溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了js如何實現數組相鄰元素上移下移,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
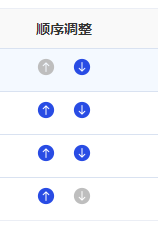
實現效果:

即需要實現當前元素與相鄰元素交換位置,
當上移時,則是當前元素與上一元素調換位置;當下移時,則是當前元素與下一元素調換位置。
實現代碼:
js:
//點擊上移
clickUp(index){
this.swapArray(this.tableData, index-1, index);
},
//點擊下移
clickDown(index){
this.swapArray(this.tableData, index, index+1);
},
//數組元素互換位置
swapArray(arr, index1, index2) {
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
return arr;
},html:
<el-table-column label="順序調整" min-width="80" align="center"> <template slot-scope="scope"> <div class="img_style"> <img src="@/assets/images/up_01.png" v-if="scope.$index == 0"> <img src="@/assets/images/up.png" @click="clickUp(scope.$index)" v-else> <img src="@/assets/images/down_01.png" v-if="scope.$index == tableData.length - 1"> <img src="@/assets/images/down.png" @click="clickDown(scope.$index)" v-else> </div> </template> </el-table-column>
注意:
1.思想就是在數組中交換兩個元素的位置,使用splice()的替換;
2.上移是跟上一元素交換位置,下移是跟下一元素交換位置,不同體現在調用調換方法時傳入的index參數不同。
以上就是關于js如何實現數組相鄰元素上移下移的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。