溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天需要實現這樣一個功能,有checkbox列表可供選擇,要選擇不分頁之間的行并保存
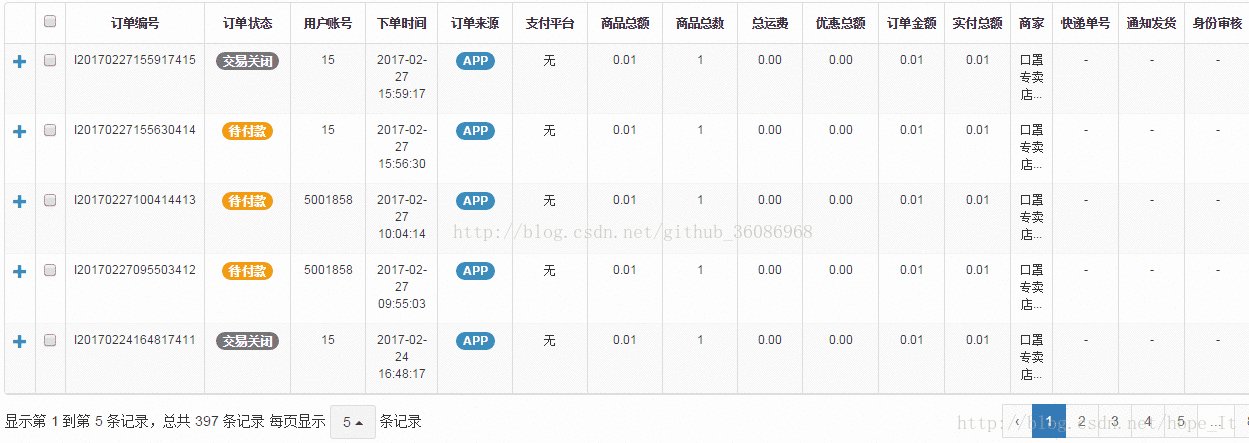
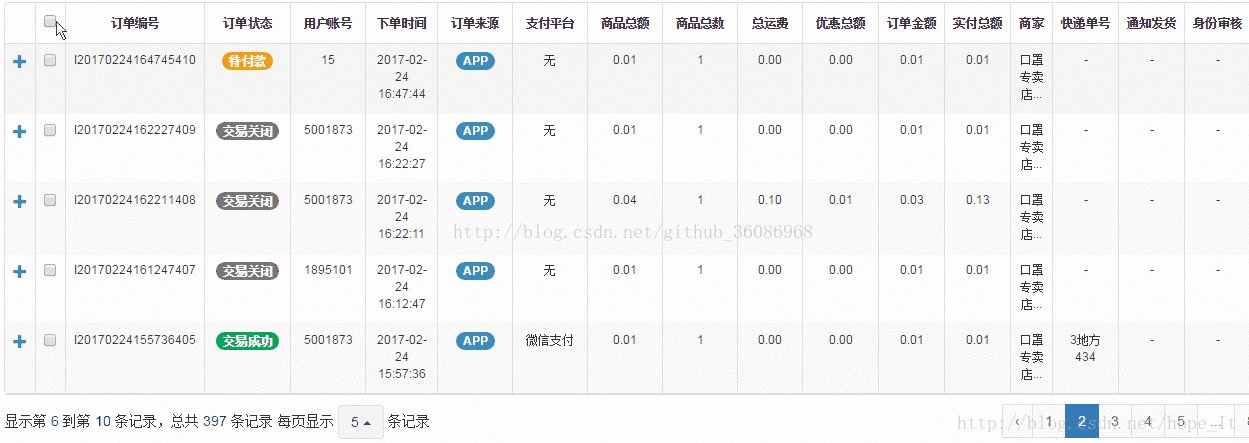
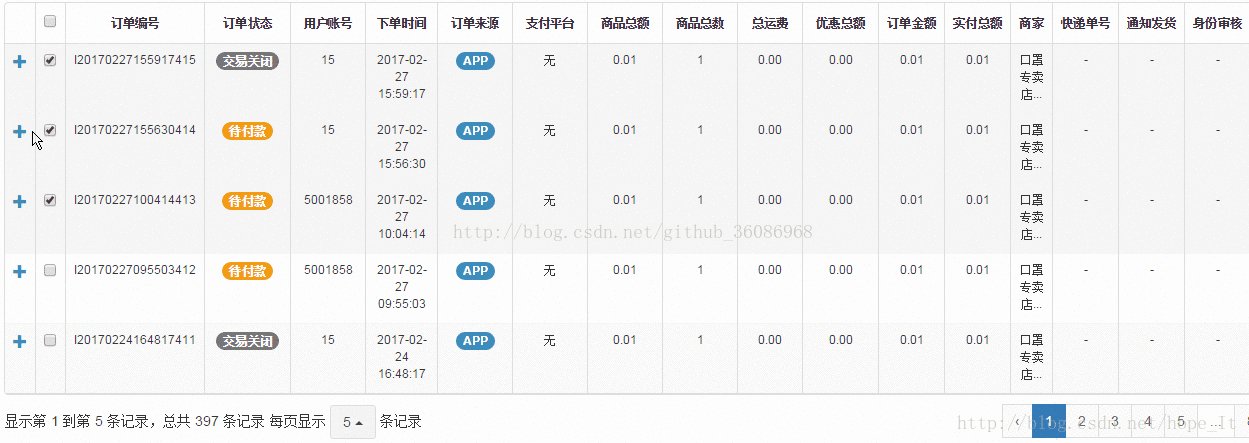
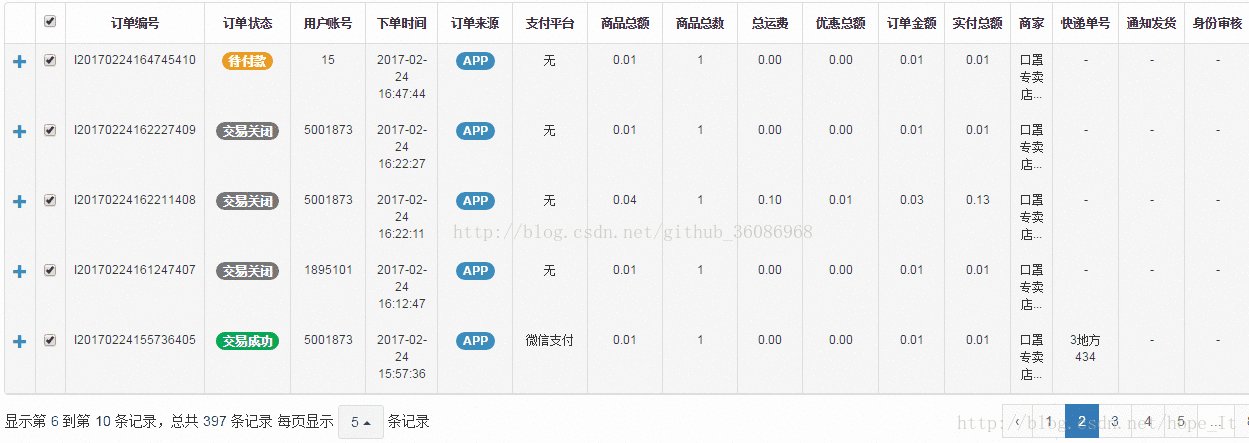
最終實現的功能如圖:(圖片來自網上)

具體實現
首先,來看具體的代碼,這里只截取實現功能所需代碼
var selectionIds =[],selectionNames=[];
var curd = {
init:function(){
this._getCheckParam();
},
/**
* 初始化
* @private
*/
/**
* 表格操作
*/
//表格分頁之前處理多選框數據
_responseHandler:function()(res) {
$.each(res.rows, function (i, row) {
row.checkStatus = $.inArray(row.id, selectionIds) != -1; //判斷當前行的數據id是否存在與選中的數組,存在則將多選框狀態變為true
});
return res;
},
_list:function(){
var _this = this
var settings = {
url:Path.searchUrl,
method:'GET',
responseHandler:_this.responseHandler, //在渲染頁面數據 之前執行的方法
height:Path.tbheight
};
bsTable.initTable("#boostrapTable",settings);
// 其它的boostrapTable參數已經封裝在bsTable里面了,這里就不貼出來了
},
/**
* 獲取選中ID
* @returns {*}
* @private
*/
_getIdSelections:function() {
// 用map進行過濾
return $.map($('#bootstrapTable').bootstrapTable('getSelections'), function (row) {
return row.id
});
},
/**
* 獲取選中對象并顯示
* @private
*/
_getCheckParam:function(){
var union = function(array,ids){
$.each(ids, function (i, id) {
