溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript如何實現的可變動態數字鍵盤控件方式的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
整理文檔,搜刮出一個JavaScript實現的可變動態數字鍵盤控件方式實例代碼,稍微整理精簡一下做下分享。
@sunRainAmazing
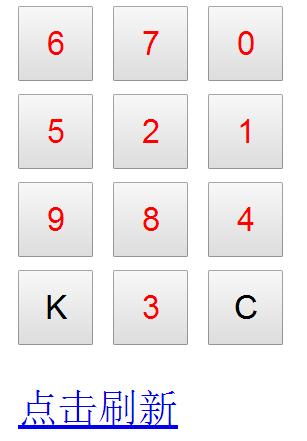
JavaScript編寫和實現的可變動態鍵盤密碼輸入控件,可以動態的生產數字鍵盤并顯示,并且可以實現每次點擊后密碼鍵盤重新加載,可以手動刷新功能。

第一種方式,點擊查看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>洗牌算法dynamicKeyboard</title>
<style>
.s{color:red;}
button{width:30px;height:30px; margin-top:5px;text-align: center;}
</style>
</head>
<body>
<div>
<button id="s1" class="s"></button>
<button id="s2" class="s"></button>
<button id="s3" class="s"></button>
<div>
<div>
<button id="s4" class="s"></button>
<button id="s5" class="s"></button>
<button id="s6" class="s"></button>
<div>
<div>
<button id="s7" class="s"></button>
<button id="s8" class="s"></button>
<button id="s9" class="s"></button>
<div>
<div>
<button id="sa" >K</button>
<button id="s0" class="s"></button>
<button id="sb" >C</button>
<div>
<p>
<a href="javascript:void(0);" id="keyboard">點擊刷新</a>
</p>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
function changeKeyboard(){
var arr = shuffling();
var sp = $(".s");
console.log(sp);
for (var i = 0; i < sp.length; i++) {
$(sp[i]).text(arr[i]);
}
/**
* //選擇兩個[0...array.Length)之間的隨機數,
* 把它們做下標的兩個元素交換位置(這樣亂序效率高)
* 說明:這是“洗牌算法” 證明打亂的效果如下:
隨機交換nums/2次的效果很差,平均約1/3的對象還在原來的位置
隨機交換nums次才基本可用,平均約15%的對象還在原來的位置
隨機交換nums*2次才真正可用,平均約2%的對象還在原來的位置
*/
function shuffling() {
var array=[1,2,3,4,5,6,7,8,9,0];
for (var j = 0; j < 2; j++) {
for (var i = 0; i < 10; i++) {
var rand = Math.floor(Math.random()*10);
var temp = array[i];
array[i] = array[rand];
array[rand] = temp;
}
}
return array;
}
}
changeKeyboard();
$("#keyboard").click(function(){
changeKeyboard();
});
</script>
</body>
</html>第二種方式,點擊查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>內置sort方法dynamicKeyboard</title>
<style>
.s{color:red;}
button{width:30px;height:30px; margin-top:5px;text-align: center;}
</style>
</head>
<body>
<div>
<button id="s1" class="s"></button>
<button id="s2" class="s"></button>
<button id="s3" class="s"></button>
<div>
<div>
<button id="s4" class="s"></button>
<button id="s5" class="s"></button>
<button id="s6" class="s"></button>
<div>
<div>
<button id="s7" class="s"></button>
<button id="s8" class="s"></button>
<button id="s9" class="s"></button>
<div>
<div>
<button id="sa" >K</button>
<button id="s0" class="s"></button>
<button id="sb" >C</button>
<div>
<p>
<a href="javascript:void(0);" id="keyboard">點擊刷新</a>
</p>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
function changeKeyboard(){
var arr=[1,2,3,4,5,6,7,8,9,0];
arr.sort(function(){return Math.random()>0.5?-1:1;});
var sp = $(".s");
console.log(sp);
for (var i = 0; i < sp.length; i++) {
$(sp[i]).text(arr[i]);
}
}
changeKeyboard();
$("#keyboard").click(function(){
changeKeyboard();
});
</script>
</body>
</html>感謝各位的閱讀!關于“JavaScript如何實現的可變動態數字鍵盤控件方式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。