您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
想必大家在刨坑vue的時候也遇到過下面情形:比如在刪除或者增加一條記錄的時候希望當前頁面可以重新刷新或者如下面這種:

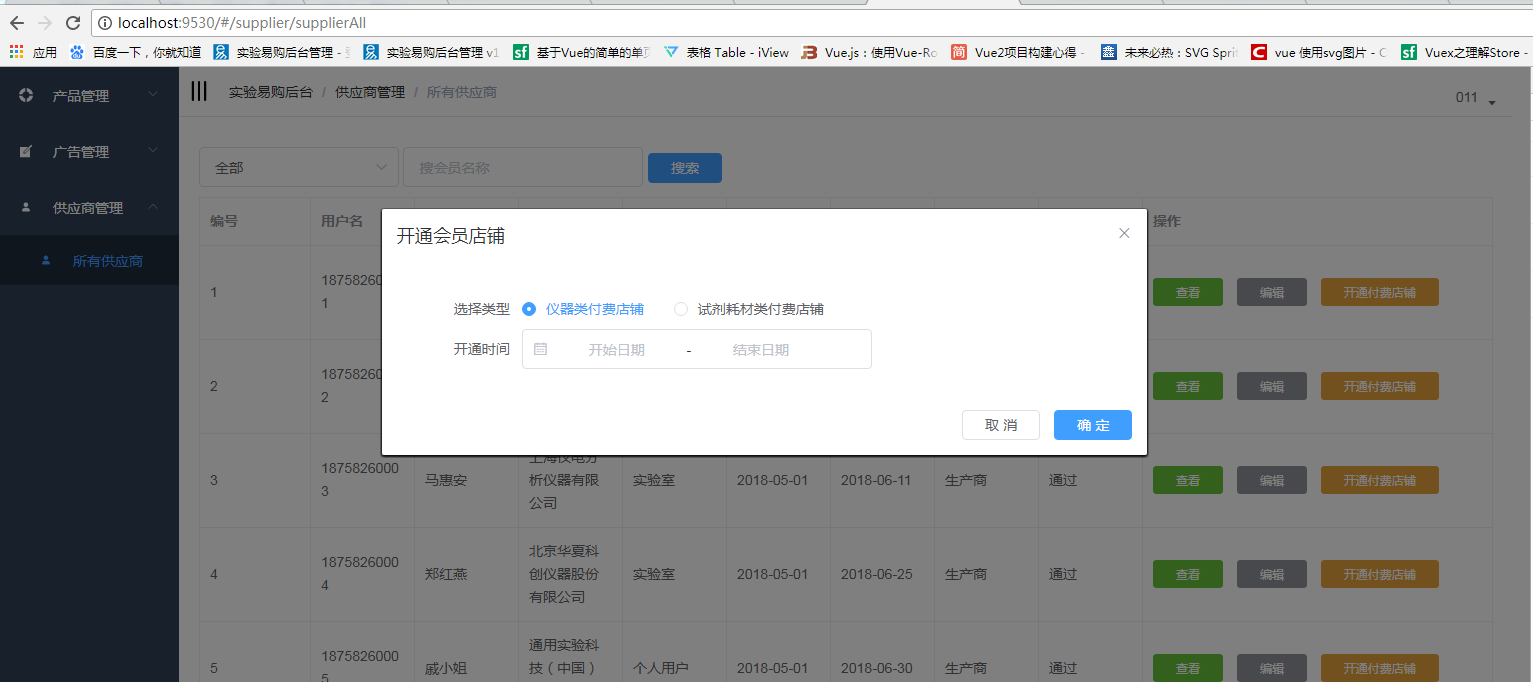
如果希望點擊確定的時候,Dialog 對話框關閉的時候,當前http://localhost:9530/#/supplier/supplierAll頁面可以重新刷新下
那么表格的數據可以重新加載,Dialog 對話框設置的數據可以在確定后刷新出現在頁面上
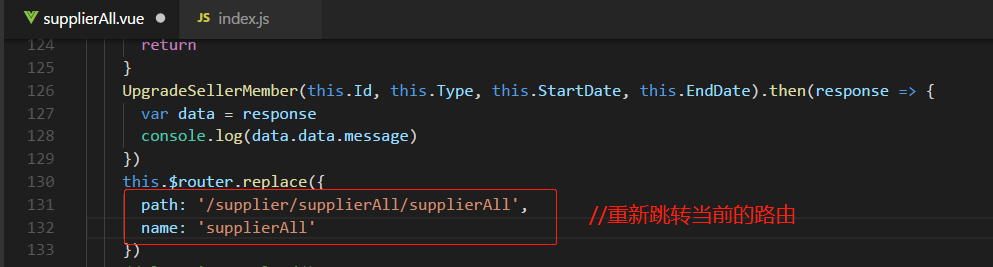
這時候我們最直接的思維就是想到下面這種:

