您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript函數怎么實現可變參數”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript函數怎么實現可變參數”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

什么是arguments?怎么實現可變參數?
arguments 是一個對應于傳遞給函數的參數的類數組對象。
在ES5中可以使用arguments對象實現可變參數。
arguments對象的長度是由實參個數而不是形參個數決定的。形參是函數內部重新開辟內存空間存儲的變量,但是其與arguments對象內存空間并不重疊。對于arguments和值都存在的情況下,兩者值是同步的,但是針對其中一個無值的情況下,對于此無值的情形值不會得以同步。
<script>
function dynamicArgs() {
var info = "今日簽到的學生有:";
for (let i = 0; i < arguments.length ; i ++) {
if (i > 0) {
info += ",";
}
info += arguments[i];
}
console.log(info);
}
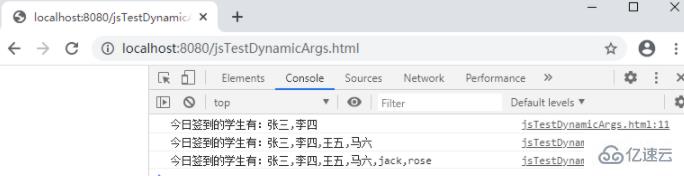
dynamicArgs("張三", "李四");
dynamicArgs("張三", "李四", "王五", "馬六");
dynamicArgs(["張三", "李四", "王五", "馬六", "jack", "rose"]);
</script>參數不確定,那干脆不寫了。
調用時可以寫N多個參數,也可以直接傳個數組。
執行效果:

總結:
1、從函數定義上可以看出,函數中如果使用可變參數 arguments ,則不需要寫形參
2、在調用函數時,可以直接向函數中傳遞多個實參
arguments 對象是所有(非箭頭)函數中都可用的局部變量。你可以使用arguments 對象在函數中引用函數的參數。此對象包含傳遞給函數的每個參數,第一個參數在索引0處。例如,如果一個函數傳遞了三個參數,你可以以如下方式引用他們:
arguments[0] arguments[1] arguments[2]
參數也可以被設置:
arguments[0] = 'value';
arguments 是一個對象,不是一個 Array 。它類似于Array ,但除了length屬性和索引元素之外沒有任何Array 屬性。例如,它沒有 pop 方法。但是它可以被轉換為一個真正的Array :
所以經常能看到這樣的代碼:
// 由于arguments不是 Array,所以無法使用 Array 的方法,所以通過這種方法轉換為數組 var args = [].slice.call(arguments); // 方式一 var args = Array.prototype.slice.call(arguments); // 方式二 // 下面是 es6 提供的語法 let args = Array.from(arguments) // 方式一 let args = [...arguments]; // 方式二
arguments上的屬性
arguments.callee:指向當前執行的函數(在 嚴格模式 下,第5版 ECMAScript (ES5) 禁止使用 arguments.callee())
argunments.length:指向傳遞給當前函數的參數數量
arguments.caller:已移除
arguments與剩余參數、默認參數和解構賦值參數的結合使用
1)在嚴格模式下,剩余參數、默認參數和解構賦值參數的存在不會改變 arguments對象的行為,但是在非嚴格模式下就有所不同了
function func(a) {
arguments[0] = 99; // 更新了arguments[0] 同樣更新了a
console.log(a);
}
func(10); // 99
// 并且
function func(a) {
a = 99; // 更新了a 同樣更新了arguments[0]
console.log(arguments[0]);
}
func(10); // 992)當非嚴格模式中的函數沒有包含剩余參數、默認參數和解構賦值,那么arguments對象中的值會跟蹤參數的值(反之亦然)。看下面的代碼:
function func(a = 55) {
arguments[0] = 99; // updating arguments[0] does not also update a
console.log(a);
}
func(10); // 10
//
function func(a = 55) {
a = 99; // updating a does not also update arguments[0]
console.log(arguments[0]);
}
func(10); // 10
function func(a = 55) {
console.log(arguments[0]);
}
func(); // undefined在ES6標準中引入了 rest 參數(形式為…變量名),用于獲取函數的多余參數。rest 參數搭配的變量是一個數組,該變量將多余的參數放入數組中。非常適合處理變長參數的情況。
Rest就是為解決傳入的參數數量不一定,它表示將多余的參數接受并放到一個數組里; Rest參數 本身就是數組,數組的相關的方法都可以用。
可變參數的實現語法:
function f(a, b, ...theArgs) {
// ...
