您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue-cli基礎配置及webpack配置修改的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue-cli基礎配置及webpack配置修改的示例分析”這篇文章吧。
腳手架
腳手架幫我們幫我們把 webpack 等相關的配置都處理好,我們只需要基于腳手架快速構建一個項目即可(項目中一定包含webpack的相關配置)
vue腳手架 vue-cli
我們使用任何東西第一步都是安裝
1.安裝腳手架(一般安裝在全局)
//=>用npm安裝 $npm install @vue/cli -g //=>用yarn安裝 $yarn global add @vue/cli
安裝成功后,全局環境會生成 $vue 的可執行命令,我們可以基于 $vue --version 來查看版本號,看是否安裝成功
2.創建工程化項目
$vue create [項目名稱](要遵循npm包的名稱規范:數字或者小寫字母)

第一項是我之前創建保存的配置,如果是第一次創建就有第二項和第三項
default (babel,eslint) :選擇默認配置項(后期自己安裝需要的模塊和進行配置)
Manually select features :手動選擇配置項
如果選擇默認這篇文章就沒有意義了,我們選擇手動選擇配置項

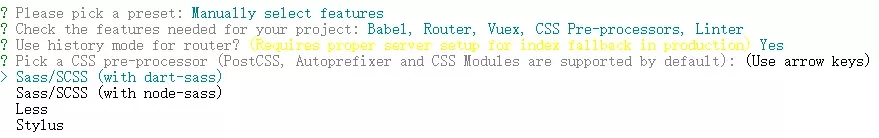
這里選擇腳手架里的webpack配置,空格鍵是選擇,我選擇了以上這些項,如果有需要自行添減
babel(babel-preset-vue-app):babel-preset-env最新的ECMAScript功能、轉換Vue JSX轉換generator和async/await等
Router :Vue官方的路由管理器
Vuex :Vue中實現公共狀態管理的插件 (處理組件之間的信息通信)
Css Pre-processors :CSS 預處理器(SASS/LESS/Stylus)
Linter / Formatter :eslint 語法檢測
Unit Testing :單元測試
E2E Testing :端到端測試

是否使用路由器的歷史模式,選擇Y;選擇哪個CSS 預處理語言的配置規則,我用的是less根據自己需要選擇

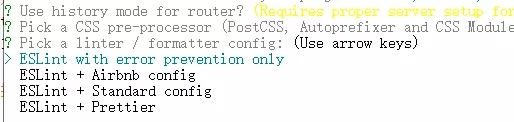
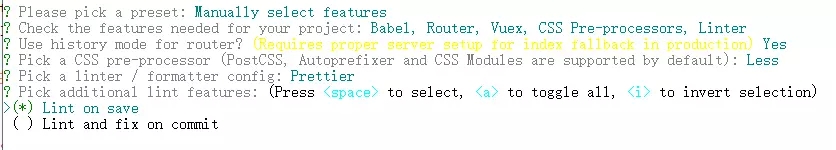
選擇自動化代碼格式化檢測,我用的 vscode 選的 ESLint+Prettier

選擇第一個可以保存配置方便下次使用

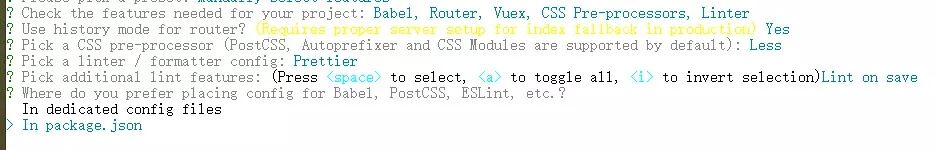
第一個選項是把配置信息放到一個單獨的文件
第二項是放到package.json里
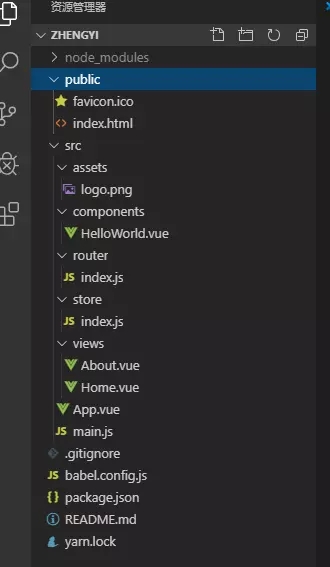
創建后的項目目錄