但是,試過的會發現用vue-router重新路由到當前頁面,頁面是不進行刷新的,根本沒有任何作用~所以這個方法out!
下面我這邊整理幾種可圈可點的三種方式,大家可以自行的選擇:
1、最直接整個頁面重新刷新:

location. reload()
this.$router.go(0)
這兩種都可以刷新當前頁面的,缺點就是相當于按ctrl+F5 強制刷新那種,整個頁面重新加載,會出現一個瞬間的空白頁面,體驗不好
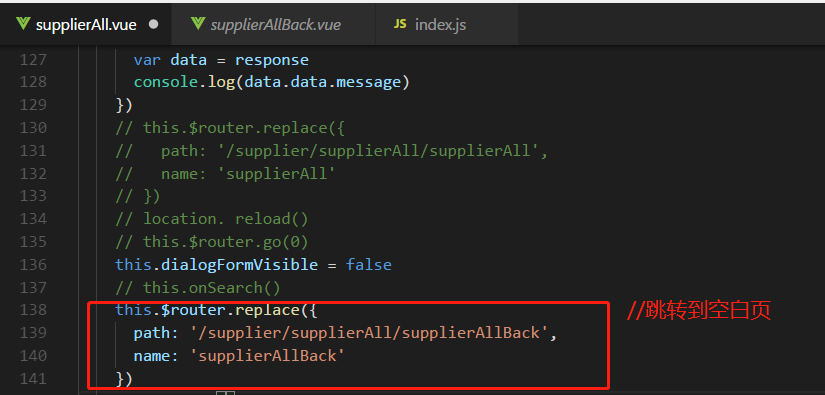
2、新建一個空白頁面supplierAllBack.vue,點擊確定的時候先跳轉到這個空白頁,然后再立馬跳轉回來

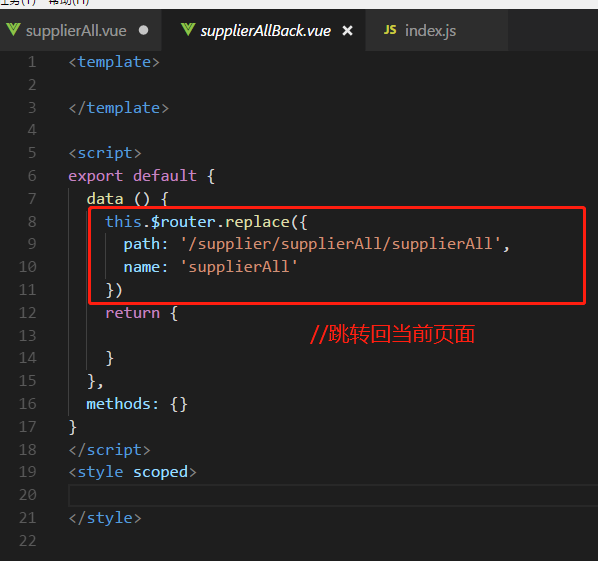
空白頁supplierAllBack.vue里面的內容:

這個方式,相比第一種不會出現一瞬間的空白頁,只是地址欄有個快速的切換的過程,可采用
3、provide / inject 組合 方式是我試過最實用的,下面用項目截圖給大家說明下:首先,要修改下你的app.vue

通過聲明reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次加載,這邊定義了
isRouterAlive //true or false 來控制
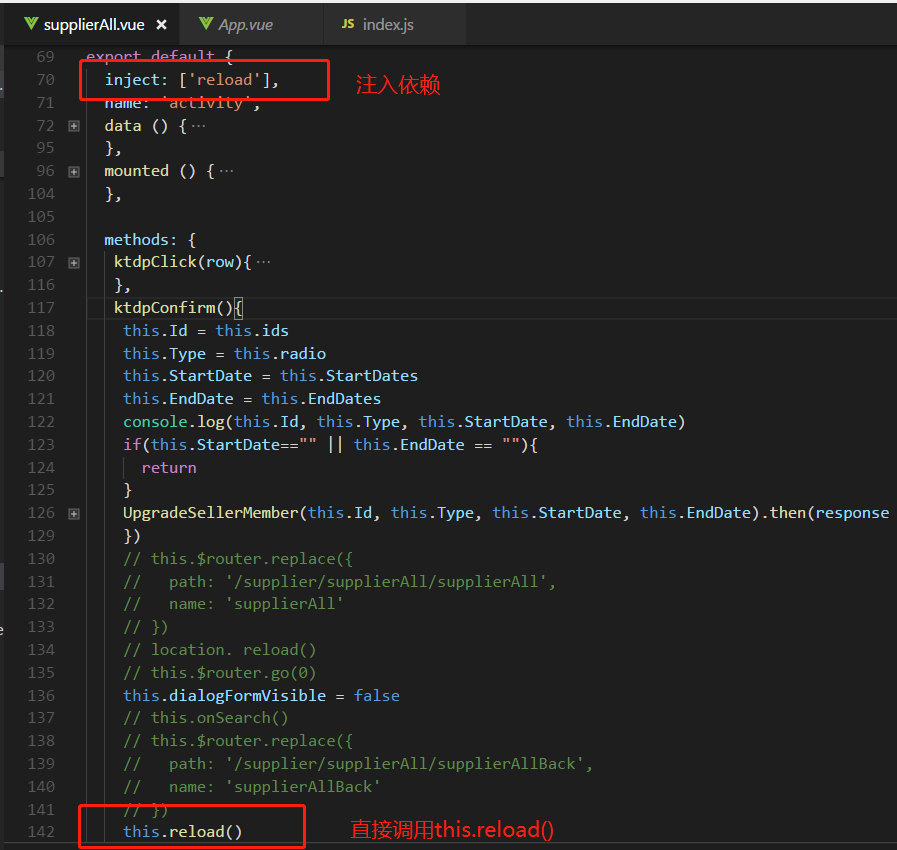
然后在需要當前頁面刷新的頁面中注入App.vue組件提供(provide)的 reload 依賴,然后直接用this.reload來調用就行

總結
以上所述是小編給大家介紹的vue項目刷新當前頁面的三種方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。