您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue服務端渲染SSR的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
前言
首先來講一下服務端渲染,直白的說就是在服務端拿數據進行解析渲染,直接生成html片段返回給前端。具體用法也有很多種比如:
傳統的服務端模板引擎渲染整個頁面
服務渲染生成htmll代碼塊, 前端 AJAX 獲取然后js動態添加
服務端渲染的優劣
首先是seo問題,前端動態渲染的內容是不能被抓取到的,而使用服務端渲染就可以解決這個問題。還有就是首屏加載過慢這種問題,比如在SPA中,打開首頁需要初始加載很多資源,這時考慮在首屏使用服務端渲染,也是一種折中的優化方案。但是使用SSR時,勢必會增加服務器的壓力,還有可能會需要前后端同構,使用同樣的模板引擎,這似乎與前后端分離的觀點又是矛盾的。廢話就說到這里,下面來看一下vue框架中的服務器渲染。
vue-server-renderer
vue-server-renderer就是vue中處理服務端加載的一個模塊了,官方文檔:https://ssr.vuejs.org/en/,暫時沒有中文版的,我也只是稍微看了一些,然后寫了一個簡單的demo。首先新建一個test.js文件,并用npm安裝依賴express、vue、vue-server-renderer。引入vue-server-renderer之后,然后新建一個temp.html作為渲染的基本模板,用createRenderer方法新建一個render實例,這里我傳入temp.html作為renderer的template的參數,在后面渲染時就會以這個temp.html作為基礎模板。
const renderer = require('vue-server-renderer').createRenderer({
template: require('fs').readFileSync('./temp.html', 'utf-8')
})temp.html:
<!DOCTYPE html>
<html lang="en">
<head><title>{{title}}</title></head>
<body>
<!--vue-ssr-outlet-->
</body>
</html>接下來隨便定義一些渲染用的數據,然后用express新建一個node服務器,再定義一個vue的實例。然后再調用renderer的renderToString方法來渲染生成html,渲染成功后返回給客戶端。
const Vue = require('vue')
const server = require('express')()
const context = {
title: 'hello'
}
const mocktitle = '我愛吃的水果'
const mockdata = ['香蕉', '蘋果', '橘子']
server.get('*', (req, res) => {
const app = new Vue({
data: {
url: req.url,
data: mockdata,
title: mocktitle
},
template: <div>The visited URL is: {{ url }}
<h4>{{title}}</h4>
<p v-for='item in data'>{{item}}</p>
</div>
})
renderer.renderToString(app, context, (err, html) => {
if (err) {
res.status(500).end('Internal Server Error')
return
}
res.end(html)
})
})
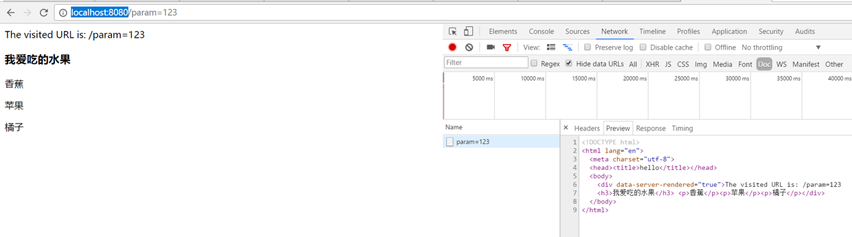
server.listen(8080)注意這里渲染的數據有兩種,mockdata是作為vue實例的data來渲染在實例模板中的,而context是作為基礎模板的data來渲染temp.html的。可以看到在服務端用vue進行渲染的規則和前端渲染時一樣,v-for、v-if等都可以正常使用。最后命令行輸入node test.js,然后在瀏覽器打開http://localhost:8080 查看結果如下:

可以看到服務端直接返回了一個渲染完成的Doc,示例demo到此結束。
看完了這篇文章,相信你對“vue服務端渲染SSR的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。