您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js在哪里下載,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue.js可以去vue官網下載,其下載鏈接為“vuejs.org/v2/guide/installation.html”,然后用“<script>”標簽引入vue.js即可使用vue.js。
vue.js下載及安裝的三種方法
要下載安裝vue首先得下載安裝node.js和npm。下載安裝好這兩樣以后就可以安裝vue了,下面給大家介紹三種安裝vue的方法。
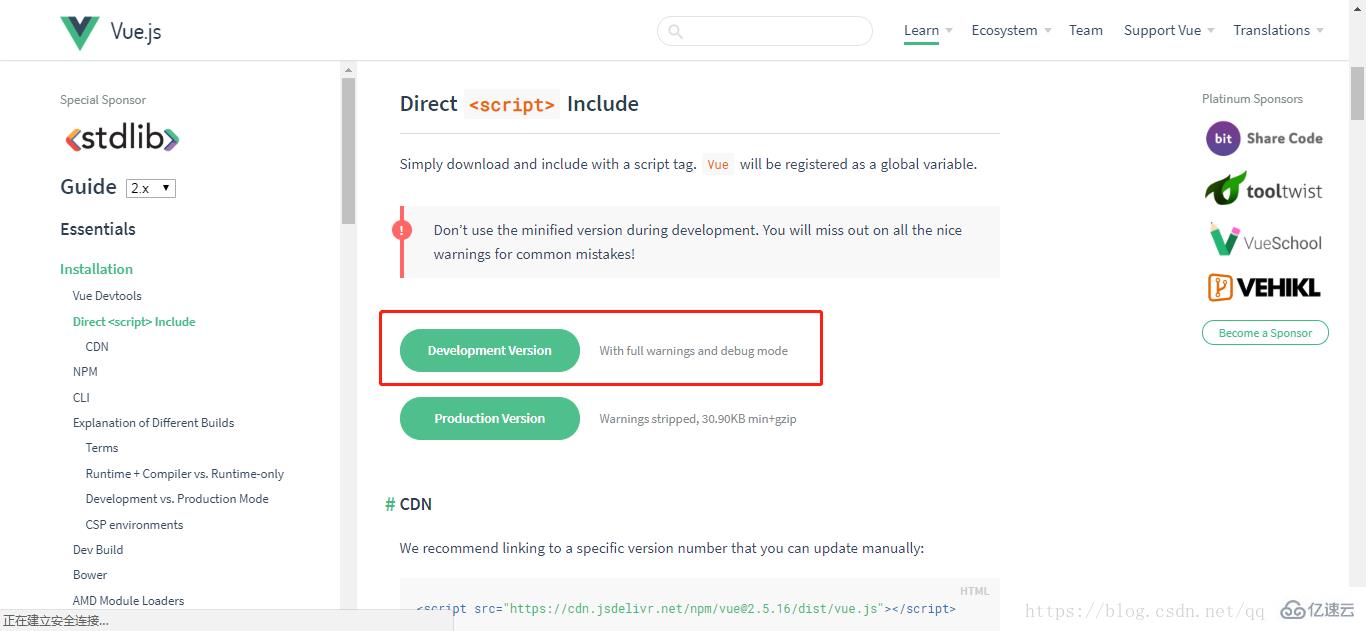
1.直接在官網上下載
在官網上下載vue.js。并用<script>標簽引入。
注意:下載時網址是 https://vuejs.org/v2/guide/installation.html 。

而不是 https://cn.vuejs.org/v2/guide/installation.html ,這個雖然也是vue的網站,但是進去之后會顯示源代碼,而并非下載。


2.使用bower下載
bower是一個前端包管理工具。能幫我們跟蹤前端包,并且保證他們是最新(或者是你指定的特定版本)。
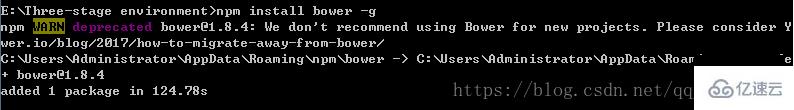
bower需要node,npm和git環境,在配置好這些環境之后通過npm的方式安裝bower:npm install bower -g

安裝成功以后輸入bower -v 查看bower版本。

然后再輸入bower i vue -g進行下載安裝。


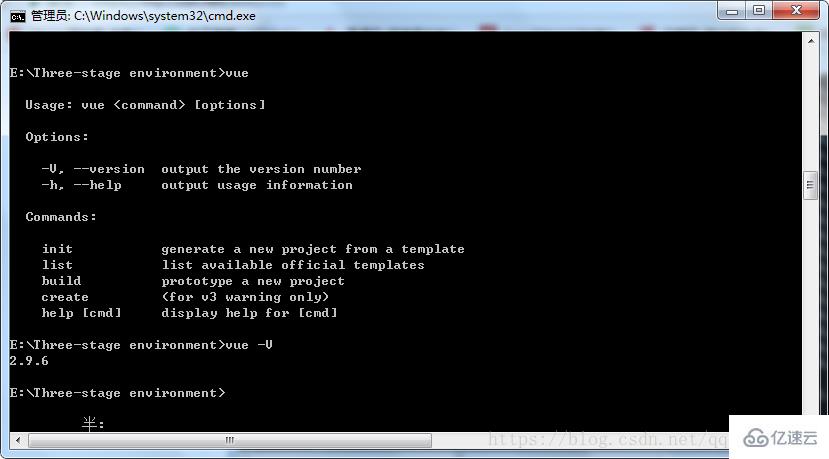
下載完成以后輸入vue可以查看相應的一些操作。

3.直接用npm進行下載
npm install vue
可能會有些慢,耐心等待。
看完了這篇文章,相信你對“vue.js在哪里下載”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。