溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Angular實現的table表格排序功能。分享給大家供大家參考,具體如下:
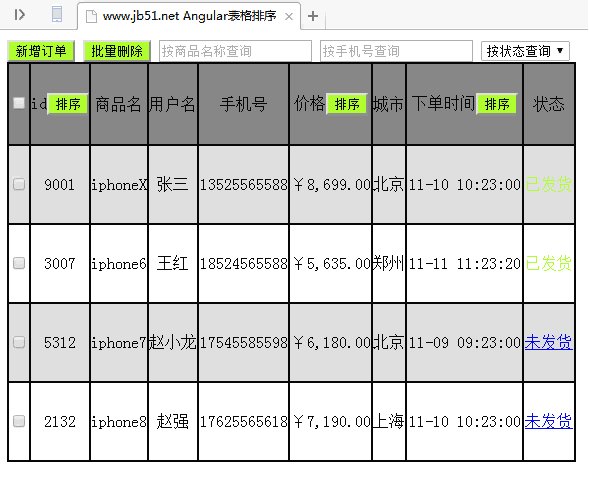
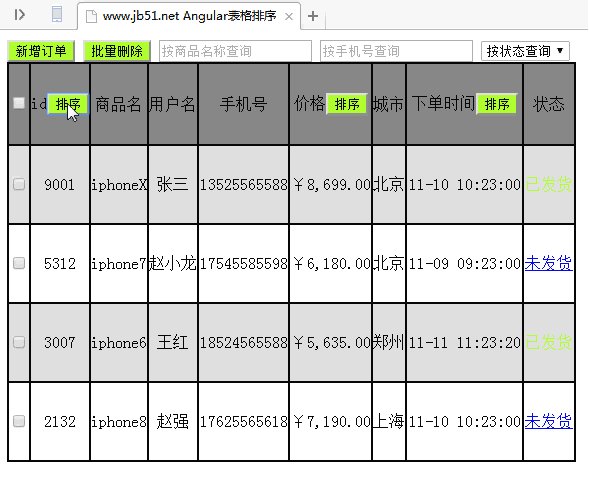
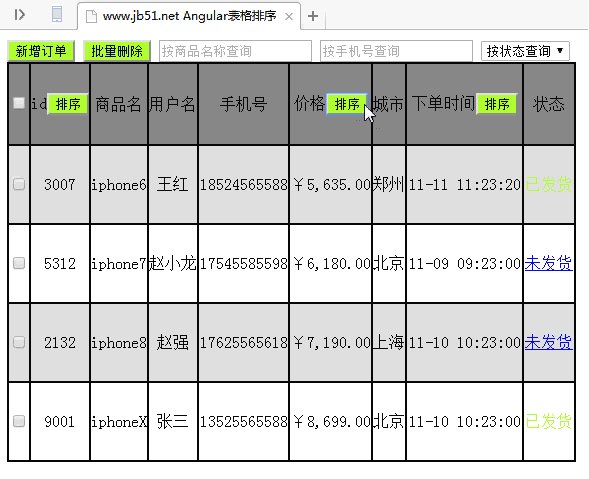
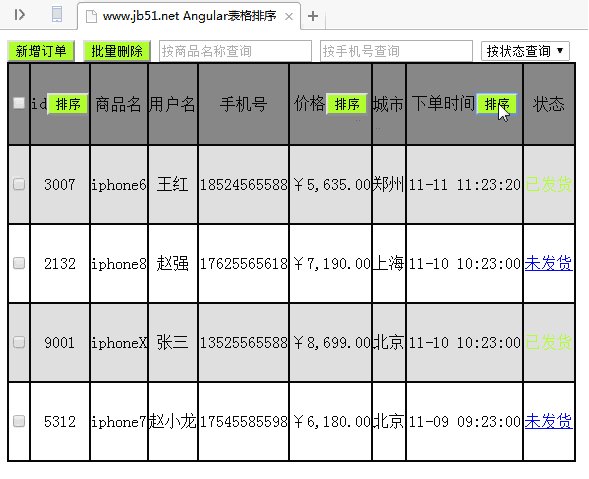
先來看看效果圖:

完整代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net Angular表格排序</title>
<style>
table{
border: 1px solid;
text-align: center;
width: 40%;
height: 400px;
}
tr,td{
border: 1px solid;
}
tr:nth-child(2n){
background: gainsboro;
}
</style>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript" src="js/jquery-1.9.1.min.js" ></script>
<script>
var app=angular.module("MyApp",[]);
app.controller("demoC",["$scope",function($scope){
$scope.shop=[{ state1:false,id:9001,name:"iphoneX",username:"張三",tel:13525565588,price:8699,city:"北京",time:new Date('11-23 10:00:00'),state:"已發貨"},
{state1:false,id:3007,name:"iphone6",username:"王紅",tel:18524565588,price:5635,city:"鄭州",time:new Date('11-23 11:38:20'),state:"已發貨"},
{state1:false,id:5312,name:"iphone7",username:"趙小龍",tel:17545585598,price:6180,city:"北京",time:new Date('11-23 9:17:00'),state:"未發貨"},
{state1:false,id:2132,name:"iphone8",username:"趙強",tel:17625565618,price:7190,city:"上海",time:new Date('11-23 10:40:00'),state:"未發貨"}
];
$scope.ckAll=function(){
for(var i in $scope.shop){
$scope.shop[i].state1=$scope.ckall;
}
}
$scope.del=function(){
for(var i=0; i<$scope.shop.length; i++){
if($scope.shop[i].state=="已發貨"&&$scope.shop[i].state){
$scope.shop.splice(i,1);
i--;
}
}
}
$scope.add=function(){
var sname=$scope.sname;
var susername=$scope.susername;
var stel=$scope.stel;
var sprice=$scope.sprice;
var scity=$scope.scity;
if(sname==undefined || sname==""){
alert("用戶名不能為空");
$("#s").css("border-color","red");
}else if(susername==undefined || susername==""){
alert("商品名不能為空");
$("#y").css("border-color","red");
}else if(stel==undefined || stel==""){
alert("手機號不能為空");
$("#t").css("border-color","red");
}else if(sprice==undefined || sprice==""){
alert("價格不能為空");
$("#p").css("border-color","red");
