溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在開發 App 的時候,經常會使用到對話框(又叫消息框、提示框、告警框)。 在web開發中經常會用得到。今天就來介紹了一下react-native 封裝彈出框
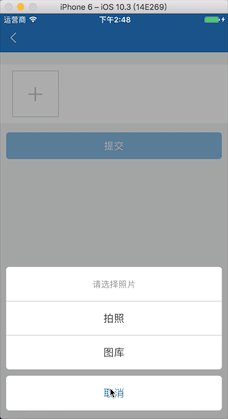
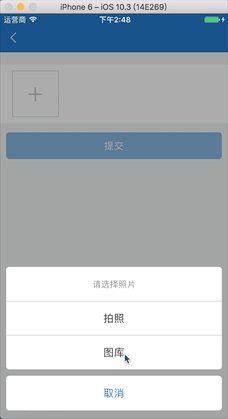
之前看到react-native-image-picker中自帶了一個選擇器,可以選擇拍照還是圖庫,但我們的項目中有多處用到這個選擇彈出框,所以就自己寫了一下,最最重要的是ios和Android通用。先上動態效果圖~

一、封裝要點
1.使用動畫實現彈框布局及顯示隱藏效果
2.通過一個boolean值控制組件的顯示隱藏
3.彈框選項數組通過調用的js傳到彈框組件
4.組件選項的字體顏色通過調用js傳到組件,實現可拓展;
5.選擇選項回調方法
二、代碼實現
新建alertSelected.js
/**
* Created by sybil052 on 2017/6/19.
*/
import React, {Component} from 'react';
import {
StyleSheet,
View,
Image,
Text,
TouchableHighlight,
Animated,
Easing,
Dimensions,
Platform,
TouchableOpacity
} from 'react-native';
const {width, height} = Dimensions.get('window');
const [aWidth] = [width-20];
const [left, top] = [0, 0];
const [middleLeft] = [(width - aWidth) / 2];
export default class AlertSelected extends Component {
constructor(props) {
super(props);
this.state = {
offset: new Animated.Value(0),
opacity: new Animated.Value(0),
title: "",
choose0: "",
choose1: "",
hide: true,
tipTextColor: '#333333',
aHeight: 236,
};
this.entityList = [];//數據源
this.callback = function () {
};//回調方法
}
render() {
if (this.state.hide) {
return (<View />)
} else {
return (
<View style={styles.container}>
<Animated.View style={styles.mask}>
</Animated.View>
<Animated.View style={[{
width: aWidth,
height: this.state.aHeight,
left: middleLeft,
...Platform.select({
ios:{
bottom: - 20,
},
}),
alignItems: "center",
justifyContent: "space-between",
}, {
transform: [{
translateY: this.state.offset.interpolate({
inputRange: [0, 1],
outputRange: [height, (height - this.state.aHeight - 34)]
}),
}]
}]}>
<View style={styles.content}>
<View style={styles.tipTitleView}>
<Text style={styles.tipTitleText}>{this.state.title}</Text>
</View>
{
this.entityList.map((item, i) => this.renderItem(item, i))
}
</View>
<TouchableHighlight
style={styles.button}
underlayColor={'#f0f0f0'}
onPress={this.cancel.bind(this)}
>
<Text style={styles.buttonText}>取消</Text>
</TouchableHighlight>
</Animated.View>
</View>
);
}
}
renderItem(item, i) {
return (
<View style={styles.tipContentView}>
<View style={{height: 0.5, backgroundColor: '#a9a9a9', width: aWidth}}/>
<TouchableOpacity
key={i}
onPress={this.choose.bind(this, i)}
>
<View style={styles.item}>
<Text style={{
color: this.state.tipTextColor,
fontSize: 17,
textAlign: "center",
}}>{item}</Text>
</View>
</TouchableOpacity>
</View>
);
}
componentDidMount() {
}
componentWillUnmount() {
// 如果存在this.timer,則使用clearTimeout清空。
// 如果你使用多個timer,那么用多個變量,或者用個數組來保存引用,然后逐個clear
this.timer && clearTimeout(this.timer);
this.chooseTimer && clearTimeout(this.chooseTimer);
}
//顯示動畫
in() {
Animated.parallel([
Animated.timing(
this.state.opacity,
{
easing: Easing.linear,//一個用于定義曲線的漸變函數
duration: 200,//動畫持續的時間(單位是毫秒),默認為200。
toValue: 0.8,//動畫的最終值
}
),
Animated.timing(
this.state.offset,
{
easing: Easing.linear,
duration: 200,
toValue: 1,