if($.inArray(id,array)==-1){
array[array.length] = id;
}
});
return array;
};
//取消選中事件操作數組
var difference = function(array,ids){
$.each(ids, function (i, id) {
var index = $.inArray(id,array);
if(index!=-1){
array.splice(index, 1);
}
});
return array;
};
var _ = {"union":union,"difference":difference};
var $table=$('#bootstrapTable');
//綁定選中事件、取消事件、全部選中、全部取消
$table.on('check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table', function (e, rows) {
var ids = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.id;
});
var names = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.name;
});
func = $.inArray(e.type, ['check', 'check-all']) > -1 ? 'union' : 'difference';
selectionIds = _[func](selectionIds, ids);
selectionNames =_[func](selectionNames,names);
});
}
};
return curd;
});
比較常用的技巧
使用boostrapTable時候,選擇表格的行,返回的rows有很多,這時候需要過濾出我們需要的字段,可以用
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
// 想返回什么字段就換成什么
});
}
當然,如果需要對選出的數據有限制篩選,用filter過濾也不錯
var arr = [1,2,3,4,5,4,3,2,1];
var filterResult = arr.filter(function(item,index,array){
return (item>2);
});
console.log(filterResult);
//[3,4,5,4,3],返回所有數值都大于2的一個數組
相關討論
如果想了解更多細節,可以看看GitHub上的issue
如何保存用戶的復選框問題
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。