溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了angular過濾器排序的具體代碼,供大家參考,具體內容如下
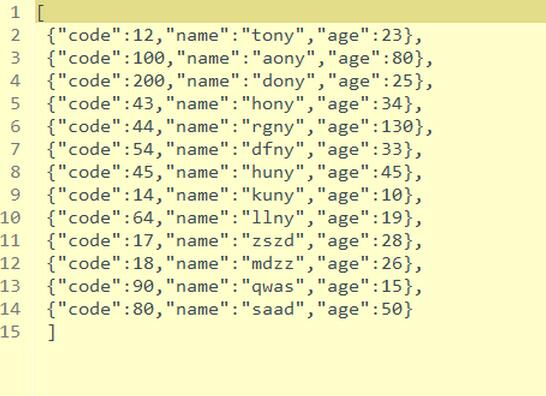
首先定義一個json文件:

然后寫HTML文件:
<div id="box">
<!--第一個下拉框-->
<select ng-model="a">
<option value="age">按照年齡排序</option>
<option value="code">按照編碼排序</option>
<option value="name">按照姓名排序</option>
</select>
<!--升序還是降序-->
<select ng-model="b">
<option value="">升序</option>
<option value="-">降序</option>
</select>
<!--一個搜索框-->
<input type="text" placeholder="請輸入要搜索的內容" ng-model="c"/>
</div>
<!--渲染的數據-->
<div id="wrap">
<table>
<tr>
<th>編碼</th>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr ng-repeat="item in data|filter:c|orderBy:b+a">
<td>{{item.code}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
angular:
<script>
var app = angular.module("mk",[]);
app.controller("test",function($scope,$http){
$http.get('json/index.json').success(function(data){
$scope.data = eval(data);
$scope.a = "code";
})
})
</script>
在這種運用到的過濾器有filter 、orderBy
這樣就完成了一個簡單的排序,希望能幫到大家!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。