}
)
]).start();
}
//隱藏動畫
out() {
Animated.parallel([
Animated.timing(
this.state.opacity,
{
easing: Easing.linear,
duration: 200,
toValue: 0,
}
),
Animated.timing(
this.state.offset,
{
easing: Easing.linear,
duration: 200,
toValue: 0,
}
)
]).start((finished) => this.setState({hide: true}));
}
//取消
cancel(event) {
if (!this.state.hide) {
this.out();
}
}
//選擇
choose(i) {
if (!this.state.hide) {
this.out();
this.chooseTimer = setTimeout(()=>{
this.callback(i);
}, 200);
}
}
/**
* 彈出控件,最多支持3個選項(包括取消)
* titile: 標題
* entityList:選擇項數據 數組
* tipTextColor: 字體顏色
* callback:回調方法
*/
show(title: string, entityList: Array, tipTextColor: string, callback: Object) {
this.entityList = entityList;
this.callback = callback;
if (this.state.hide) {
if (entityList && entityList.length > 0) {
let len = entityList.length;
if (len === 1) {
this.setState({title: title, choose0: entityList[0], hide: false, tipTextColor: tipTextColor, aHeight: 180}, this.in);
} else if (len === 2) {
this.setState({title: title, choose0: entityList[0], choose1: entityList[1], hide: false, tipTextColor: tipTextColor, aHeight: 236}, this.in);
}
}
}
}
}
const styles = StyleSheet.create({
container: {
position: "absolute",
width: width,
height: height,
left: left,
top: top,
},
mask: {
justifyContent: "center",
backgroundColor: "#000000",
opacity: 0.3,
position: "absolute",
width: width,
height: height,
left: left,
top: top,
},
// 提示標題
tipTitleView: {
height: 56,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
backgroundColor: '#fff',
marginLeft: 10,
marginRight: 10
},
// 提示文字
tipTitleText: {
color: "#999999",
fontSize: 14,
},
// 分割線
tipContentView: {
width: aWidth,
height: 56,
backgroundColor:'#fff',
borderBottomLeftRadius: 5,
borderBottomRightRadius: 5,
},
item:{
width: aWidth,
height: 56,
backgroundColor:'#fff',
justifyContent: 'center',
borderRadius: 5,
},
button: {
height: 57,
backgroundColor: '#fff',
alignSelf: 'stretch',
justifyContent: 'center',
borderRadius: 5,
},
// 取消按鈕
buttonText: {
fontSize: 17,
color: "#0084ff",
textAlign: "center",
},
content: {
backgroundColor: '#fff',
borderRadius: 5,
}
});
三、使用方法
新建demo.js
const selectedArr = ["拍照", "圖庫"];
class Demo extends Component {
constructor(props) {
super(props);
this.showAlertSelected = this.showAlertSelected.bind(this);
this.callbackSelected = this.callbackSelected.bind(this);
}
showAlertSelected(){
this.dialog.show("請選擇照片", selectedArr, '#333333', this.callbackSelected);
}
// 回調
callbackSelected(i){
switch (i){
case 0: // 拍照
this.takePhoto();
break;
case 1: // 圖庫
this.pickMultiple();
break;
}
}
render() {
return (
<View style={stylesCommon.container}>
<TouchableOpacity onPress={() => {this.showAlertSelected();}}>
<View style={styles.imageBorder}>
<Text style={styles.photoText}></Text>
</View>
</TouchableOpacity>
<DialogSelected ref={(dialog)=>{
this.dialog = dialog;
}} />
</View>
);
}
}
再來一張其他界面調用該組件的效果圖~

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。