點時觸發該事件 -->
<!-- onchange事件處理程序:當表單元素獲取焦點,并且內容發生改變時,觸發該事件 -->
<!-- 以下同理 -->
<tr>
<td>密碼:</td>
<td><input type="password" name="password" id="password" onchange="checkpwd()" /></td>
<td id="checktext2">* 密碼由6-18位字符組成,且必須包含字母、數字和標點符號</td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input type="password" name="pwdc" id="pwdc" onchange="checkpwdc()" /></td>
<td id="checktext3">* 請再次輸入你的密碼</td>
</tr>
<tr>
<td>用戶類型:</td>
<td>
<select id="selUser" onblur="checkut()">
<option name="selUser" value="0">請選擇</option>
<option name="selUser" value="1">管理員</option>
<option name="selUser" value="2">普通用戶</option>
</select>
</td>
<td id="checktext4">* 請選擇用戶類型</td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" value="1" name="sex" onchange="checkGender()"/>男
<input type="radio" value="2" name="sex" onchange="checkGender()"/>女
</td>
<td id="checktext5">* 請選擇你的性別</td>
</tr>
<tr>
<td>出生日期:</td>
<td><input type="date" name="date" id="txtDate" onblur="checkDate()"/></td>
<td id="checktext6">* 請選擇你的出生日期</td>
</tr>
<tr>
<td>興趣愛好:</td>
<td>
<input type="checkbox" name="hobby" value="reading" onchange="checkHobby()">閱讀
<input type="checkbox" name="hobby" value="music" onchange="checkHobby()">音樂
<input type="checkbox" name="hobby" value="sports" onchange="checkHobby()">運動
</td>
<td id="checktext7">* 請選擇你的興趣愛好</td>
</tr>
<tr>
<td>電子郵件:</td>
<td><input type="text" name="email" id="email" onchange="checkemail()"/></td>
<td id="checktext8">* 請填寫常用的EMAIL,將用于密碼找回</td>
</tr>
<tr>
<td>自我介紹:</td>
<td><textarea cols="30" rows="3" name="introduction" id="introduction" onchange="checkintro()">這是自我介紹...</textarea></td>
<td id="checktext9">* 限100字內</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="submit" value="提交" />
<input type="reset" name="reset" value="重置" />
</td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
CSS樣式:
input:focus,textarea:focus{
border:1px solid #f00;
background:#fcc;
}
textarea{
width:230px;
height:50px;
}
body
{
font-size:15px;
/* 字體的樣式 */
font-family:Microsoft YaHei;
}
select option{
font-size:10px;
font-family:Microsoft YaHei;
}
以上所述是小編給大家介紹的JavaWeb表單及時驗證功能在輸入后立即驗證(含用戶類型,性別,愛好...的驗證),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。