}theArgs以“...”開頭,它是一個數組,它的值來自于實際調用者傳入[0,theArgs.length) (索引的范圍:0到theArgs.length-1)
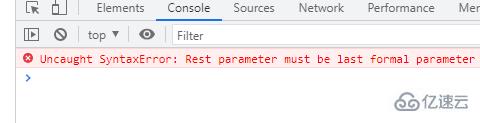
注意:rest 參數之后不能再有其他參數(即只能是最后一個參數),否則會報錯。
function f(arg1, ...rest, arg2) { // arg2 after ...rest ?!
// error
}
區分rest參數和 參數(arguments)對象
rest參數不會為每個變量給一個單獨的名稱,參數對象包含所有參數傳遞給函數
參數對象不是真正的數組,rest參數是真實的數組實例。例如數組sort、map、forEach、pop的方法都可以直接使用
參數對象有他自己額外的特性(例如callee 屬性)
Rest參數的引入減少樣式代碼
//以前函數
function f(a, b) {
var args = Array.prototype.slice.call(arguments, f.length);
// …
}
// 等效于現在
function f(a, b, ...args) {
}Rest參數可以被解構(通俗一點,將rest參數的數據解析后一一對應)不要忘記參數用[] 括起來,因為它數組嘛
function f(...[a, b, c]) {
return a + b + c;
}
f(1) //NaN 因為只傳遞一個值,其實需要三個值
f(1, 2, 3) // 6
f(1, 2, 3, 4) // 6 (第四值沒有與之對應的變量名)示例
1、計算參數和
function sumAll(...args) { // args 是數組的名稱
let sum = 0;
for (let arg of args) sum += arg;
return sum;
}
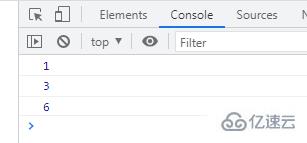
console.log( sumAll(1) ); // 1
console.log( sumAll(1, 2) ); // 3
console.log( sumAll(1, 2, 3) ); // 6
2、每個參數乘以2
function multiply(multiplier, ...theArgs) {
return theArgs.map(function(element) {
return multiplier * element;
});
}
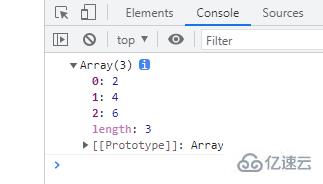
var arr = multiply(2, 1, 2, 3);
console.log(arr); // [2, 4, 6]
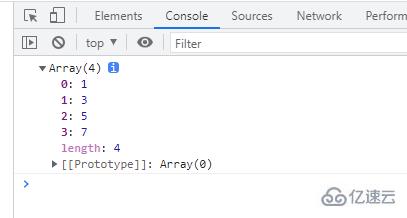
3、排序
function sortRestArgs(...theArgs) {
var sortedArgs = theArgs.sort();
return sortedArgs;
}
//好像一位和兩位混合不能進行排序,這需要看一下為甚?主要第一個為主
console.log(sortRestArgs(5, 3, 7, 1)); // shows 1, 3, 5, 7
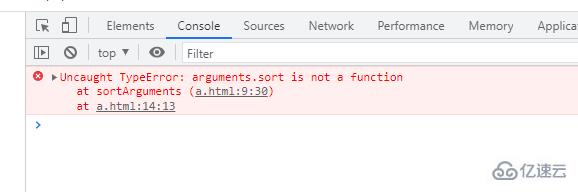
對比:參數對象arguments不能排序
function sortArguments() {
//arguments是參數對象不能直接使用sort()方法,因為不是數組實例,需要轉換
var sortedArgs = arguments.sort();
return sortedArgs; // this will never happen
}
// 會拋出類型異常,arguments.sort不是函數
console.log(sortArguments(5, 3, 7, 1));
讀到這里,這篇“JavaScript函數怎么實現可變參數”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。