您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
Vue.js(是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,是一種數據驅動的前端框架
我們在開發vue的頁面的時候,有時候會遇到需要刷新當前頁面功能,但是vue框架自帶的router是不支持刷新當前頁面功能的,它只支持在路由路徑變化時刷新頁面。基于這個原理,為了實現刷新頁面,可以先跳轉到一個空頁面,然后馬上跳回來,從而實現這個功能。
開發工具環境
方法如下
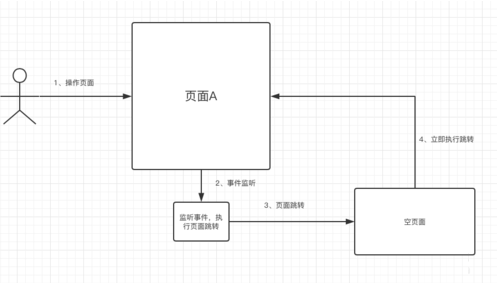
一、原理

如上圖所示,我們需要為要刷新的頁面A編寫一個自動跳回的空頁面,當用戶操作了A頁面后,A頁面先跳轉到空頁面,然后空頁面馬上跳回A頁面,這時候vue會去重新加載A頁面。這種方法可以變相實現自我刷新,缺點是當需要刷新的頁面較多時,空頁面也會隨之變多。
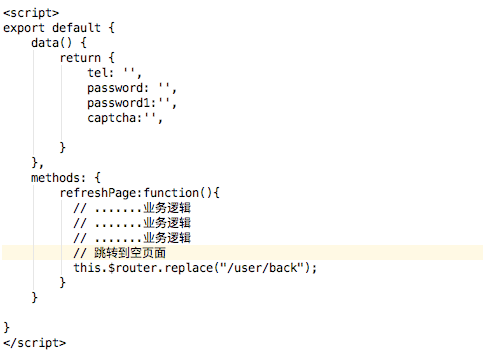
二、當前頁面事件監聽

如上圖所示,我們定義了refreshPage方法,這個方法是對特定事件的回調,在這個方法會處理業務邏輯,然后在最后使用vue的router跳轉到一個空頁面,這個空頁面路由路徑是/user/back,這個路徑是隨便取的,大家可以選擇自己的路徑
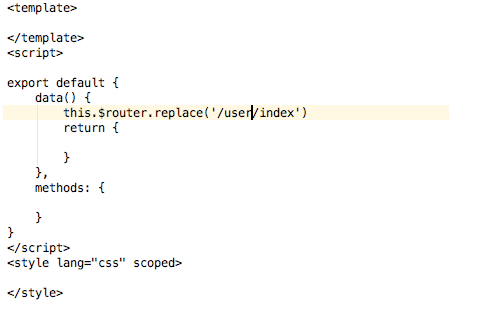
三、空頁面的編寫

如上圖所示,在空頁面中立即執行路由,跳回原來的頁面,這時候原來的頁面會進行重新加載,從而實現了刷新。這里的/user/index就是跳回原來頁面的路由路徑,大家需要根據自己的項目情況寫。
四、注意事項
本文所使用的方法,其實是一種hack方法,在極端情況下,比如網絡極端惡劣,那么可能出現跳到空頁面后跳不會來,或者干脆跳不到空頁面的情況,大家需要根據自己的項目情況酌情選擇。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。