您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android基于BaseExpandableListAdapter實現的二級列表仿通話記錄功能。分享給大家供大家參考,具體如下:
android SDK中帶有這樣類似的例子,但是那個還是靜態數據,沒有實際應用價值,參考意義不大。
網上找了很多,還是那樣的情況,幾乎是同一篇文章,大家轉來轉去。況且,那篇例子也是靜態的數據。
還是自己試試,自己寫一個吧。程序讀取手機系統的通話記錄,按聯系人分組,顯示到列表。
開發工具:eclipse
運行環境:htc G9 android2.3.3
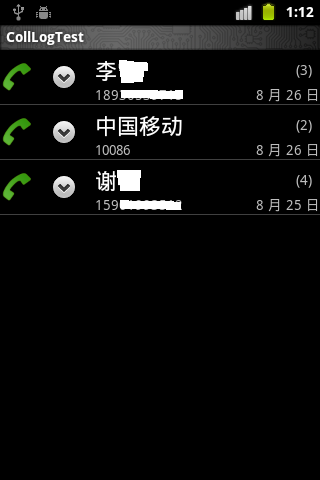
不多說,先看效果:

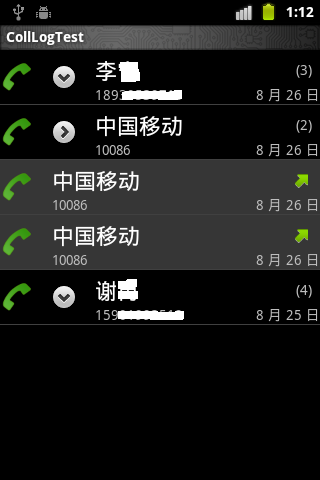
展開后的效果:

繼續展開的效果:

