您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS如何實現上傳圖片功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
在常見的用戶注冊頁面,需要用戶在本地選擇一張圖片作為頭像,并同時預覽。
常見的思路有兩種:一是將圖片上傳至服務器的臨時文件夾中,并返回該圖片的url,然后渲染在html頁面;另一種思路是,直接在本地內存中預覽圖片,用戶確認提交后再上傳至服務器保存。
這兩種方法各有利弊,方法一很明顯,浪費流量和服務器資源;方法二則加重了瀏覽器的負擔,并且對瀏覽器的兼容性要求更高(在某些低版本中的IE瀏覽器不支持)。
以下是實現上述思路的方法:
1. 模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div >
<form action="">
{% csrf_token %}
<h4>用戶注冊</h4>
<p>用戶名:<input type="text" name="userName"></p>
<p>密碼:<input type="password" name="password"></p>
<p>郵箱:<input type="text" name="email"></p>
<input id="avatar" type="text" value="/static/images/sample.png" name="avatar" > {# 實際應用中要將該input標簽隱藏,display:none; #}
<p><input type="submit" value="注冊"></p>
</form>
<div >
<input id="avatarSlect" type="file" >
<img id="avatarPreview" src="/static/images/sample.png" title="點擊更換圖片" >
</div>
</div>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
$(function () {
bindAvatar();
});
function bindAvatar() {
if(window.URL.createObjectURL){
bindAvatar3();
}else if(window.FileReader){
bindAvatar2();
}else {
bindAvatar1();
}
}
/*Ajax上傳至后臺并返回圖片的url*/
function bindAvatar1() {
$("#avatarSlect").change(function () {
var csrf = $("input[name='csrfmiddlewaretoken']").val();
var formData=new FormData();
formData.append("csrfmiddlewaretoken",csrf);
formData.append('avatar', $("#avatarSlect")[0].files[0]); /*獲取上傳的圖片對象*/
$.ajax({
url: '/upload_avatar/',
type: 'POST',
data: formData,
contentType: false,
processData: false,
success: function (args) {
console.log(args); /*服務器端的圖片地址*/
$("#avatarPreview").attr('src','/'+args); /*預覽圖片*/
$("#avatar").val('/'+args); /*將服務端的圖片url賦值給form表單的隱藏input標簽*/
}
})
})
}
/*window.FileReader本地預覽*/
function bindAvatar2() {
console.log(2);
$("#avatarSlect").change(function () {
var obj=$("#avatarSlect")[0].files[0];
var fr=new FileReader();
fr.onload=function () {
$("#avatarPreview").attr('src',this.result);
console.log(this.result);
$("#avatar").val(this.result);
};
fr.readAsDataURL(obj);
})
}
/*window.URL.createObjectURL本地預覽*/
function bindAvatar3() {
console.log(3);
$("#avatarSlect").change(function () {
var obj=$("#avatarSlect")[0].files[0];
var wuc=window.URL.createObjectURL(obj);
$("#avatarPreview").attr('src',wuc);
$("#avatar").val(wuc);
{# $("#avatarPreview").load(function () {#} /*當圖片加載后釋放內存空間,但在jQuery3.2.1中會報錯。瀏覽器關閉后也會自動釋放*/
{# window.URL.revokeObjectURL(wuc);#}
{# })#}
})
}
</script>
</html>2. 視圖函數
from django.shortcuts import render, HttpResponse
def test(request):
return render(request, 'test.html')
def upload_avatar(request):
file_obj = request.FILES.get('avatar')
file_path = os.path.join('static/images', file_obj.name)
with open(file_path, 'wb') as f:
for chunk in file_obj.chunks():
f.write(chunk)
return HttpResponse(file_path)3. 路由系統
from django.conf.urls import url from django.contrib import admin from home import views as homeViews urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^upload_avatar/', homeViews.upload_avatar), # 上傳頭像 url(r'^test/', homeViews.test), # 測試頁面 ]
驗證效果:
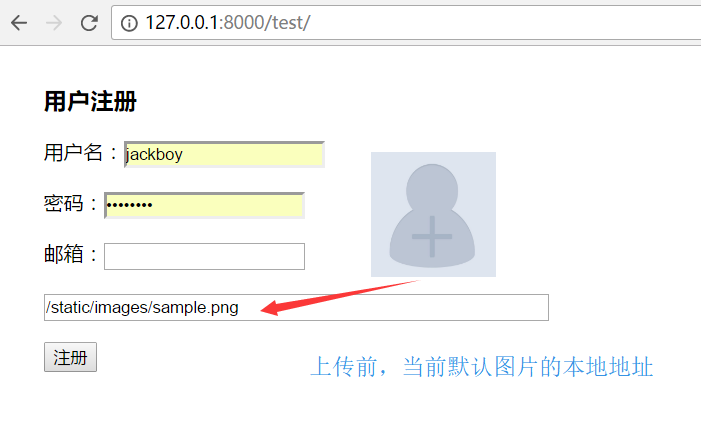
選擇圖片前:

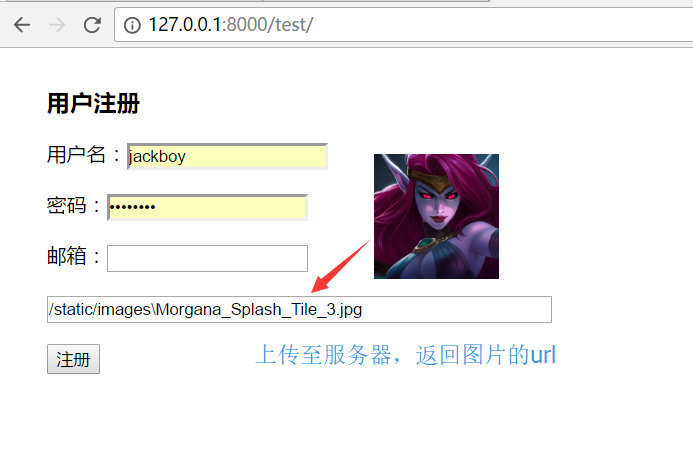
Ajax上傳圖片至服務器,并返回瀏覽器該圖片的url:

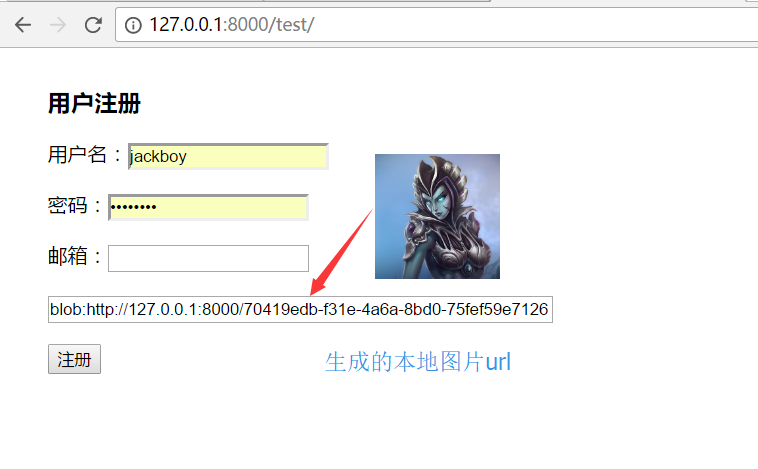
window.FileReader本地預覽,form表單提交:

window.URL.createObjectURL本地預覽,form表單提交:

關于“JS如何實現上傳圖片功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。