您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎么實現點擊控件修改樣式,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信小程序點擊控件修改樣式實例詳解
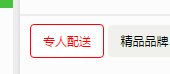
現在要在微信小程序中實現點擊控件修改樣式,如下:

微信小程序中不支持直接操作dom,要實現這種效果,我們需要通過設置data,然后利用數據和界面的雙向綁定來實現它。
第一步:在wxss中定義被點擊和未被點擊的樣式,如下:
.service_selection .is_checked{
border: 1px solid #FE0002 ;
color: #FE0002 ;
background: #fff;
}
.service_selection .normal{
border: none;
color: #333;
background: #F0F1EC;
}第二步:在js文件中的data中設置一個flag,叫他isChecked,默認isChecked==false。如下:
data: {
isChecked: false
}第三步:在wxml文件中綁定點擊事件,
<view bindtap="serviceSelection"></view>
在js文件中實現這個方法,并另他點擊后設置isChecked==true。如下:
serviceSelection(){
this.setData({
isChecked:true
})
}第四步:依然是在wxml文件中進行數據綁定:
<view class="{{isChecked?'is_checked':'normal'}}" bindtap="serviceSelection"></view>重點是這一句代碼
{{isChecked?'is_checked':'normal'}}"這是一個三目運算符,當isChecked==true時,在class加上is_checked的樣式,為flase時使用normal的樣式。這一點的實現類似php控制樣式類名的語法。
以上是“微信小程序怎么實現點擊控件修改樣式”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。