main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ExpandableListView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/list" android:groupIndicator="@drawable/tubiao_button" android:layout_gravity="right" android:indicatorRight="0px" /> </LinearLayout>
lis_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="2.0dip"
>
<ImageView
android:id="@+id/contact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/contact"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginRight="10.0dip"
/>
<ImageView
android:id="@+id/open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/min"
android:layout_toRightOf="@id/contact"
android:layout_centerVertical="true"
android:layout_marginLeft="5.0dip"
android:layout_marginRight="5.0dip"
/>
<TextView
android:id="@+id/name"
android:textAppearance="?android:textAppearanceLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="5.0dip"
android:layout_marginRight="10.0dip"
android:singleLine="true"
android:layout_toRightOf="@id/open"
android:layout_alignTop="@id/open"
/>
<ImageView
android:id="@+id/type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10.0dip"
android:layout_marginRight="8.0dip"
android:layout_marginLeft="5.0dip"
android:src="@drawable/call_in"
android:layout_alignParentRight="true"
/>
<TextView
android:id="@+id/count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10.0dip"
android:layout_marginRight="8.0dip"
android:layout_marginLeft="10.0dip"
android:layout_alignParentRight="true"
/>
<TextView
android:id="@+id/number"
android:textAppearance="?android:textAppearanceSmall"
android:ellipsize="marquee"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:layout_below="@id/name"
android:layout_alignLeft="@id/name"
android:layout_alignWithParentIfMissing="true"
/>
<TextView
android:id="@+id/date"
android:textAppearance="?android:textAppearanceSmall"
android:ellipsize="marquee"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
這里的也是采用繼承BaseExpandableListAdapter來實現,具體請看代碼。
主角Activity:
public class CollLogActivity extends Activity {
private ExpandableListView listView;
private MyAsyncQueryHandler queryHandler;
private MyExpandableListAdapter listAdapter;
private ArrayList<ContentValues> group;
private ArrayList<List<ContentValues>> child;
private static final Uri uri = Uri.parse("content://call_log/calls");
private static final String[] projection = { "_id", "number", "date",
"type", "new", "name" };
private static final int INCOMING_TYPE = 1;
private static final int OUTGOING_TYPE = 2;
private static final int MISSED_TYPE = 3;
private String currentNumber = "-1";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listView = (ExpandableListView) findViewById(R.id.list);
queryHandler = new MyAsyncQueryHandler(getContentResolver());
group = new ArrayList<ContentValues>();
child = new ArrayList<List<ContentValues>>();
}
@Override
protected void onResume() {
super.onResume();
startQuery();
}
private class MyExpandableListAdapter extends BaseExpandableListAdapter {
private LayoutInflater inflater;
public MyExpandableListAdapter(Context context) {
this.inflater = LayoutInflater.from(context);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return child.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.name = (TextView) convertView.findViewById(R.id.name);
holder.number = (TextView) convertView
.findViewById(R.id.number);
holder.date = (TextView) convertView.findViewById(R.id.date);
holder.count = (TextView) convertView.findViewById(R.id.count);
holder.type = (ImageView) convertView.findViewById(R.id.type);
holder.open = (ImageView) convertView.findViewById(R.id.open);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
convertView.setBackgroundColor(Color.rgb(54, 54, 54));
ContentValues cv = child.get(groupPosition).get(childPosition);
String name = cv.getAsString("name");
String number = cv.getAsString("number");
String date = cv.getAsString("date");
int type = cv.getAsInteger("type");
holder.name.setText(name);
holder.number.setText(number);
holder.date.setText(date);
holder.count.setVisibility(View.GONE);
setTypeImg(holder.type, type);
holder.open.setVisibility(View.GONE);
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return child.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
@Override
public int getGroupCount() {
return group.size();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.name = (TextView) convertView.findViewById(R.id.name);
holder.number = (TextView) convertView
.findViewById(R.id.number);
holder.date = (TextView) convertView.findViewById(R.id.date);
holder.count = (TextView) convertView.findViewById(R.id.count);
holder.type = (ImageView) convertView.findViewById(R.id.type);
holder.open = (ImageView) convertView.findViewById(R.id.open);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
ContentValues cv = (ContentValues) getGroup(groupPosition);
String name = cv.getAsString("name");
String number = cv.getAsString("number");
String date = cv.getAsString("date");
holder.name.setText(name);
holder.number.setText(number);
holder.date.setText(date);
holder.type.setVisibility(View.GONE);
holder.count.setText("(" + getChildrenCount(groupPosition) + ")");
if (isExpanded) {
holder.open.setImageResource(R.drawable.min);
} else {
holder.open.setImageResource(R.drawable.max);
}
return convertView;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
private class ViewHolder {
TextView name;
TextView number;
TextView date;
TextView count;
ImageView type;
ImageView open;
}
private void setTypeImg(ImageView imageView, int type) {
switch (type) {
case INCOMING_TYPE:
imageView.setImageResource(R.drawable.call_in);
break;
case OUTGOING_TYPE:
imageView.setImageResource(R.drawable.call_out);
break;
case MISSED_TYPE:
imageView.setImageResource(R.drawable.call_miss);
break;
}
}
private class MyAsyncQueryHandler extends AsyncQueryHandler {
public MyAsyncQueryHandler(ContentResolver cr) {
super(cr);
}
@Override
protected void onQueryComplete(int token, Object cookie, Cursor cursor) {
if (cursor != null && cursor.getCount() > 0) {
cursor.moveToFirst();
for (int i = 0; i < cursor.getCount(); i++) {
cursor.moveToPosition(i);
String name = cursor.getString(cursor
.getColumnIndex("name"));
String number = cursor.getString(cursor
.getColumnIndex("number"));
int type = cursor.getInt(cursor.getColumnIndex("type"));
long date = cursor.getLong(cursor.getColumnIndex("date"));
ContentValues cv = new ContentValues();
cv.put("name", name);
cv.put("number", number);
cv.put("type", type);
cv.put("date",
formatTimeStampString(CollLogActivity.this, date));
addGroupItem(cv);
}
}
if (group.size() > 0) {
setAdapter();
}
}
}
private void addGroupItem(ContentValues cv) {
String number = cv.getAsString("number");
if (!currentNumber.equals(number)) {
group.add(cv);
addChildItem(number);
currentNumber = number;
}
}
private void addChildItem(String number) {
ArrayList<ContentValues> list = new ArrayList<ContentValues>();
Cursor cursor = getContentResolver().query(uri, projection,
"number=" + number, null, null);
if (cursor != null && cursor.getCount() > 0) {
cursor.moveToFirst();
for (int i = 0; i < cursor.getCount(); i++) {
cursor.moveToPosition(i);
String name = cursor.getString(cursor.getColumnIndex("name"));
int type = cursor.getInt(cursor.getColumnIndex("type"));
long date = cursor.getLong(cursor.getColumnIndex("date"));
ContentValues cv = new ContentValues();
cv.put("name", name);
cv.put("number", number);
cv.put("type", type);
cv.put("date",
formatTimeStampString(CollLogActivity.this, date));
list.add(cv);
}
}
child.add(list);
}
private void setAdapter() {
listAdapter = new MyExpandableListAdapter(CollLogActivity.this);
listView.setAdapter(listAdapter);
}
private void startQuery() {
queryHandler.startQuery(1, null, uri, projection, null, null,
"date desc");
}
// 處理日期方法
private static String formatTimeStampString(Context context, long when) {
Time then = new Time();
then.set(when);
Time now = new Time();
now.setToNow();
int format_flags = DateUtils.FORMAT_NO_NOON_MIDNIGHT
| DateUtils.FORMAT_ABBREV_ALL | DateUtils.FORMAT_CAP_AMPM;
if (then.year != now.year) {
format_flags |= DateUtils.FORMAT_SHOW_YEAR
| DateUtils.FORMAT_SHOW_DATE;
} else if (then.yearDay != now.yearDay) {
format_flags |= DateUtils.FORMAT_SHOW_DATE;
} else {
format_flags |= DateUtils.FORMAT_SHOW_TIME;
}
return DateUtils.formatDateTime(context, when, format_flags);
}
}
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android布局layout技巧總結》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android操作json格式數據技巧總結》、《Android資源操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。