您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如圖,A simple todo-list長這樣

這是一個基于vue.js的一個簡單的todo-list小demo。首先要實現添加非空list,點擊list切換finished狀態這樣的一個效果,推薦學習地址---->點擊打開鏈接
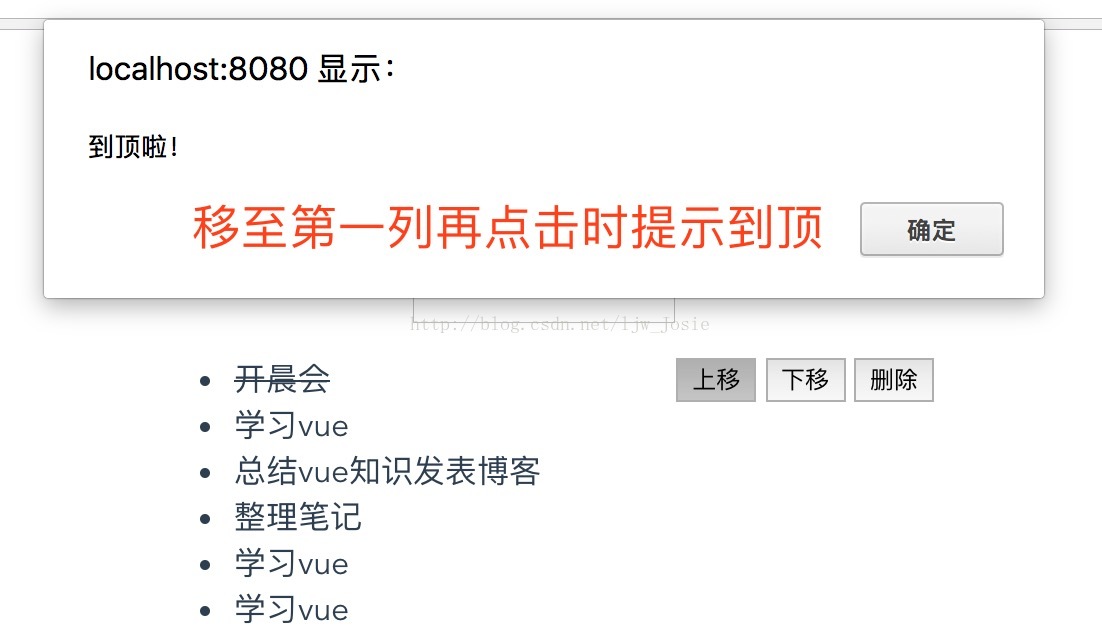
接下來是實現的一個上移,下移,刪除的效果圖:

刪除效果:

講一下思路:
上移-----首先將鼠標所指list的內容插入到上一條上面,然后刪除鼠標所指的list(也就是this.items[index]),運行代碼便可實現上移的效果,或者將上下兩條list的內容進行調換也是可以的。
刪除-----這里和上下移一樣,主要是用到了操作數組的splice這個方法,既可以添加也可以刪除,不懂的去補一下
小二~上代碼:
----App.vue----
<div><input v-model="newItem" v-on:keyup.enter="addNew"></div>
<div class="box-center">
<ul class="box-list">
<li v-for="item ,index in items" v-bind:class="{finished:item.isfinished}"
v-on:mouseover="moveBtn(item)" v-on:mouseout="leaveBtn(item)">
<span v-on:click="toggleFinished(item)" v-bind:class="{bgYellow:item.isBgyellow}">{{item.label}}</span>
<span class="list-btn" v-show="item.isShow">
<button v-on:click="moveUp(index,item)">上移</button>
<button v-on:click="moveDown(index,item)">下移</button>
<button v-on:click="deleteBtn(index)">刪除</button>
</span>
</li>
</ul>
t;/div>
----Store.js----
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch () {
return JSON.parse(window.localStorage.getItem(
STORAGE_KEY) || '[]')
},
save (items) {
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(
items))
}
}
----App.vue----
<span ><script>
import Store from './store'
export default {
data: function() {
return {
title: 'A simple todo-list',
items: Store.fetch(),
newItem: '',
msg:'點擊按鈕',
isShow: false,
isBlock: true,
isBgyellow: false,
leftPx:0,
topPx:0
}
},
watch: {
items: {
handler: function(items) {
Store.save(items)
},
deep: true
}
},
methods: {
toggleFinished: function(item) {
item.isfinished = !item.isfinished
},
show:function ($event) {
$event.cancelBubble=true;
this.isBlock = false;
this.topPx = ($event.clientY);
this.leftPx = ($event.clientX);
},
stop:function(event){
this.isBlock = true;
},
moveBtn:function(item) {
// console.log(item.label)
item.isShow = true;
},
leaveBtn:function(item) {
item.isShow = false;
},
addNew: function() {
//非空才可以添加
if(this.newItem!=''){
this.items.push({
label: this.newItem,
isfinished: false
})
}
this.newItem = '';
},
moveUp:function(index,item) {
//在上一項插入該項
this.items.splice(index-1,0,(this.items[index]));
//刪除后一項
this.items.splice(index+1,1);
item.isShow = false;
if(index == 0) {
alert("到頂啦!");
}
},
moveDown:function(index,item) {
//在下一項插入該項
this.items.splice(index+2,0,(this.items[index]));
// 刪除前一項
this.items.splice(index,1);
item.isShow = false;
if(index == this.items.length-1) {
alert("已經是最后一項啦!");
}
},
deleteBtn:function(index) {
this.items.splice(index,1);
}
},
}
</script></span><span >
</span>
套路就是在html中插入方法或者class,methods中對數據進行操作~
總結:
這是本小白入門vue.js學習的第一個demo,有一些jQuery的觀念不能很好的轉變,總是習慣性的操作dom節點,殊不知vue可以有更好的方式去實現
以上所述是小編給大家介紹的Vue.js實現一個todo-list的上移下移刪除功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。