src :項目開發源文件
main.js :打包編譯的入口文件
App.vue :項目頁面的入口文件
components :存放當前項目的公共組件
xxx.vue
assets :一般存放項目中需要引入的靜態資源文件
xxx.png
xxx.css
public
index.html :當前項目的主頁面,我們最后把所有在src中寫的內容,通過webpack、vue編譯渲染,最后呈現在index.html中的#app容器中
xxx.xx :有些時候我們的某些資源可能要單獨在index.html就引用了,將它放在此文件夾下,但是開發時除了這樣的資源,其余的都建議放在src文件夾中
開發模式下我們基于下面這個命令,啟動一個本地服務,把基于webpack編譯后的內容預覽
$npm run serve 或者 $yarn serve
生產模式下,把寫好的內容進行編譯打包,最后部署到服務器上
$npm run build 或者 $yarn build
vue-cli的其他命令
$vue inspect 查看當前項目默認的webpack配置信息 $vue add [plugin] 在當前項目中安裝插件
$vue ui :以圖形化界面創建和管理項目
會打開一個瀏覽器窗口,并以圖形化界面將你引導至項目創建的流程

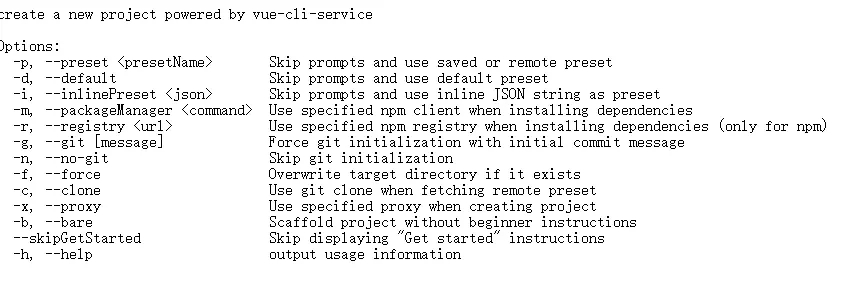
$vue create --help :可以查看vue中的命令

vue-cli的一點深入
創建項目后,默認的配置中已經把,例如:less/sass 等規則配好,如果我們的項目中需要使用less等,無需配置規則,只需要安裝對應的模塊和加載器即可
$yarn add less less-loader -D <script> impoer './xxx/xxx.xx' //=>導入需要的模塊 </script> <style lang="less"> ...../ </style>
修改默認的webpack配置
需要在根目錄中創建 vue.config.js 文件,在這個文件中修改相關配置,下面代碼就是修改webpack的相關配置
module.exports = {
//=>process.env.NODE_ENV:環境變量中存儲的是開發環境還是生產環境
publicPath: process.env.NODE_ENV === 'production' ? 'http://www.xxx.cn/' : '/',
//=>outputDir
//=>自定義目錄名稱,把生成的JS/CSS/圖片等靜態資源放置到這個目錄中
assetsDir: 'assets',
//=>關閉生產環境下的資源映射(生產環境下不在創建xxx.js.map文件)
productionSourceMap: false,
//=>設置一些webpack配置項,用這些配置項和默認的配置項合并
configureWebpack: {
plugins: []
},
//=>直接去修改內置的webpack配置項
chainWebpack: config => {
//=>config:原始配置信息對象
config.module
.rule('images')
.use('url-loader')
.loader('url-loader')
.tap(options => {
options.limit = 200 * 1024;
return options;
});
},
//=>修改webpack-dev-server配置(尤其是跨域代理)
devServer: {
proxy: {
//請求地址 /user/add
//代理地址 http://api.xxx.cn/user/add
"/": {
changeOrigin: true,
target: "http://api.xxx.cn/"
}
}
},
//=>多余1核cpu時:啟動并行壓縮
parallel: require('os').cpus().length > 1
}以上是“vue-cli基礎配置及webpack配置修改的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。