您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue怎么實現鼠標滾輪滾動切換路由效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue怎么實現鼠標滾輪滾動切換路由效果”吧!
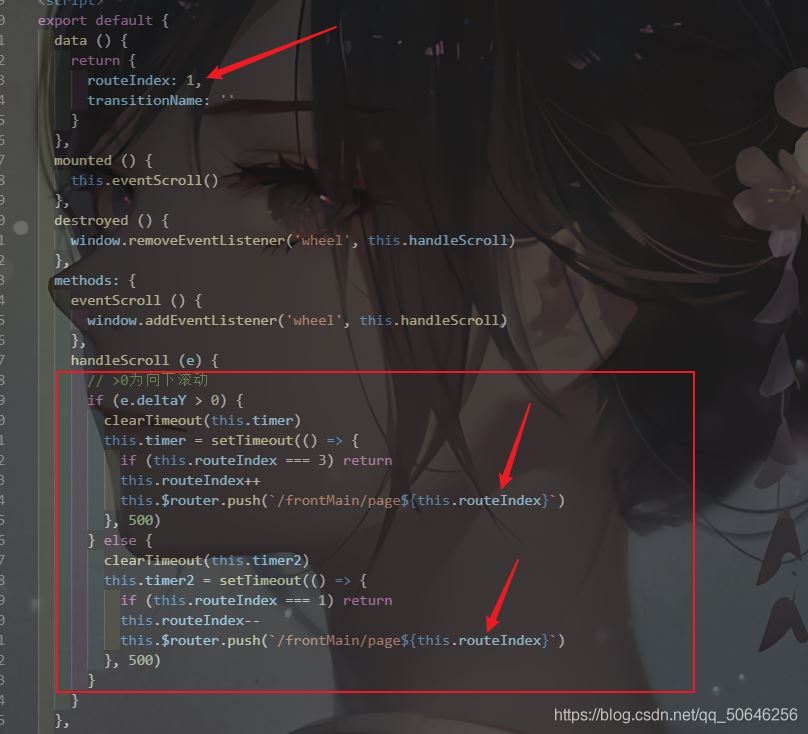
一個根路由組件(app下的根路由組件, 需要滾動切換的作為其子組件)
在根路由組件添加鼠標滾動時間監聽, 在mounted中調用監聽
當跳轉到其他路由(跳出這個根路由時), 根路由組件會被銷毀, 因此在根路由的destroed鉤子函數中清除掉事件監聽
vue的過渡
<transition :name="transitionName"> <div></div> </transition>
使用transition 包裹需要過渡的組件, 或者是一個div, 或者是一個路由, 當這個創建或者銷毀的時候, 會加載指定的動畫效果, 這個動畫效果需要自己指定, 這里指定的是transitionName
然后在data里面聲明這個, 但是這個值賦值為' ', 因為需要根據路由向前或者向后對應不同的name
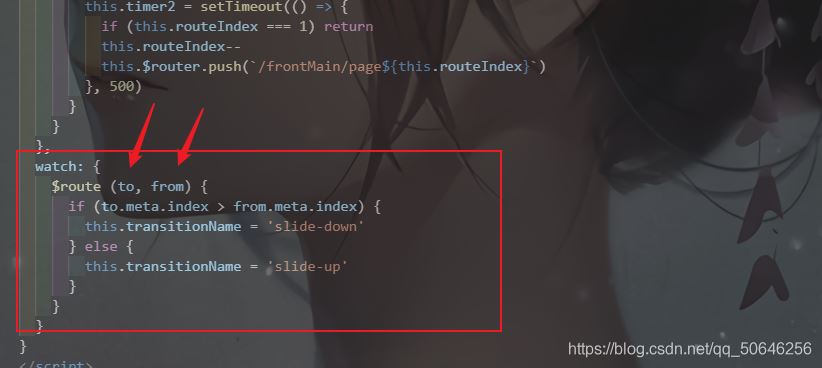
當路由向前(這里是向下), 指定為slide-down
然后定義slide-down的不同狀態下的激活效果為過渡效果
.slide-down-enter-active,
.slide-down-leave-active {
transition: all 500ms;
position: absolute;
}隨后定義進入開始動畫
.slide-down-enter {
opacity: 0;
transform: translate3d(0, 100%, 0);
}定義離開激活動畫
.slide-down-leave-active {
opacity: 0;
transform: translate3d(0, -100%, 0);
}下面是一般是固定
即聲明-enter-active, -leave-active為過渡效果
隨后寫-enter, -leave-active具體需要的變化
一般就是一個-enter, 一個-leave-active

接著就是怎么判斷路由向前還是向后
首先是怎么向前向后切換路由
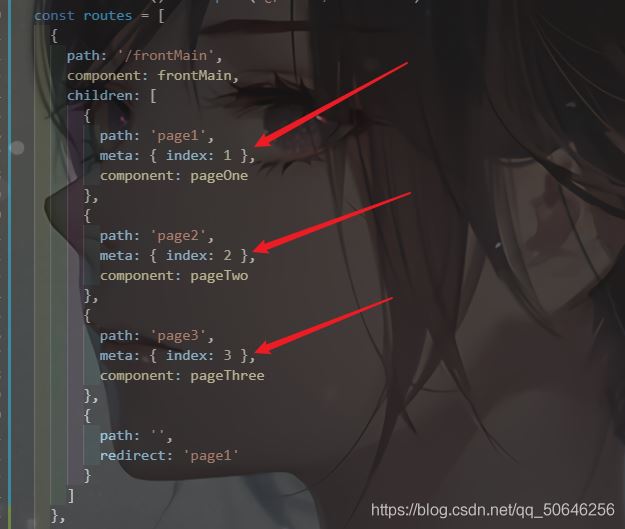
接著是怎么判斷是前還是后, 在寫路由的時候, 寫上meta, 通過在"根組件"里監視路由變化時, 拿到路由信息, 對比這兩個的大小來判斷


到此,相信大家對“Vue怎么實現鼠標滾輪滾動切換路由效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。