}else if(scity==undefined || scity==""){
alert("城市必須選擇");
}
else{
$scope.shop.push({name:sname,username:susername,tel:stel,price:sprice,city:scity})
$scope.toto=false;
}
}
}])
</script>
</head>
<body ng-app="MyApp" ng-controller="demoC">
<button ng-click="toto=true" >新增訂單</button>
<button ng-click="del()" >批量刪除</button>
<input type="text" placeholder="按商品名稱查詢" ng-model="selname" />
<input type="text" placeholder="按手機號查詢" ng-model="seltel"/>
<select ng-model="selstate">
<option value="">按狀態查詢</option>
<option value="已發貨">已發貨</option>
<option value="未發貨">未發貨</option>
</select>
<table cellpadding="0px" cellspacing="0px">
<tr >
<td><input type="checkbox" ng-model="ckall" ng-click="ckAll()"></td>
<td>id<button ng-click="px='id';flag=!flag" >排序</button></td>
<td>商品名</td>
<td>用戶名</td>
<td>手機號</td>
<td>價格<button ng-click="px='price';flag=!flag" >排序</button></td>
<td>城市</td>
<td>下單時間<button ng-click="px='time';flag=!flag" >排序</button></td>
<td>狀態</td>
</tr>
<tr ng-repeat="s in shop | filter:{name:selname} | filter:{tel:seltel} | filter:{state:selstate} | orderBy:px:flag ">
<td><input type="checkbox" ng-model="s.state1"></td>
<td>{{s.id}}</td>
<td>{{s.name}}</td>
<td>{{s.username}}</td>
<td>{{s.tel}}</td>
<td>{{s.price | currency:"¥"}}</td>
<td>{{s.city}}</td>
<td>{{s.time | date : 'MM-HH hh:dd:ss'}}</td>
<td><span ng-show="s.state=='已發貨'" >{{s.state}}</span>
<span ng-show="s.state=='未發貨'" ><a href="#" rel="external nofollow" ng-click="s.state='已發貨'">{{s.state}}</a></span></td>
</tr>
</table>
<div >
<form ng-show="toto">
商品名:<input type="text" / ng-model="sname" id="s"><br /><br />
用戶名:<input type="text" ng-model="susername"id="y"/><br /><br />
手機號:<input type="text" ng-model="stel" id="t"/><br /><br />
價格為:<input type="text" ng-model="sprice" id="p"/><br /><br />
城市:<select ng-model="scity">
<option value="">--選擇城市--</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="鄭州">鄭州</option>
</select><br /><br />
<button ng-click="add()">保存</button>
</form>
</div>
</body>
</html>
更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。