您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Webpack中路徑配置的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
context
context 是 webpack 編譯時的基礎目錄,入口起點(entry)會相對于此目錄查找。
默認值為當前目錄,webpack設置 context 默認值代碼 可以本地下載:
this.set("context", process.cwd());process.cwd()即webpack運行所在的目錄(等同package.json所在目錄)。
context 應該配置為絕對路徑,假如入口起點為src/main.js,則可以配置:
{
context: path.resolve('./src'),
entry: './main.js'
}此時 entry 不能再配置為'./src/main.js',因為 webpack 會相對于 context 配置的 src 目錄區查找入口起點(main.js),而 main.js 就在此目錄下,所以應當將 entry 配置為當前目錄(./)。
context 有什么實際作用?官方文檔的解釋是使得你的配置獨立于工程目錄 「This makes your configuration independent from CWD (current working directory)」。怎么理解?舉個例子,在分離開發生產配置文件時候,一般把 webpack.config 放到 build 文件夾下,此時 entry 卻不用考慮相對于 build 目錄來配置,仍然要相對于 context 來配置,這也就是所謂的獨立于工程目錄。
需要注意的是,output 的配置項和 context 沒有關系,但是有些插件的配置項和 context 有關,后面會說明。
output
output.path
打包文件輸出的目錄,建議配置為絕對路徑(相對路徑不會報錯),默認值和 context 的默認值一樣,都是process.cwd()。
除了常規的配置方式,還可以在 path 中用使用 [hash] 模板,比如配置:
output: {
path: path.resolve('./dist/[hash:8]/'),
filename: '[name].js'
}打包后的目錄如下:

這里的 hash 值是編譯過程的 hash,如果被打包進來的內容改變了,那么 hash 值也會發生改變。這個可以用于版本回滾。你也可以配置為path.resolve(`./dist/${Date.now()}/`)方便做持續集成等。
ouput.publicPath
記得最開始學習 Webpack 的時候,一直沒把 publiPath 理解透徹,甚至還錯誤的認為它和 output.path 有關聯。這個配置項在很多場景是非常重要的,如果不深入理解,就不能靈活運用。
怎么快速又準確的理解 publicPath,我覺得可以用下面的這個公式來表述:
靜態資源最終訪問路徑 = output.publicPath + 資源loader或插件等配置路徑
舉例說明:
output.publicPath = '/static/'
// 圖片 url-loader 配置
{
name: 'img/[name].[ext]'
}
// 那么圖片最終的訪問路徑為
output.publicPath + 'img/[name].[ext]' = '/static/img/[name].[ext]'
// JS output.filename 配置
{
filename: 'js/[name].js'
}
// 那么JS最終訪問路徑為
output.publicPath + 'js/[name].js' = '/static/js/[name].js'
// CSS
new ExtractTextPlugin("css/style.css")
// 那么最終CSS的訪問路徑為
output.publicPath + 'css/style.css' = '/static/css/style.css'publicPath 默認值為空字符串,接下來看其他各種常見的 publicPath 配置的實際意義。
publicPath 設為相對路徑,相對路徑實際上是相對于index.html的路徑,為什么這么說?比如publicPath:"./dist/" ,JS文件名為bundle.js,按上面的公式,最終訪問JS的路徑為./dist/bundle.js, 這個路徑同時也是index.html引用bundle.js的路徑,既然要在index.html通過相對路徑引用bundle.js,那么index.html的位置就決定了 publicPath 的配置,比如index.html在A文件夾下,而發布的路徑不想放到A文件夾里,而是想和A文件夾同級,那么就應配置為publicPath :"../dist/" ,這就是相對于index.html的路徑來講,bundle.js在上一層的dist文件夾里。相對路徑的好處是本地可以訪問,比如一些混合 APP 用的file協議,用絕對路徑肯定是不行的。
publicPath 設為相對于協議url(//)或http地址(http://),比如publicPath:'http://wwww.qinshenxue.com/static/' ,開發環境當然是不能這么干,使用這個的場景是將資源托管到CDN,比如公司的靜態資源服務器等。
另外publicPath應該以'/'結尾,同時其他loader或插件的配置不要以'/'開頭。
webpack-dev-server
publicPath
上面講過 webpack 的 publicPath,那么這里的 publicPath 和 上面的publicPath是不是一回事呢?答案是兩者區別很大,首先這里的publicPath用于開發環境的,因此不會出現配置 http 地址的情況,那這兩者到底有啥區別呢?
