您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
最近在學習vue.js框架,學習過程中遇到一些問題,所以記下其中遇到問題的解決過程,避免以后再遇到同樣的問題,分享出來也方便遇到這個問題的朋友參考,下面話不多說了,來一起看看詳細的介紹:
先來看這段示例代碼
<div id="wrap">
<input type="text" v-on:textInput="fn">
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#wrap',
methods:{
fn:function(){
console.log('textInput');
}
}
});
</script>
尋找BUG原因步驟
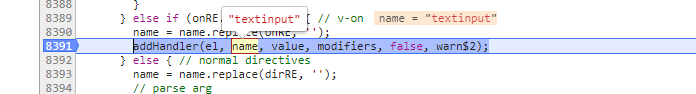
(1)首先通過v-on關鍵字尋找到 addHandler,此函數傳入的事件名竟然是 textinput(正確為textInput,I是大寫,而不是小寫),錯誤就定位在這了;然后往上層繼續尋找(即父函數)
注: (onRE.test(name)),var onRE = /^@|^v-on:/; 是通過匹配v-on添加事件

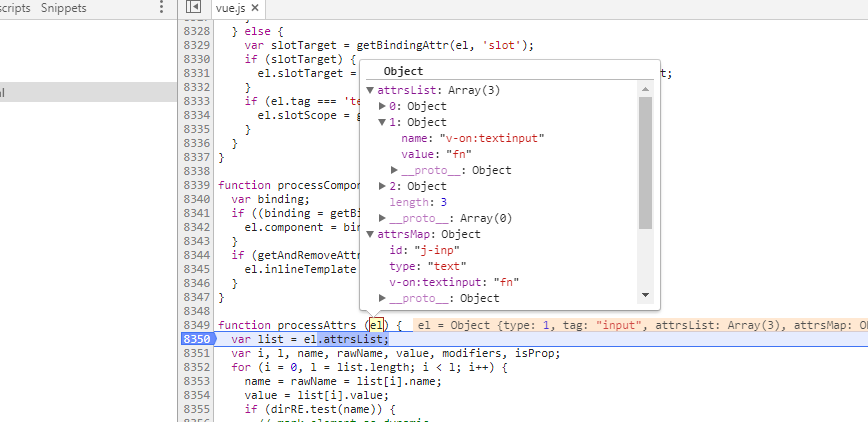
(2)processAttrs

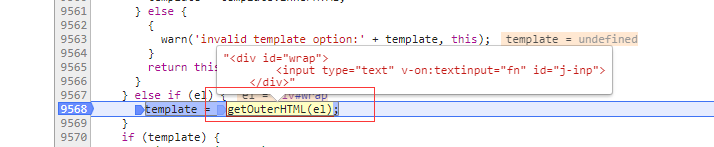
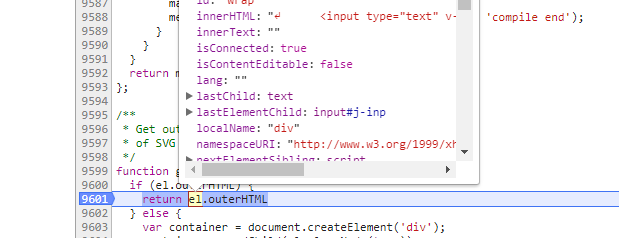
.....然后傻傻地一層一層往下找,找到了getOuterHTML


/**
* Get outerHTML of elements, taking care
* of SVG elements in IE as well.
*/
function getOuterHTML (el) {
if (el.outerHTML) {
return el.outerHTML
} else {
var container = document.createElement('div');
container.appendChild(el.cloneNode(true));
return container.innerHTML
}
}
真相大白了,因為vue是利用根原素outerHTML獲取里面的dom片段(進行v-on匹配事件監聽),然而outerHTML返回轉為小寫字母的代碼片段,導致了textInput轉為了 textinput,所以就執行不了;
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。