您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
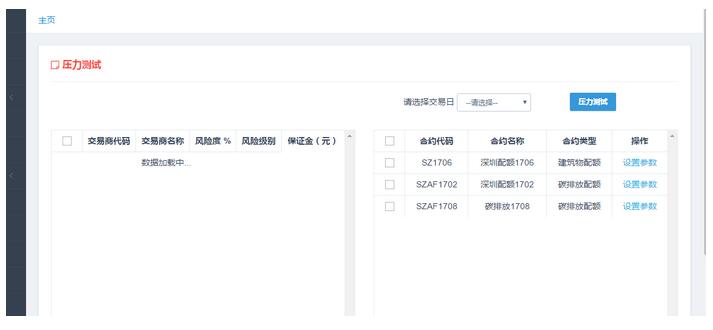
首先先看問題:

在開發的時候,看到這種現象 就會思考:為什么左邊的數據出來比右邊的慢呢?因為這里沒有進行分頁,左邊的數據多,所以查詢相對較慢。
解決辦法就是進行分頁,但是在項目中用到的插件,不能控制樣式,改變分頁的寬度,樣式就會亂掉。最簡單的辦法就是不分頁(^_^)
但是既然是自己份內的事,為啥不做好呢?那就寫分頁唄,滾動分頁!
問了其他同事,其他同事也。。。你去百度去。。。。
是啊,網上一大堆 ,但都是亂七八糟的,也沒有效果圖。。。坑
經過一番思考,和百度 思路來了:
需要了解三個dom元素,分別是:clientHeight、offsetHeight、scrollTop。
clientHeight:這個元素的高度,占用整個空間的高度,所以,如果一個div有滾動條,那個這個高度則是不包括滾動條沒顯示出來的下面部分的內容。而只是單純的DIV的高度。
offsetHeight:是指元素內容的高度。依照上面的,那這個高度呢就是DIV內部的高度,包括可見部分及以滾動條下面的不可見部分。
scrollTop:這個是什么呢?他可以理解為滾動條可以滾動的長度。
舉例,如果一個DIV高度是400px(即clientHeight為400),而里面的內容是一個很長的列表,內容的高度是1000px(即offsetHeight為1000)。那么,可見部分我們看到400px,1000px的內容中還有600px不可見。而這不可見的部分呢,正是我們通過拉動滾動條才能把這一部分顯示出來。你如果滾動條不拉動,此時scrollTop為0,如果你把滾動條拉到底,顯示出列表最下面的部分,此時,scrollTop為600。 所以scrollTop的取值區間為[0, 600]。 所以這個600可以理解為滾動條可以滾動的長度。
理解完上面的這個概念之后。要判斷是否滾動到底部就很好做了。
首先,我們拉動滾動條,從最上面拉到最下面,變化的是scrollTop的值,而這個值是有一個區間的。
這個區間是: [0, (offsetHeight - clientHeight)]
這里說的已經很明白了,然后我再補充幾點:
這個scrollTop 是離滾動窗口的頂部的距離,還有就是要計算這個滾動條離底部的距離 ,要不然滾動事件會多次觸發,還會出現往上滾動觸發。
相關實現代碼:
//滾動進行分頁
$(".table-scrollable").scroll(function(){
//獲得滾動的高度
var scrollhight = $(".page-risk-sumary .table-scrollable").scrollTop();
//獲得滾動窗口的高度
var windowScrollhight = $(".page-risk-sumary .table-scrollable").height();
//獲得文檔高度
var domhight = $(".page-risk-sumary .table-scrollable").get(0).scrollHeight;
if(scrollhight-17>=domhight-windowScrollhight){
pageNumber = (Number(pageNumber)+1)+"";
if(pageNumber<=showContent.totalPage){
showContent.getContractList({
"pageNumber":pageNumber,
"pageSize": "10",
"focus":"0"
});
}
}
});
這個17 是通過 domhight-windowScrollhight得到的,這個也就是滾動條到底部的距離。
很容易吧,這樣就實現滾動分頁了!!!
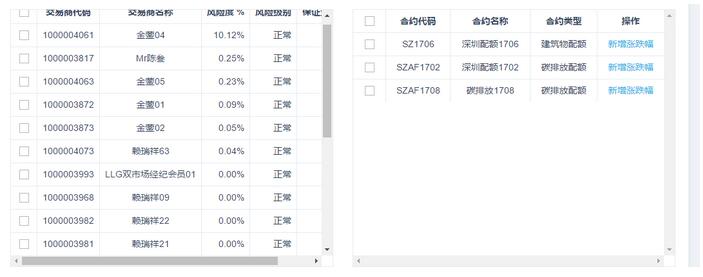
看下效果圖:

以上所述是小編給大家介紹的JS鼠標滾動分頁效果示例,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。