我們知道 webpack-dev-server 打包的內容是放在內存中,通過express匹配請求路徑,然后讀取對應的資源輸出。這些資源對外的根目錄就是publicPath,可以理解為和 outpu.path 的功能一樣,將所有資源放在此目錄下,在瀏覽器可以直接訪問此目錄下的資源。
但是這個路徑僅僅只是為了提供瀏覽器訪問打包資源的功能,webpack中的loader和插件仍然是取ouput.publicPath,比如CSS里面的圖片最終的路徑仍是"/static/img/xxxx.png",這也是為什么官方推薦 publicPath 和 webpack 配置的保持一致(除了http地址),配置一致才能正常訪問其他靜態資源。
上面的解釋可能還是比較生硬,還是舉幾個例子來說明:
本例將兩處 publicPath 配置成不一樣的,這樣更容易對比理解。
// webpack.config.js
output: {
path: path.resolve(`./dist/`),
filename: 'js/[name].js',
publicPath: '/static/'
}// api 調用 webpack-dev-server
var webpack = require('webpack');
var webpackDevServer = require('webpack-dev-server');
var config = require("./webpack.config");
var compiler = webpack(config);
var server = new webpackDevServer(compiler, {
hot: true,
publicPath: '/web/'
});
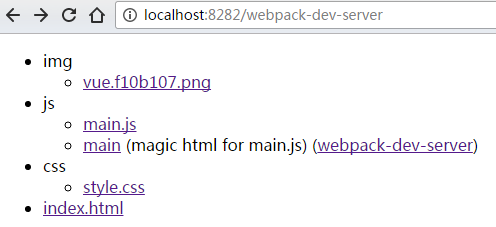
server.listen(8282, "0.0.0.0")如何查看 webpack-dev-server 所有啟動后的資源訪問路徑呢?有個簡單的方法,就是訪問/webpack-dev-server,本例訪問截圖如下:

上面的資源可以點擊查看,你會發現,資源的路徑都是/web/*****,所以在index.html中引入JS的路徑應為/web/js/main.js,同時也能看到,style.css中的圖片路徑仍然為/static/img/****.png,而不是/web/。
html-webpack-plugin
這個插件的幾處配置受路徑配置影響,因此需要專門說明下。
template
template的路徑是相對于 output.context,源碼如下:
this.options.template = this.getFullTemplatePath(this.options.template, compiler.context);
因此 template 對應的文件需要放在 ouput.context 配置的目錄下才能被識別。
filename
filename的路徑是相對于 output.path,源碼如下:
this.options.filename = path.relative(compiler.options.output.path, filename);
在 webpack-dev-server 中,則相對于 webpack-dev-server 配置的 publicPath。
若 webpack-dev-server 中的 publicPath 和 ouput.publicPath 不一致,在這種配置下使用html-webpack-plugin是有如下問題:
自動引用的路徑仍然以 ouput.publicPath 為準,和 webpack-dev-server 提供的資源訪問路徑不一致,從而不能正常訪問;
瀏覽 index.html 需要加上 webpack-dev-server 配置的 publicPath 才能訪問(http://localhost:8282/web/)。
這兩個問題也反推出了最方便的配置為:
ouput.publicPath 和 webpack-dev-server 的publicPath 均配置為'/',vue-cli 就是這種配置
template 放在根目錄,html-webpack-plugin 不用修改參數的路徑,filename 采用默認值。
關于“Webpack中路徑配置的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。